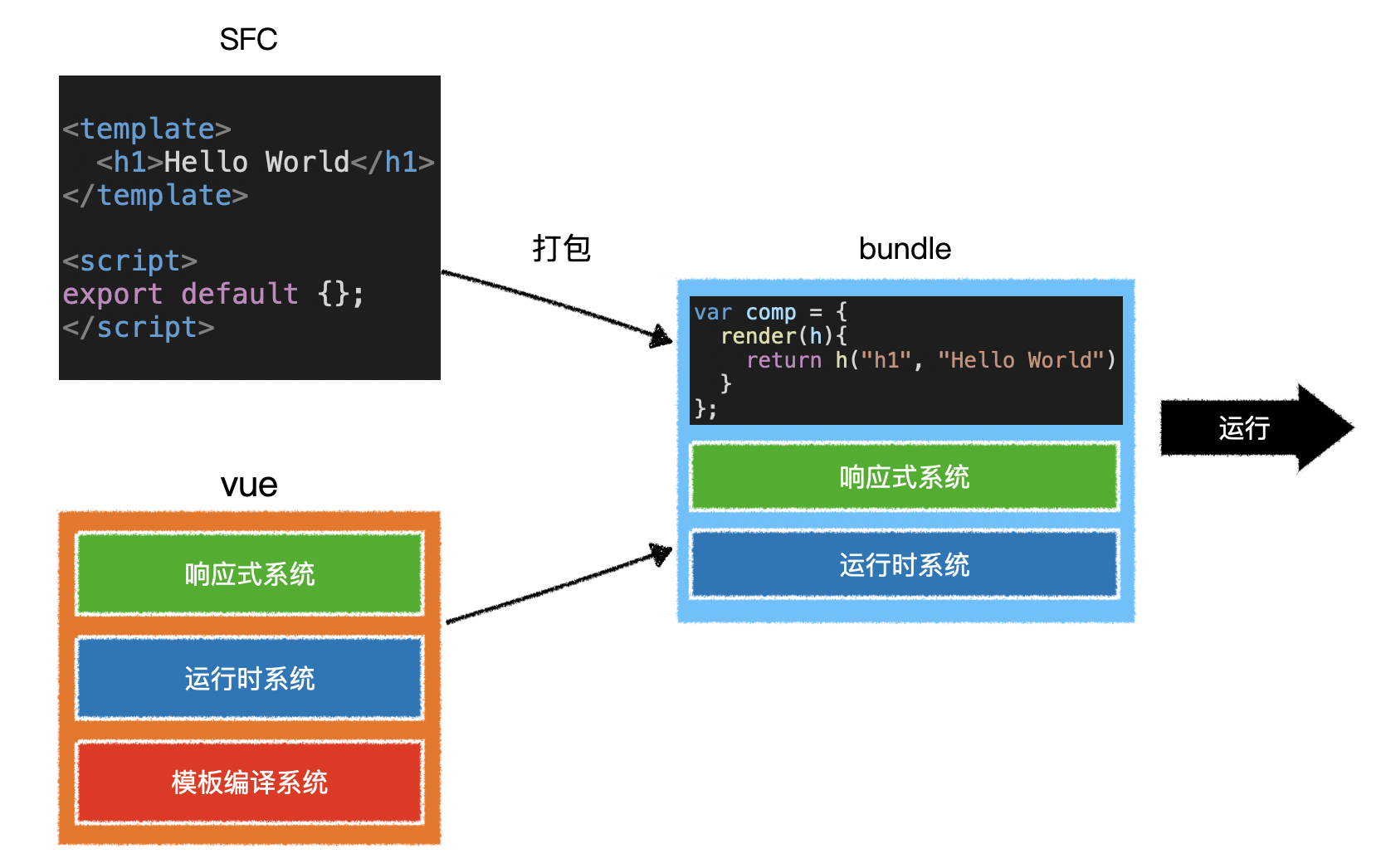
当vue-cli进行打包时,会直接把组件中的模板转换为render函数,这叫做模板预编译
这样做的好处在于:
- 运行时就不再需要编译模板了,提高了运行效率
- 打包结果中不再需要vue的编译代码**,减少了打包体积**

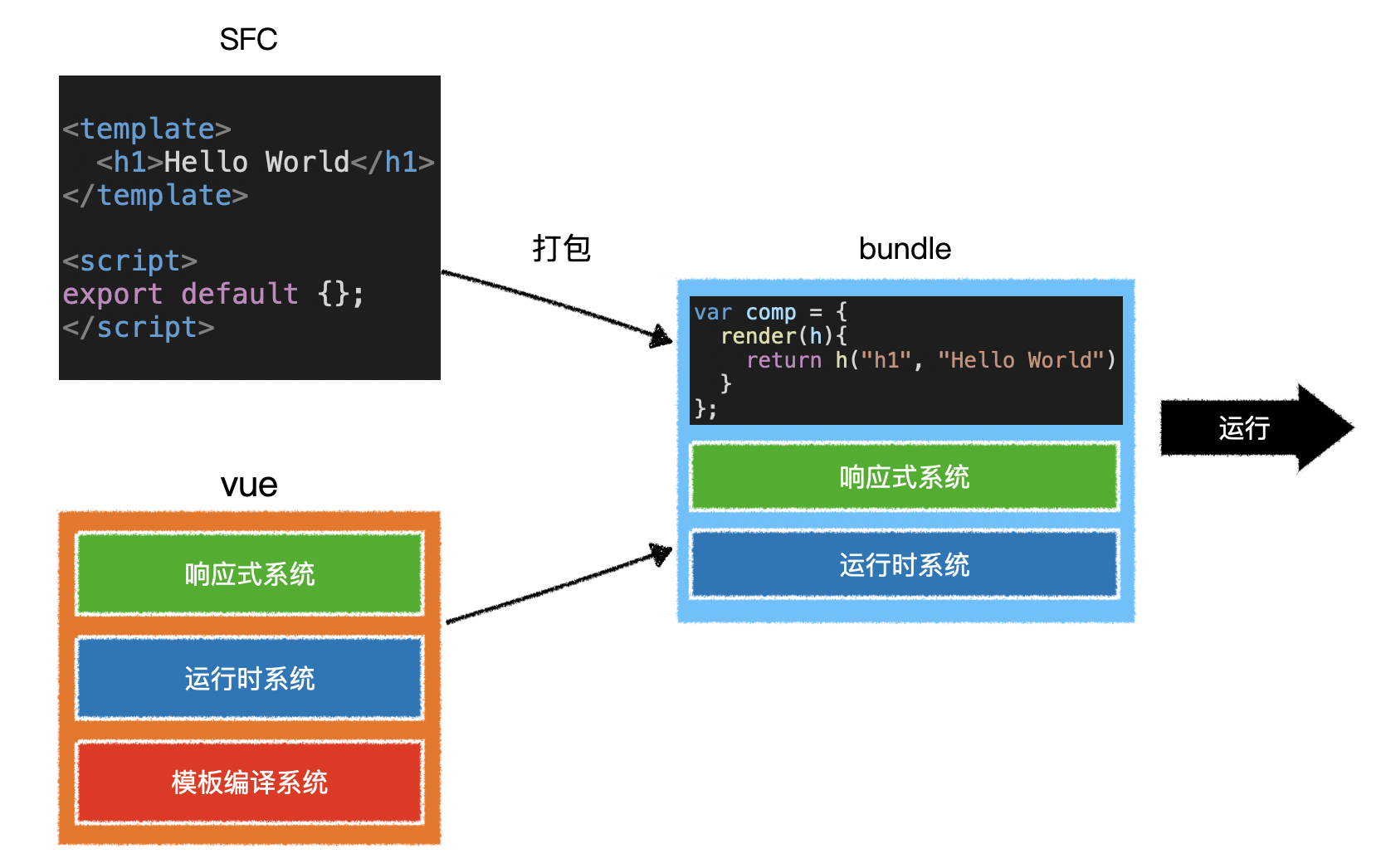
当vue-cli进行打包时,会直接把组件中的模板转换为render函数,这叫做模板预编译
这样做的好处在于:

 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


