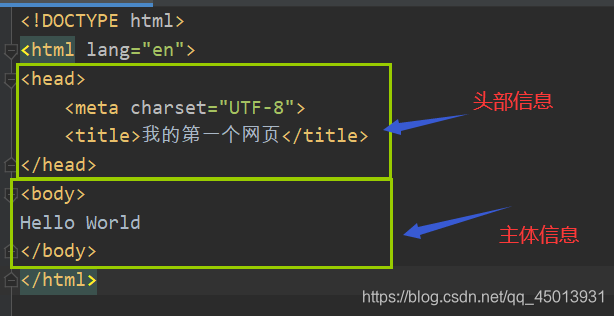
1、HTML基本结构
2、第一个网页
<!--!DOCTYPE:告诉浏览器,我们使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部信息-->
<head>
<!--meta标签:描述性标签,用来描述我们网站的一些信息-->
<meta charset="UTF-8">
<meta name="keyword" content="我的前端学习博客">
<meta name="description" content="帮助我在学习上取得进步">
<!--title标签:网站的标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页的主体-->
<body>
Hello World!!!
</body>
</html>
3、html基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签的使用</title>
</head>
<body>
<!--1、标题标签-->
<h1 >一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<h1>1、段落标签</h1>
<!--2、段落标签:<p></p> 输入P,按下tab键-->
<!--以下内容为多个段落,行间稀疏-->
<p>两只老虎 两只老虎</p>
<p跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<h1>2、水平线标签</h1>
<!--水平分割线标签<hr/>-->
<hr/>
<h1>3、换行标签</h1>
<!--换行标签<br/>-->
<!--以下内容都为一个段落,行间紧凑-->
两只老虎 两只老虎 <br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
<h1>4、字体样式(粗体、斜体)标签</h1>
<!--粗体、斜体标签-->
粗体:<strong>I Love You</strong>
<br/>
斜体:<em>I Love You</em>
<br/>
<h1>5、特殊符号标签</h1>
<!--空格标签: -->
空 格<!--无论手动打多少个空格,默认只显示一个-->
<br/>
空 格
<br/>
大于符号:>
<br/>
小于符号:<
<br/>
<!--版权符号:©-->
©版权所有:zx
</body>
</html>
4、图像标签
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习:
必填的两项
1、src:图片地址:
绝对地址:从根路径到具体文件的位置:如:D:\javaDevelop\HTML\source\image\Tsinghua.jpg
相对路径:../表示上一级目录(推荐生成)
2、alt:替代作用,当图像未找到,显示alt中的文本
-->
<img src="../source/image/Tsinghua.jpg" alt="清华园" title="悬停文字" width="300" height="300">
</body>
</html>
运行结果:

5、链接标签的使用
(1)用法:

(2)程序代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--a标签:
herf:必填项,表示要跳转到的页面
target:表示窗口在哪打开:
_blank:在新的窗口打开
_self:在当前窗口打开,默认为此方式
-->
<!--文本超链接-->
<a href="1.我的第一个网页.html">点击我跳转</a>
<a href="https://www.baidu.com">点击我跳转到百度</a>
<br/>
<!--图像超链接-->
<a href="1.我的第一个网页.html"> <!--实现点击图片后,跳转到另一个页面-->
<img src="../source/image/Tsinghua.jpg" alt="清华园">
</a>
<br/>
<!--添加target后的-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br/>
<br/>
<!--功能链接
邮件链接:mailto
QQ链接
-->
<h1>功能链接</h1>
<h3>邮箱链接</h3>
<br/>
<a href="mailto:1482306587@qq.com">点击我发送邮箱</a>
<br/>
<h3>QQ链接</h3>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1482306587&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1482306587:53" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</body>
</html>

(3)QQ链接的设置
1)进入QQ推广官方-------->登录,进入如下页面:

2)点击推广工具--------->选择组件样式---------->粘贴代码

6、锚链接的使用
锚链接可以使光标位置快速回到自定义的页面锚标记点,可以是在一个页面,也可以在不同的页面间跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚链接的用法</title>
</head>
<body>
<!--锚链接:
1、需要一个锚标记
2、跳转到锚标记,跳转格式:<a herf="#锚标记名称"></a>
-->
<!--定义一个锚链接-->
<a name="top">这里是顶部</a>
<br/>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<p>
<img src="../source/image/Tsinghua.jpg" alt="清华园">
<br/>
</p>
<a href="#top">点击我回到顶部</a> <!--也可以在不同页面之间进行跳转-->
</body>
</html>

上图可以快速跳转到如图所示顶部:
























 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










