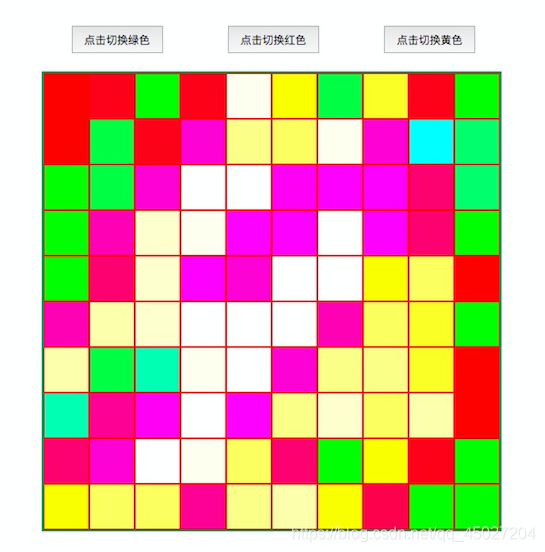
轻松愉快的涂色卡


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dom操作初探</title>
<style>
*{
margin: 0;
padding: 0;
}
button{
position: fixed;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
}
.green{
top: 50px;
left: 25%;
}
.red{
top: 50px;
left: 44.5%;
}
.yellow{
top: 50px;
left: 64%;
}
/* .clear{
top: 50px;
left: 65%;
} */
ul{
margin: 100px auto;
width: 500px;
height: 500px;
list-style-type: none;
border: 2px solid #096;
}
li{
float: left;
width: 50px;
height: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<button class="yellow" onclick="wrapyellow()">点击切换黄色</button>
<button class="green" onclick="wrapgreen()">点击切换绿色</button>
<button class="red" onclick="wrapred()">点击切换红色</button>
<!-- <button class="clear" onclick="clear()">清空</button> -->
<ul>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
<li img-date="0"></li>
</ul>
<script>
// function clear(){
// window.location.replace("http://127.0.0.1:5500/dom.html");
// }
function wrapyellow() {
var ul = document.getElementsByTagName('ul')[0];
ul.onmouseover = function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
target.style.backgroundColor = "rgb(255,255,"+target.getAttribute('img-date')+")";
target.setAttribute('img-date',parseInt(target.getAttribute('img-date'))+ 30);
}
}
function wrapgreen() {
var ul = document.getElementsByTagName('ul')[0];
ul.onmouseover = function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
target.style.backgroundColor = "rgb(0,255,"+target.getAttribute('img-date')+")";
target.setAttribute('img-date',parseInt(target.getAttribute('img-date'))+ 30);
}
}
function wrapred() {
var ul = document.getElementsByTagName('ul')[0];
ul.onmouseover = function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
target.style.backgroundColor = "rgb(255,0,"+target.getAttribute('img-date')+")";
target.setAttribute('img-date',parseInt(target.getAttribute('img-date'))+ 30);
}
}
</script>
</body>
</html>






















 9220
9220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








