第一步function.php里面添加代码
function wpb_demo_shortcode()
{
//获取到最新的文章的参数,获取几篇最新的文章
$args = array('numberposts' => '1');
//获取到最新文章的数据
$recent_posts = wp_get_recent_posts($args);
//只获取了一篇文章,直接取id
$newBlogId = $recent_posts[0]['ID'];
//获取文章的特色图像
$imgArray = wp_get_attachment_image_src(get_post_thumbnail_id($newBlogId));
$imgUrl = $imgArray[0];
//获取文章的标题
$newBlogTitle = $recent_posts[0]['post_title'];
//将文章的发布时间转化为时间戳,再进行格式化
$newBlogDate = date('M j, Y', strtotime($recent_posts[0]['post_date']));
//获取文章的摘要部分
$newPostContent = get_the_excerpt($newBlogId);
//获取文章的详情页的url
$thisPostUrl = $recent_posts[0]['guid'];
// return print_r($recent_posts);
//拿到所有数据后开始构造页面
return "<a href='$thisPostUrl'target='_blank'>"
."<div style='position: relative;background-image: url($imgUrl);background-repeat: no-repeat;
background-position: center center;background-size: cover;padding-top:200px;padding-bottom:350px;'>".
"<div style='color:#ffffff;position:absolute;top: 100px;width: 100%;z-index: 3;'>"
."<div style='font-size:35px;text-align: center;font-weight: 600;'>$newBlogTitle</div>"
."<div style='font-size:20px;text-align: center;margin-top:20px;'>$newBlogDate</div>"
."<div style='font-size:20px;text-align: center;margin-top:20px;'>$newPostContent</div>"
."</div>"
. "<div style='background-color: rgba(0,0,0,.45);position: absolute;top: 0;height: 100%;width: 100%;'></div>"
."</div></a>";
}
// register shortcode
add_shortcode('get_latest_articles', 'wpb_demo_shortcode');
第二步使用elementor的短代码来添加上

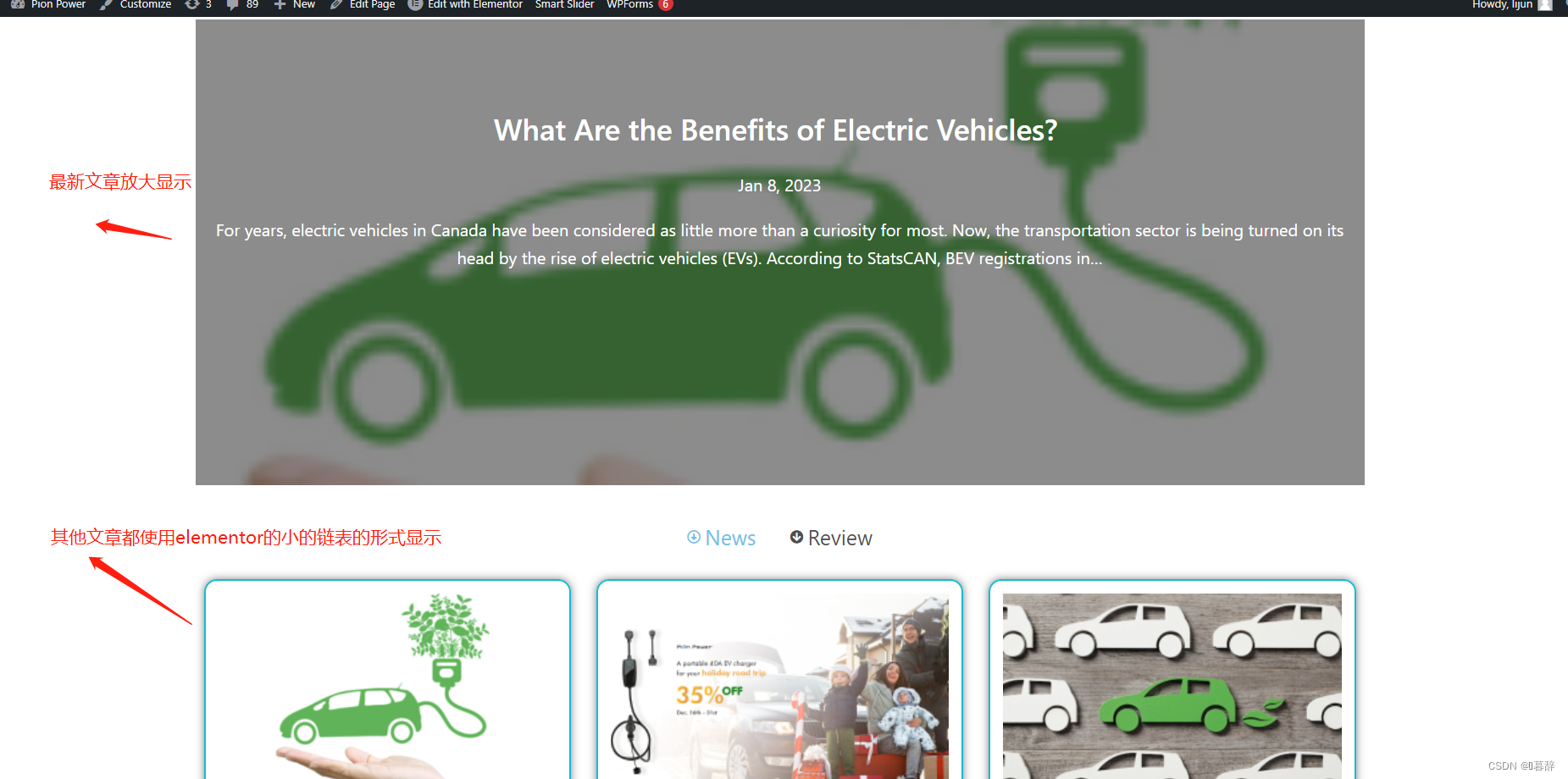
最后实现结果,最新的文章放大显示其他文章都是缩小显示

























 2373
2373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








