开发表单弹窗的时候 需要在父组件中显示 弹窗选中的数据,然后第二次点击弹窗的时候需要禁用已经选中的数据

点击确定,提交数据到父页面,然后保留此页面的勾选数据,下次进入的时候上次已经选中过的数据变成禁用状态,外边删除的时候,在此进入已经被删除的数据,在弹窗中变成可选取状态.
1.先改变在此选取进入状态 :代码片段
<el-table-column
:reserve-selection="true"
type="selection"
:selectable="checkSelectSet"
width="40">
</el-table-column>这里是tab表格的多选框:
1.必须属性 type="selection" 这样才能变成多选
2.:selectable="checkSelectSet" //selectable属性:是否不禁用状态 --- checkSelectSet自定义的方法名
3. 在methods中定义方法
checkSelectSet(row, index) {
//row 就是每行的数据
let data = this.SelectionChange //这是多选按钮保存的数据
//return : false 就是禁用
//return : true 不禁用
return data.findIndex(item => item.id == row.id) === -1
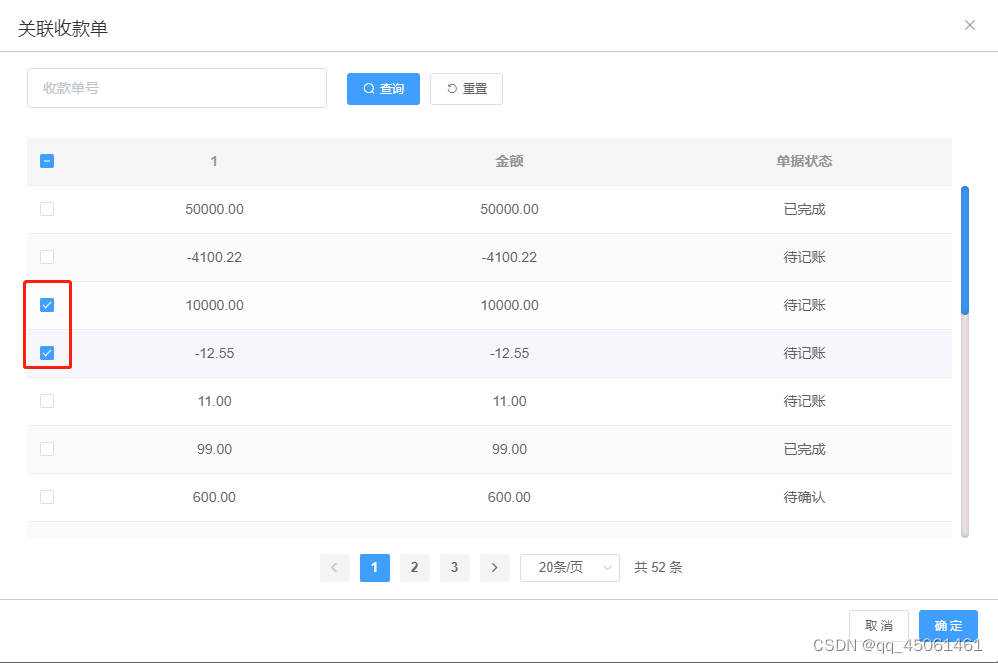
},最后效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








