CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table
- 常用元素:
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:
span、a、i、em等
- 常用元素:
- 块级元素会独占一行,从上向下顺序排列;
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
*. 定位 - 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的
js特效。
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
为什么需要浮动?
思考题:
我们首先要思考以下2个布局中最常见的问题?
- 如何让多个盒子(div)水平排列成一行?

- 如何实现盒子的左右对齐?

虽然可以使用行内块(inline-block) 但是他却有自己的缺陷:
- 它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
- 它不能实现以上第二个问题,盒子左右对齐
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置。
作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等…
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
语法
选择器 { float: 属性值; }
*
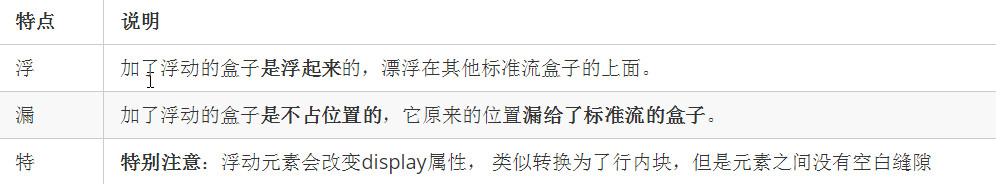
通过一个浮动口诀 float ----- 浮 漏 特 可以更好的帮助我们理解
-
浮动——浮 漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”
-
浮动——漏 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
-
浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
注意
- 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
- 我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
float —— 浮漏特

清除浮动
为什么要清除浮动
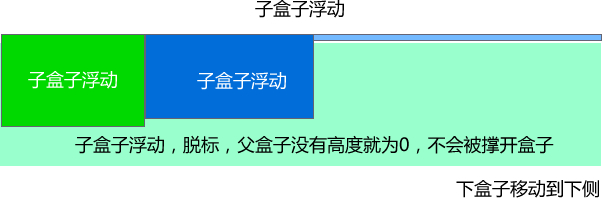
- 因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质
- 清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
1.额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2.父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4).使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
清除浮动总结
- 什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








