- 造成原因
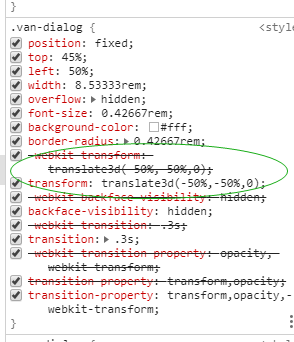
以我本次移动端项目为例 ,这是dialog 原本组件默认的代码,由于设置了 transform: translate3d(-50%,-50%,0);在设置 transform时 div的宽度或者高度并不是偶数,移动50%之后,像素点并不是整数,出了小数,和显示像素没有对上,所以导致了下图所示的模糊


- 解决方案
由于 盒子在奇数下 使用 transform:translate (-50%,-50%) 会造成的文字模糊,所以要让一个div垂直居中需要用到别的方法(方法很多,只要能实现就可以,以下是本次我用的)
.van-dialog {
width: 313px;
height: 333px;
position: absolute; <!--把元素变成定位元素-->
left:0; <!--设置元素的定位位置,距离上、下、左、右都为0-->
right:0;
top:0;
bottom:0;
margin:auto; <!--设置元素的margin样式值为 auto-->
transform: translate3d(0,0,0) <!--这一步很重要,取消默认的移动,如本身盒子没有就不用写了-->
}- 看效果






















 1527
1527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








