


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-原生方式</title>
</head>
<!--
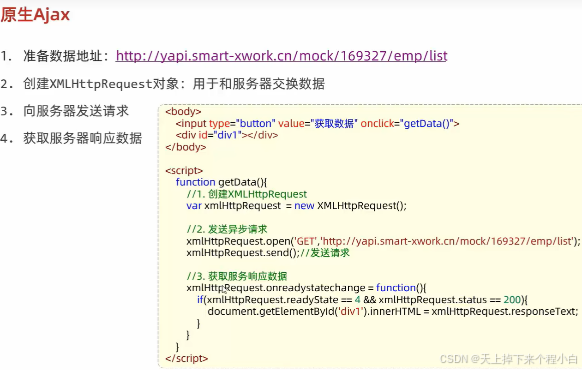
原生Ajax
1.准备数据地址:https://yapi.pro/mock/401965/user/getById
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器相应数据
-->
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id = "div1"></div>
</body>
<script>
function getData(){
// 1.创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2.发送异步请求
xmlHttpRequest.open('GET','https://yapi.pro/mock/401965/user/getById');
xmlHttpRequest.send(); // 发送请求
// 3.获取服务响应数据
xmlHttpRequest.onreadystatechange = function() {
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){ // 4:请求已完成且响应已就绪 返回请求的状态号 200: "OK"
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>




















 1279
1279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








