在项目中,可能会有用户填写地址,需要做成一个类似购物复制用户地址提交货,拿取到用户的名称,电话,收货地址信息.

推荐使用这个插件,
一. 安装插件依赖
npm install address-parse -save二. 在需要获取地址的组件中引入插件
import AddressParse,{AREA, Utils} from 'address-parse';三.使用该插件
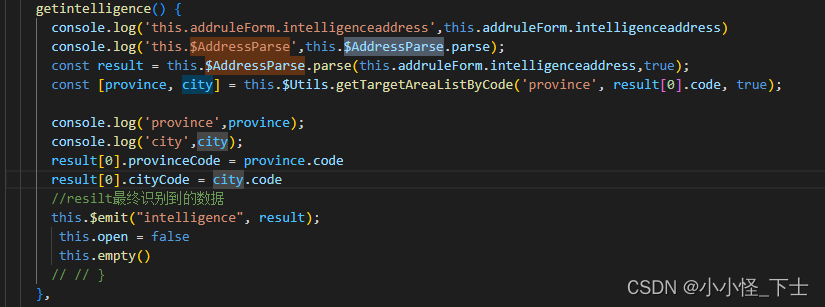
//只能填写组件点击确定
getintelligence() {
console.log('用户输入的信息内容',this.addruleForm.intelligenceaddress)
/**
* AddressParse.parse(this.addruleForm.intelligenceaddress) //使用组件中的parse方法接收用户的信息 ,返回截取到的对应 姓名 电话 和 地址信息
* result : 此返回中值地址的信息 只包含了 区的id ,如果实在PC端的话,省市区三级联动需要拿取到 省id 市id 区id 否则不能联动下拉找不到
* */
const result = AddressParse.parse(this.addruleForm.intelligenceaddress);
/**
* Utils.getTargetAreaListByCode 拿取区对应的 父级 市id 和 爷爷级 省id
*/
const [province, city] = Utils.getTargetAreaListByCode('province', result[0].code, true);
console.log('province',province);
console.log('city',city);
/**将获取到的 省id 和 市id 追加到result中 */
result[0].provinceCode = province.code
result[0].cityCode = city.code
//把信息提交给需要用到数据 帮助用户默认填写的页面
this.$emit("intelligence", result);
this.open = false
this.empty()
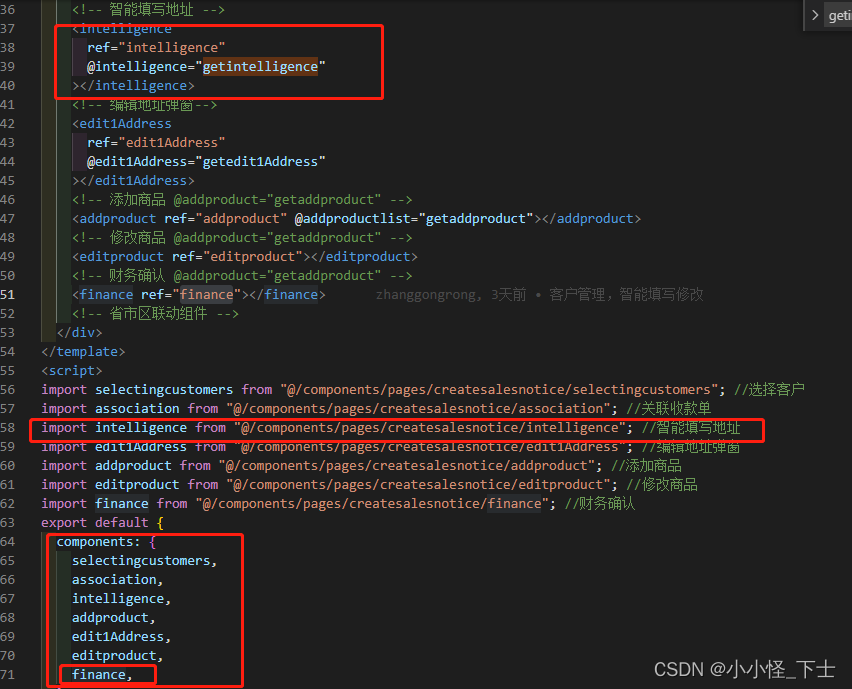
},页面组件:
1.只能填写的组件

四: 页面中拿取到组件传递过来的数据
getintelligence(datas) {
//子组件传递过来的数据
let data = datas[0]
this.ruleForm.consignee = data.name;
this.ruleForm.mobile = data.mobile;
let sheng = data.provinceCode;
let shi = data.cityCode;
let qu = data.code;
//判断 省 市 区 是否为空
if (sheng && sheng && qu) {
this.provinces = [sheng, shi, qu];
this.ruleForm.address = data.details
for (let i in this.provinces) {
//只能填写省市区 识别省市区 长度为6 不为6向字符串末尾追加
if (this.provinces[i].length != 6) {
// padEnd 向字符串末尾增加到指定长度得 内容 (指定长度,追加的内容)
this.provinces[i] = parseInt(this.provinces[i].padEnd(6, "0"));
} else {
this.provinces[i] = parseInt(this.provinces[i]);
}
}
}
//提交信息获取省市区数据
this.ruleForm.province = this.provinces[0]; //省
this.ruleForm.city = this.provinces[1]; //市
this.ruleForm.area = this.provinces[2]; //区
//关闭弹窗
this.$refs.intelligence.open = false;
},提示:需要引用组件地址和注册组件

ref: 可以拿取到 更改 或者调用组件的 变量 , 方法
使用: this.$refs.自己定义组件中的ref名称.(组件的变量 || 组件的方法名() )
但是因为此组件库,已经不更新了,如果某市新增一新区,智能输入可能选取不到,因为element联级组件,需要所有层级的对应id相同才能选中,如果出现缺少,则不会选中.
因此可能需要自己修改下此组件库.但是更改后后端发布上去还是不会有更改的效果,因为git提交仓库会自动不让module文件夹,但是前端的话就只能改module里面对应的组件代码.
所以我们可以自己在此组件的github组件库 :https://github.com/akebe/address-parse
然后自己拉取下拉

这就是这个组件库所需要的代码
主要更改的内容就是src下面的area.js文件夹,因为里面对应匹配的数据内容就是在area.js中数据,只要把对应的数据更改为,你们自己项目中所需要的省市区信息内容即可 替换掉area.js原来的数据.
 area对象中,保存的就是匹配对比只能选取的地址数据,只要把area.area_list中的数据替换更新即可
area对象中,保存的就是匹配对比只能选取的地址数据,只要把area.area_list中的数据替换更新即可

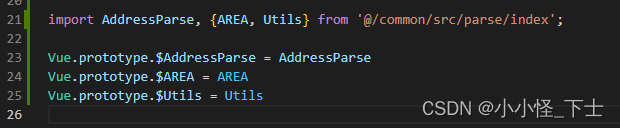
mian.js中的配置

这里面的及时当时自己引用组件库中的方法 直接给绑定到自己Vue原型上即可调用






















 6720
6720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








