react启动报错: 'onBeforeSetupMiddleware’option is deprecated.Please use the 'setupMiddlewares' option.
1.出现场景
在学习react配置代理的第一种方式,在package.json中追加proxy配置成功后,进行了多个代理配置的方式进行代理配置,结果页面访问不了

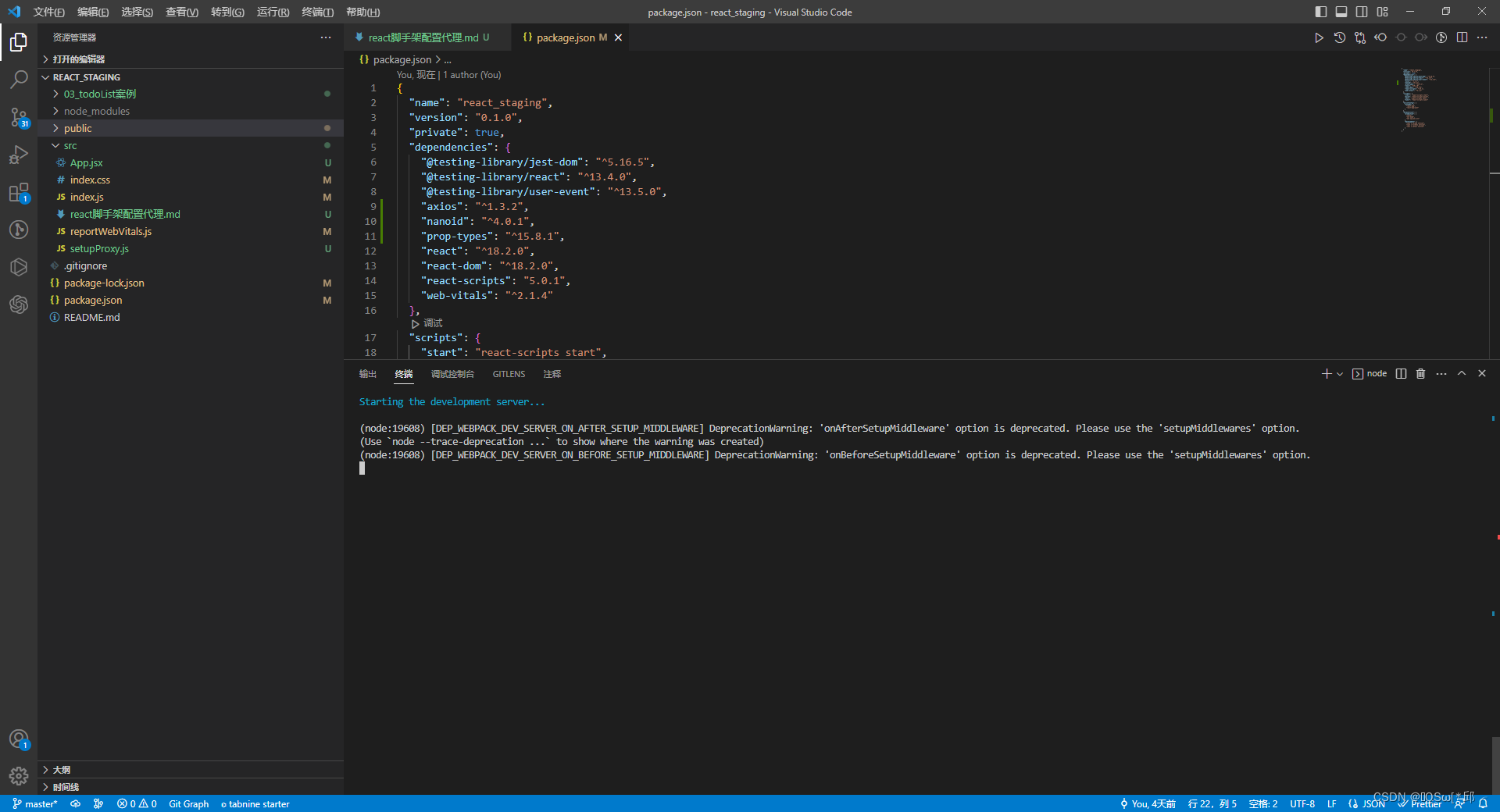
并且npm start途中,截图到一段错误

2.出现的原因
出现的原因应该是我的React版本高了(18.2.0),setupProxy.js的写法不一样了
3.解决方法
//旧版本写法
// const proxy = require('http-proxy-middleware')
// module.exports = function(app){
// app.use(
// proxy('/api1',{ //遇见/api1前缀的请求,就会触发该代理配置
// target:'http://localhost:5000', //请求转发给谁
// changeOrigin:true,//控制服务器收到的请求头中Host的值
// pathRewrite:{'^/api1':''} //重写请求路径(必须)
// }),
// proxy('/api2',{
// target:'http://localhost:5001',
// changeOrigin:true,
// pathRewrite:{'^/api2':''}
// }),
// )
// }
//react 18版本写法
const {createProxyMiddleware} = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
//跨域1
createProxyMiddleware('/api1', { // 当发起以 /api1 为前缀的请求时,触发该代理
target: 'http://localhost:5000', /* 要转发的地址 */
//为true时,Host为 服务端ip和端口,false为请求方ip和端口
//服务器接收的 Host 字段的值。(是否欺骗服务器请求来源。默认false)
changeOrigin: true,
// 将 /api1 前缀置为空
pathRewrite: {'^/api1': ''}
}),
createProxyMiddleware('/api2', { // 当发起以 /api1 为前缀的请求时,触发该代理
target: 'http://localhost:5001', /* 要转发的地址 */
//为true时,Host为 服务端ip和端口,false为请求方ip和端口
//服务器接收的 Host 字段的值。(是否欺骗服务器请求来源。默认false)
changeOrigin: true,
// 将 /api1 前缀置为空
pathRewrite: {'^/api2': ''}
}),
//跨域2
)
}
记录下
























 5223
5223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








