一、数组是什么
JS的数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
JS的数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
二、数组的声明和遍历
数组的声明:

数组的遍历:

更改数组的值:

向尾部追加数据:

注意

删除数组中最后一个元素

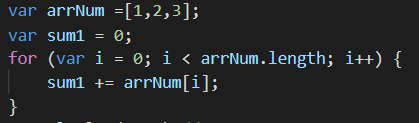
求数组中所有元素的和

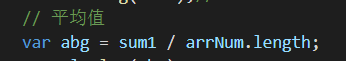
求数组中的平均值

求数组中最大和最小的元素,并求其在数组中的位置

以指定字符分割字符数组,并返回新的字符串

将数组中不为0的数添加到新的数组中

求最长的一维数组在二维数组中的下标

三、函数
函数就是把一段代码封装起来,可以做到反复调用
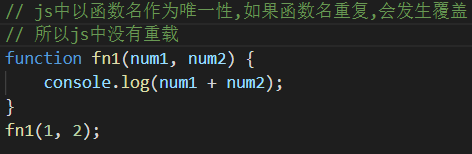
函数的声明
语法:
1、function 函数名(参数){函数体}
2、var 函数名=function(参数){函数体}

函数的调用


注意:
1、在函数中使用var修饰的变量是局部变量,在函数外不可以使用局部变量
但是如果没有用var修饰的变量是全局变量,只要函数被调用过就可以在函数外访问该变量
2、在一个script中如果语句出错,那么后面的语句无法执行

但是在另一个script中也可以访问b

函数的返回值
1、如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
2、如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
3、如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
4、函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
闭包

匿名函数
语法:(函数)(参数);


函数回调

预解析
预解析 就是在执行前,会把变量和函数的声明提前
1、变量的预解析,只会提升声明,赋值操作不动
2、所有表达式函数,不能再声明前使用,必须在赋值之后才能调用
3、变量和函数同名,则变量不会进行预解析提升作用域























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








