vscode里装上prettier插件后格式化文件后不生效。
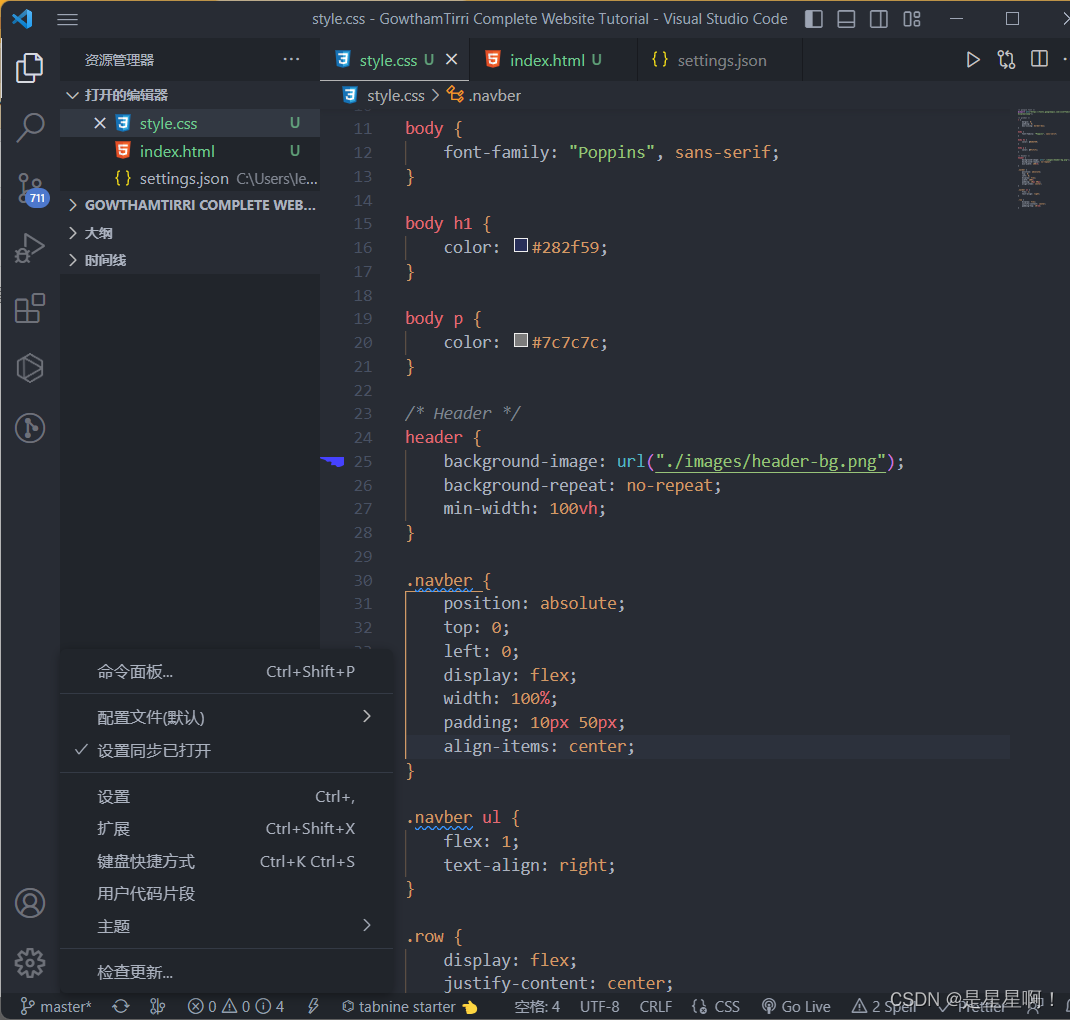
例如这里我之前装上插件后当时只设置了HTML默认格式化程序,以为后面格式化其他文件就不用在设置了,然后今天写css的时候突然发现prettier格式化css不起作用,查了一会才突然想起来,好像css格式化也得再设置一下才能生效了。
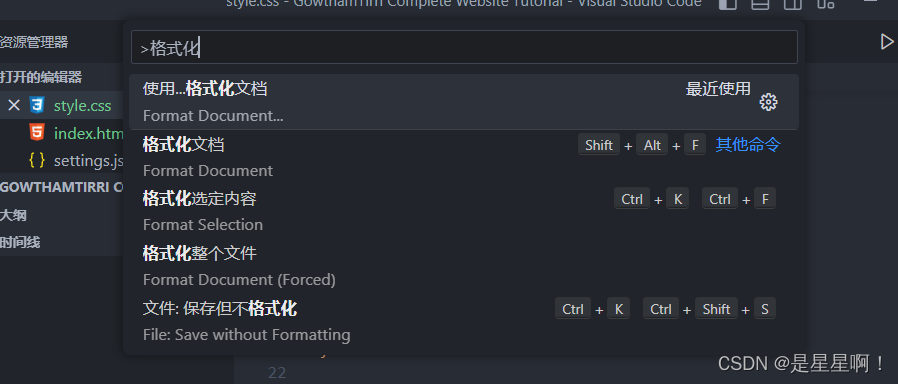
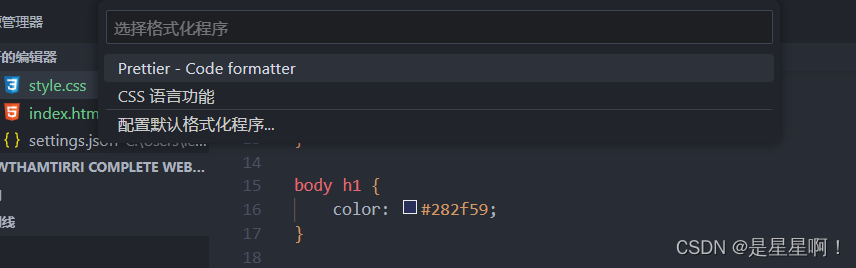
首先,先打开一个css文件,然后在设置里打开命令面板,然后输入格式化,点击使用格式化文档,然后再点击prettier就行了。



vscode中使用prettier后html,css格式化不生效的问题
最新推荐文章于 2024-06-07 16:11:02 发布
 在VSCode安装Prettier插件后,发现CSS文件格式化未按预期工作。解决方法是:打开CSS文件,通过设置命令面板选择使用Prettier作为格式化文档的工具。
在VSCode安装Prettier插件后,发现CSS文件格式化未按预期工作。解决方法是:打开CSS文件,通过设置命令面板选择使用Prettier作为格式化文档的工具。





















 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








