点击跳转:Vue学习(一)
点击跳转:Vue学习(二)
点击跳转:Vue学习(三)
点击跳转:Vue学习(四)
点击跳转:Vue学习(五)
点击跳转:Vue学习(六)
点击跳转:Vue学习(七)
文章预览:
7、路由
7.1相关理解
7.1.1vue-router的理解:
vue的一个插件库,专门用来实现SPA应用
7.1.2对SPA应用的理解
-
单页Web应用(singlepagewebapplication,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
-
数据需要通过ajax请求获取。
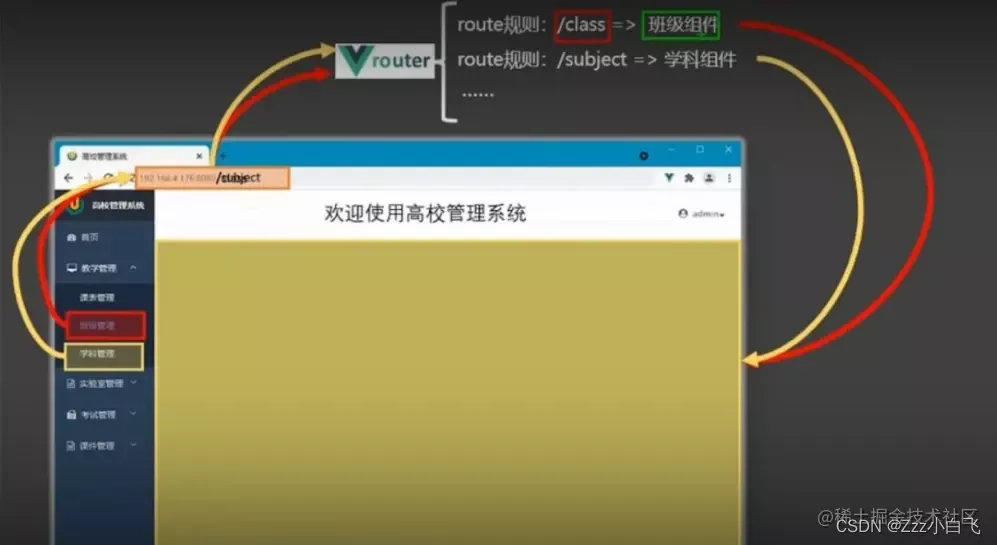
7.1.3路由的理解
1.什么是路由?
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value可能是function或component(组件)。

2.路由分类
1、后端路由:
- 理解:value是function,用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
2、前端路由:
-
理解:value是component,用于展示页面内容。
-
工作过程:当浏览器的路径改变时,对应的组件就会显示。
7.2.基本使用
- 安装vue-router,命令:
npm i vue-router - 应用插件:
Vue.use(VueRouter) - 编写router配置项: index.js
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
-
实现切换(active-class:路由激活,可配置高亮样式,放在多个路由跳转之中,谁被选中active就出现在哪个链接的css样式中)
<router-link active-class="active" to="/about">About</router-link> //转换成a标签 -
指定展示位置
<router-view></router-view>
7.3.几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
7.4 多级路由(嵌套路由)
-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
7.5 路由的query参数
-
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> //注意to前面要用v-bind绑定将其转化为js解析,然后加``将其变为模板字符串,然后里面可以${} <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path:'/home/message/detail', query:{ id:m.id, title:m.title } }" >跳转</router-link> -
接收参数:
$route.query.id $route.query.title
7.6 命名路由
-
作用:可以简化路由的跳转。
-
如何使用
-
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'xiangqing',//给路由命名 path:'welcome', component:Hello, } ] } ] } -
简化跳转:
$route.query.id $route.query.title
-
7.7 路由的params参数
1. 配置路由,声明接收params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
2. 传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3. 接收参数:
$route.params.id
$route.params.title
7.8 路由的props配置
Vue路由随手案例 作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route) {
return {
id: $route.query.id,
title: $route.query.title,
}
}
}
7.9<router-link>的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
<router-link
replace class="list-group-item" active-class="active" to="/about">About</router-link>
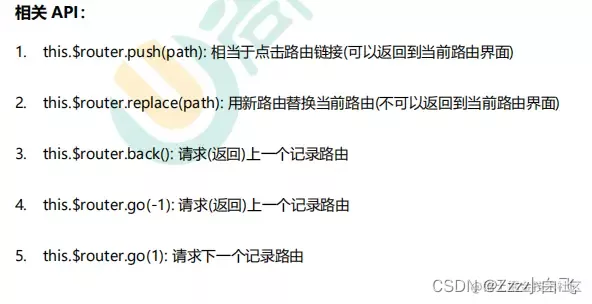
7.10 编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退

7.11 缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁。
- 具体编码:
/*缓存由当前<router-view></router-view>展示的所有组件,即哪个组件需要被缓存,则找其父组件中的
<router-view></router-view>加上<keep-alive></keep-alive>*/
<keep-alive>
<router-view></router-view>
</keep-alive>
/*
include放的是组件名,表明缓存当前组件,当其不展示时也不会被销毁。如果不加include则缓存
<router-view></router-view>中展示的所有组件
*/
<!-- 缓存一个路由组件 -->
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
<!-- 缓存多个路由组件 -->
<keep-alive :include="['News','Message']">
<router-view></router-view>
</keep-alive>
7.12 两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
根据当前展示在你面前的组件是否是该组件来触发这两个钩子
当组件被缓存时,切换组件不会触发销毁组件流程,无法在beforeDestroy中处理事情,可以在deactivated中处理
在News组件中
<template>
<ul>
<li :style="{opacity}">欢迎学习Vue</li>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</template>
<script>
export default {
name:'News',
data() {
return {
opacity:1
}
},
/* beforeDestroy() {
console.log('News组件即将被销毁了')
clearInterval(this.timer)
}, */
/* mounted(){
this.timer = setInterval(() => {
console.log('@')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
}, */
activated() {
console.log('News组件被激活了')
this.timer = setInterval(() => {
console.log('@')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
deactivated() {
console.log('News组件失活了')
clearInterval(this.timer)
},
}
</script>
7.13 路由守卫
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫: index.js
// 该文件专门用于创建整个应用的路由器 import VueRouter from 'vue-router' //引入组件 import About from '../pages/About' import Home from '../pages/Home' import News from '../pages/News' import Message from '../pages/Message' import Detail from '../pages/Detail' //创建并暴露一个路由器 const router = new VueRouter({ routes: [ { name: 'guanyu', path: '/about', component: About, meta: { title: '关于' } }, { name: 'zhuye', path: '/home', component: Home, meta: { title: '主页' }, children: [ { name: 'xinwen', path: 'news', component: News, meta: { isAuth: true, title: '新闻' } }, { name: 'xiaoxi', path: 'message', component: Message, meta: { isAuth: true, title: '消息' }, children: [ { name: 'xiangqing', path: 'detail', component: Detail, meta: { isAuth: true, title: '详情' }, //props的第三种写法,值为函数 props(route) { return { id: route.query.id, title: $route.query.title, } } } ] } ] } ] }) //全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to,from,next)=>{ console.log('beforeEach',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则 next() //放行 }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() //放行 } }) //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to,from)=>{ console.log('afterEach',to,from) if(to.meta.title){ document.title = to.meta.title //修改网页的title }else{ document.title = 'vue_test' } })- 独享守卫:index.js
{ name:'xinwen', path:'news', component:News, meta:{isAuth:true,title:'新闻'}, //当前路由所独享的,可以和全局后置路由守卫配合使用 beforeEnter: (to, from, next) => { console.log('独享路由守卫',to,from) if(to.meta.isAuth){ //判断是否需要鉴权 if(localStorage.getItem('school')==='atguigu'){ next() }else{ alert('学校名不对,无权限查看!') } }else{ next() } } },-
组件内守卫: index.js
{ name:'guanyu', path:'/about', component:About, meta:{isAuth:true,title:'关于'} },
在需要配置路由守卫的组件内配置,不是在index.js中
//通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { console.log('About--beforeRouteEnter',to,from) if(to.meta.isAuth){ //判断是否需要鉴权 if(localStorage.getItem('school')==='atguigu'){ next() }else{ alert('学校名不对,无权限查看!') } }else{ next() } }, //通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { console.log('About--beforeRouteLeave',to,from) next() }
7.14 路由器的两种工作模式
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
- history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
const router = new VueRouter({
mode:'history', // 配置history,默认是hash。
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{isAuth:true,title:'关于'}
},
]
})






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








