目录
1. 首页定制
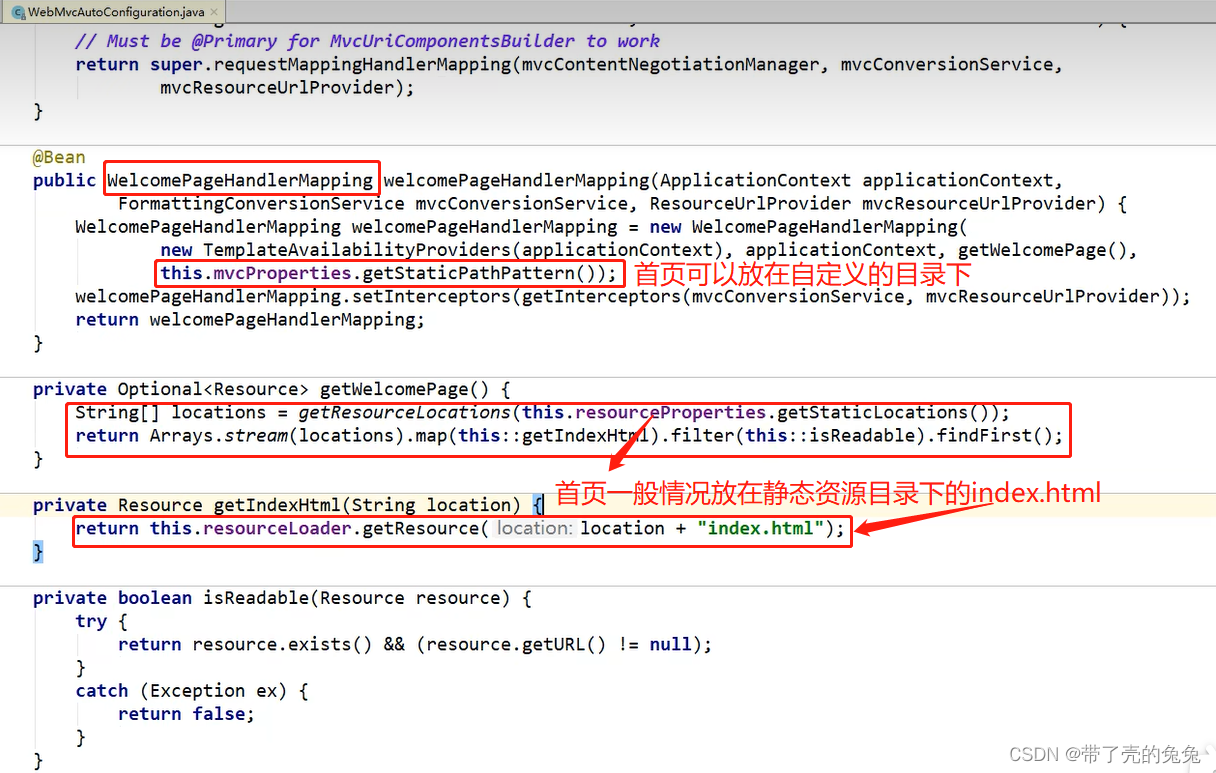
首页位置:

静态资源存放的目录有:resources/public 、resources/static 、resources/resources 、resources/templates ;
其中 resources/public 、resources/static 、resources/resources 目录下写好index.html直接运行就可以看见HTML页面; 访问地址:http://localhost:8080
(通常使用这种方式)若将index.html页面存放在 resources/templates 目录下,则需要controller 来控制跳转。注意:需要引入thymeleaf依赖。 访问地址:http://localhost:8080/index
<!--index.html-->
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <!--导入Thymeleaf约束-->
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
</body>
</html>//controller.java
package com.study.springboot_2_welcomepage.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller //表示这个类会跳转到一个页面
public class IndexController {
@RequestMapping("/index")
public String index(Model model){
model.addAttribute("msg","thymeleaf");
return "index";
}
}
2. 图标定制
将想要的图标设置成如下命名规则即可实现图标定制。






















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








