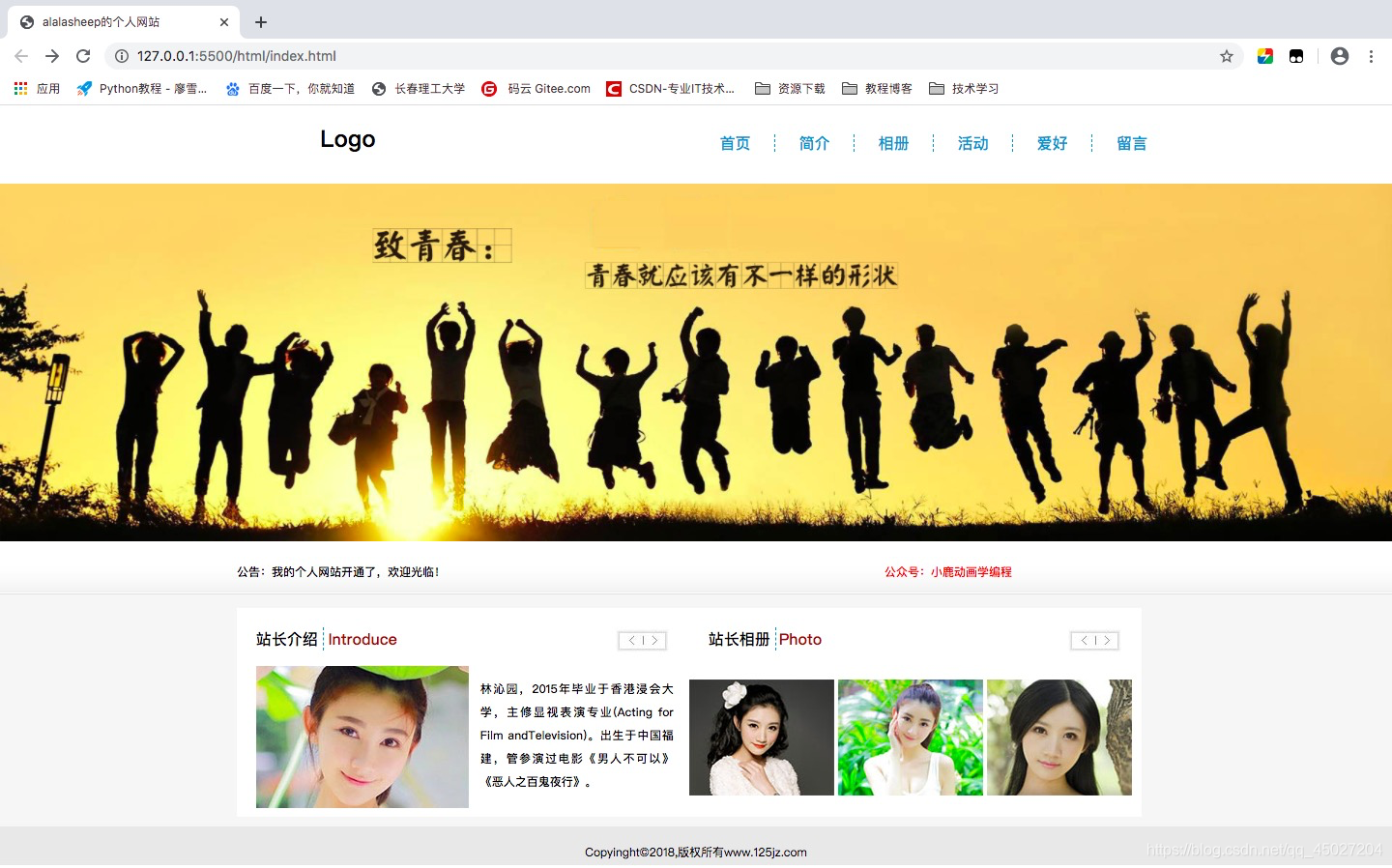
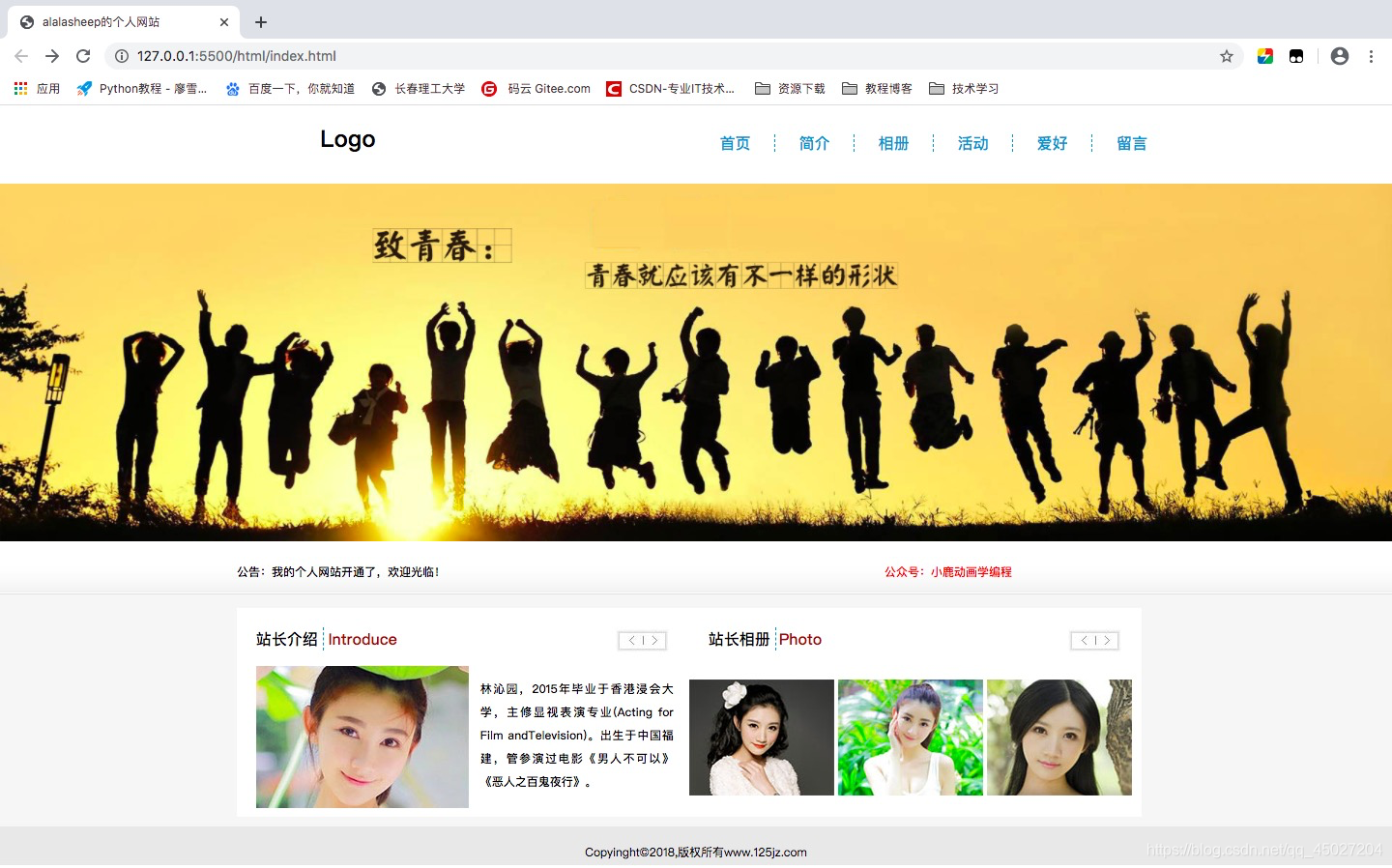
显示效果

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alalasheep的个人网站</title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<header>
<div class="logo">
<span>Logo</span>
</div>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">爱好</a></li>
<li><a style="border:#fff" href="#">留言</a></li>
</ul>
</header>
<div id="container">
<div id="banner">
<img src="../images/banner.jpg" alt="首页轮播图">
</div>
<div id="column">
<span class="span1"</









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








