Vue项目搭建
vue2.X官网:https://v2.cn.vuejs.org/v2/guide/ (以下搭建为2.X)
vue3.X官网:https://cn.vuejs.org/
一、环境搭建
1、安装node.js
- 官网:https://nodejs.org/en/

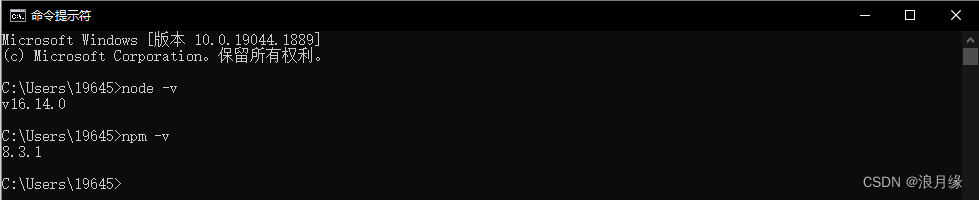
- 安装完成后打开命令行查看是否安装成功:
node -v
npm -v

2、安装vue-cli
- 为了提高效率,可以使用如下命令去配置淘宝镜像源:
npm install -g cnpm --registry=https://registry.npm.taobao.org
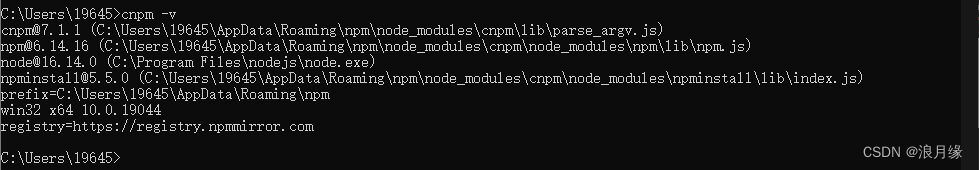
- 安装完成后输入以下命令查看是否安装成功:
cnpm -v

- 全局安装vue-cli(这里指定版本为 2.X)
npm install -g @vue/cli@2.9.6 //这个是从国外下载的比较慢
cnpm install -g @vue/cli@2.9.6 //这个是从镜像源下
- 安装完成后查看是否安装成功:
vue -V

二、创建Vue项目
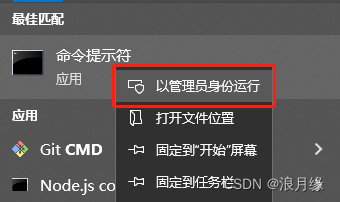
- 以管理员的身份运行命令行

- 依次输入以下命令
d: //进入D盘
cd WEBSTORM_FILES //进入保存项目的文件夹
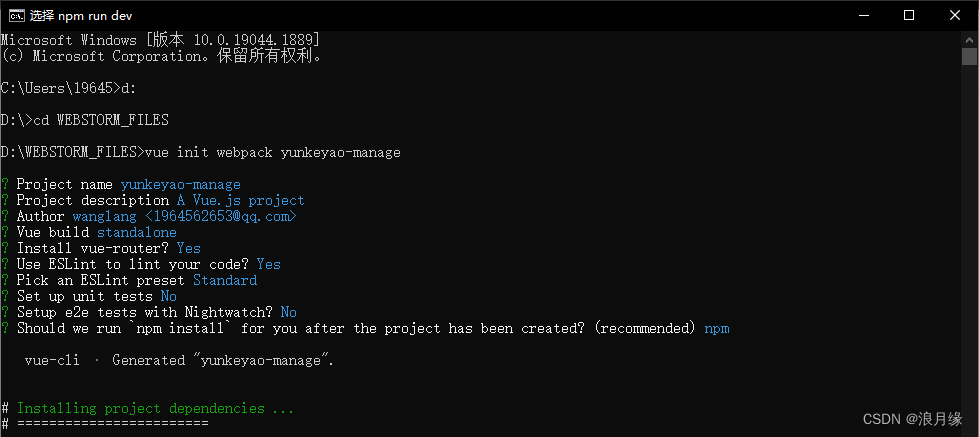
vue init webpack yunkeyao-manage //创建项目(yunkeyao-manage是项目名称)

重点解释:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测,这里我选择的Y,然后选择标准(Standard);
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车
- 安装依赖的时候如果失败了,进行如下操作:
cd yunkeyao-manage //进入项目
cnpm install //利用淘宝镜像源安装依赖
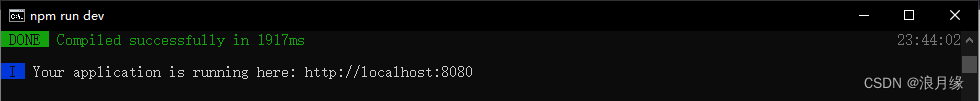
- 依赖安装完成后
npm run dev //运行项目
























 1929
1929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








