本次项目所有能够使用的静态资源可以免费进行下载
开始设置之前我们先需要静态资源目录的位置以及如何进行静态资源目录进行设置,所以在学习设置之前,可以先了解代码出现的缘故静态资源的目录以及设置方法
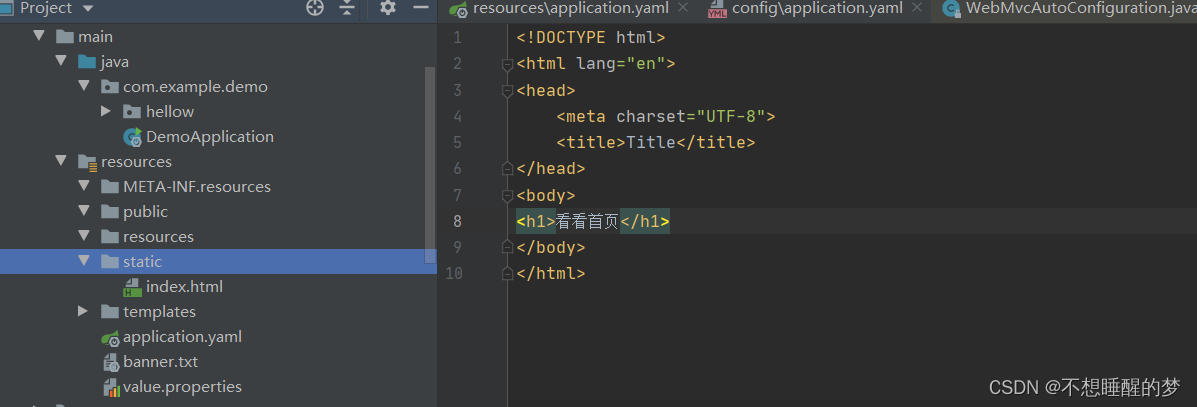
首先创建一个index.html为索引网页,并把网页放置在静态资源目录中, 如果对于静态资源目录的设置不是很了解可以去上一篇博客从spring boot底层原理对静态资源路径进行系统的了解。
首先去类中去了解创建静态目录都有那些?

在配置文件中静态资源目录就是上图中的几个目录

创建index.html并将它放置在静态资源目录中,然后网页就能访问到。

网页访问

网页成功访问,说明在spring boot项目中搭配的索引页成功,在其他静态资源目录中放置index.html都能够被访问到,这里就不一个个进行尝试了,但是有一点要注意,假设在几个静态资源目录中都有一个index.html索引网页,那么被访问谁先输出呢?
请看上一篇博客,哪里有对目录的优先级顺序详细的讲解。
图片一:

图片二

两张图片有什么区别呢?一个有图标,一个没有图标,拿在spring boot如何设置图标?
随着spring boot底层代码的不断完善,出现不同种方法进行图标的设置,分割线就是在SpringBoot2.0进行分割,在2.0之前要通过代码进行设置,但是在2.0之后不需要任何代码的设置,只需要将一张图片命名为favicon.ico然后放在静态资源目录static文件夹下,然后进行重新访问


访问时,想要出现的图标并没有出现,这是为什么呢?
因为之前网页访问该网页,就记住了我之前访问的记录和资源那么新设置的图标就不会识别到,这时候我们要删除浏览器数据

删除浏览数据后,关闭浏览器重新访问

图标出现
Springboot2.0之前对于现在来说,版本更新太快,所以在这里也不需要进行过多的讲解了,它是在配置文件WebMvcAutoConfiguration中有一个方法设置图标的出现,并且还要再设置,关闭原本图标的路径代码,因为版本更新速度很快,这种方法在原本地类中被删除掉,出现这种既方便有快捷地方法。
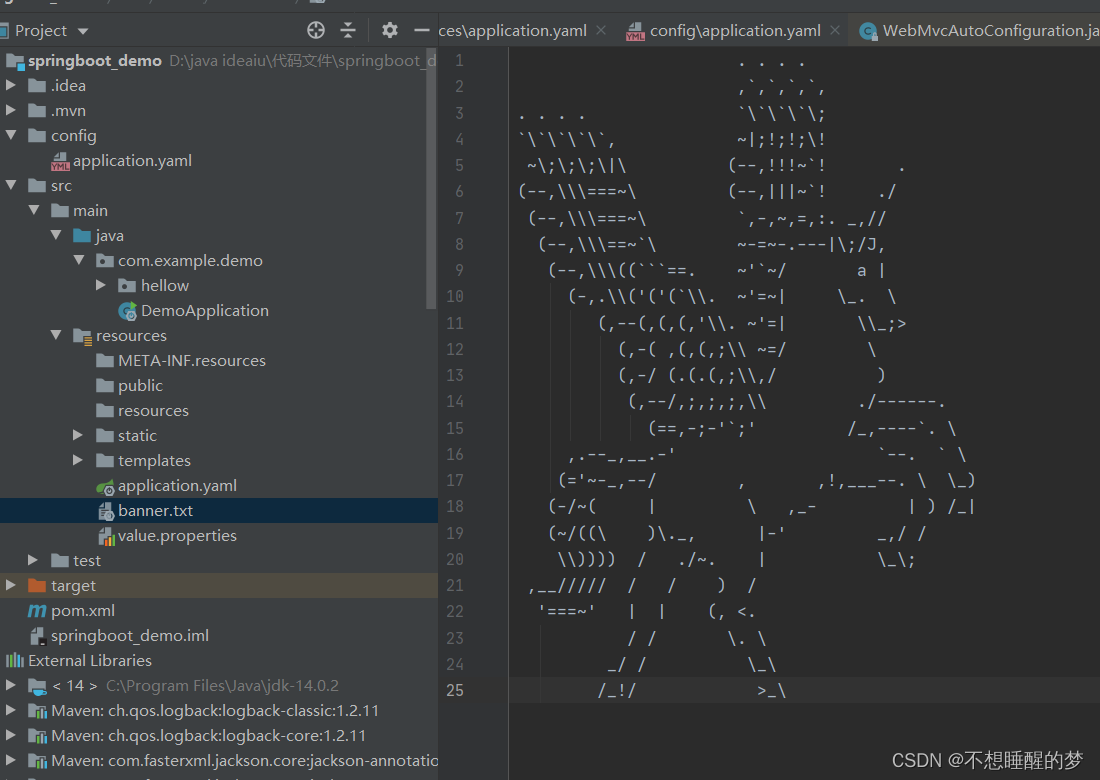
你有没有见过别人开启项目时,banner图如何进行制作?
像这样

方法很简单
在classpath路径下创建一个banner.txt文档,在里面放置地内容就是项目开启时的场景图

那么banner图该如何进行制作呢?
网上有很多的在线banner网页制作网页banner图制作在网页生成图片,然后复制到banner.txt中即可。重新开启服务,开场景图就是banner中的内容。

























 2203
2203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










