项目场景:
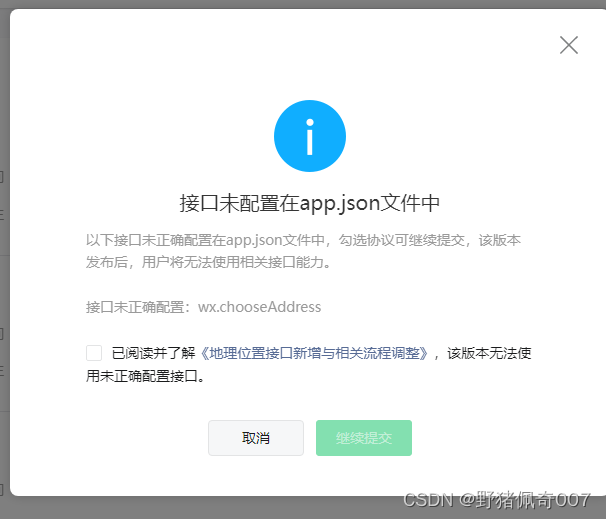
例如:项目中运用到了wx.chooseAddress接口 / wx.chooseLocation接口 / wx.getFuzzyLocation接口 / wx.getLocation接口时,提交代码审核时会提示相关接口暂未开通或者接口未配置在app.json文件中

解决方案:
解决问题:
1,提示相关接口暂未开通
处理方法:进入腾讯小程序后台–开发–开发管理–接口设置,把地理位置里下面的功能开通处理即可,用哪个开通哪个
2,提示接口未配置在app.json文件中
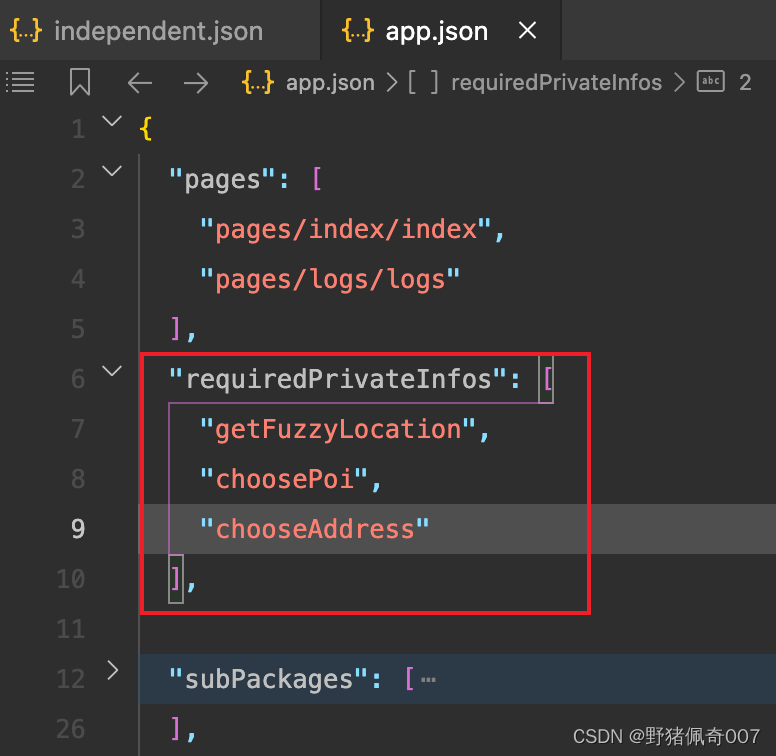
处理方法:在小程序的app.json文件中 requiredPrivateInfos 配置项中声明

这是官方给的配置方法以及代码格式
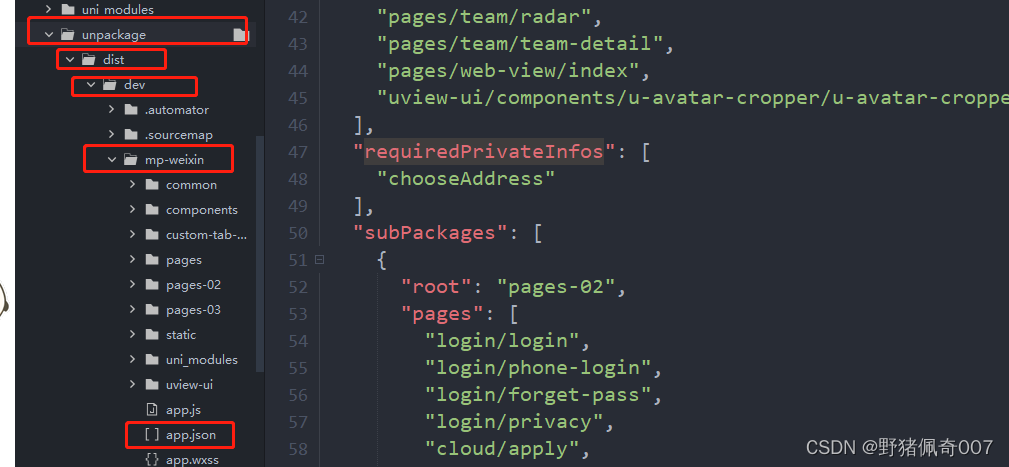
但是有个问题,有很多小伙伴用的uniapp开发小程序,只有pages.json文件没找到app.json,
以为pages.json就是app.json,就在pages.json里面配置了,发现不对,在开发者工具里看app.json发现并未找到配置的东西requiredPrivateInfos
怎么找怎么配置–》

找到项目目录下的这个文件,找到mp-weixin这个里面就对了,在这个里面配置即可完成配置






















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










