主要思路通过二进制完成
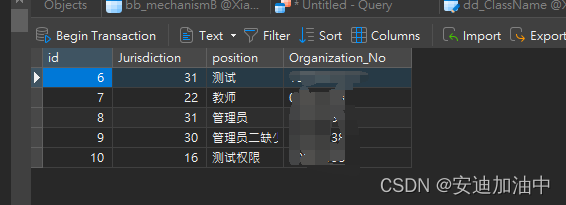
获取数据库权限栏位

主要看jurisdiction栏位我们看id7,权限为22转换为二静止=10110
前端代码
<template>
<el-menu :default-active="this.$route.path" class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen"
@close="handleClose" :router="true">
<el-menu-item v-if="pid(binaryStr,0)" index="/Personal">
<el-icon>
<location />
</el-icon>
<template #title>A.个人中心</template>
</el-menu-item>
<el-sub-menu v-if="pid(binaryStr,1)" index="2">
<template #title>
<el-icon>
<icon-menu />
</el-icon>
<span>B.基础资料</span>
</template>
<el-menu-item-group>
<el-menu-item index="/EmployeeManagement">老师管理</el-menu-item>
<el-menu-item
index="/BasicInformation/OrganizationDetails">机构明细</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
<el-sub-menu v-if="pid(binaryStr,2)==1" index="3">
<template #title>
<el-icon>
<document />
</el-icon>
<span>C.教务管理</span>
</template>
<el-menu-item-group>
<!-- <el-menu-item
index="/EducationaladministrationManagement/AcademicAffairs">教务情况</el-menu-item> -->
<el-menu-item
index="/EducationaladministrationManagement/Student">学员管理</el-menu-item>
<el-menu-item
index="/EducationaladministrationManagement/management">班级管理</el-menu-item>
<el-menu-item
index="/EducationaladministrationManagement/Timetable">课表管理</el-menu-item>
<el-menu-item
index="/EducationaladministrationManagement/ClassRecord">上课记录</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
<el-sub-menu index="4">
<template #title>
<el-icon>
<Switch />
</el-icon>
<span>D.教务管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="4-1">课后点评</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
<!-- <el-menu-item v-if="pid(binaryStr,3)==1" index="/EducationaladministrationManagement/zygl" >
<el-icon>
<UploadFilled />
</el-icon>
<template #title >E.便捷资源</template>
</el-menu-item> -->
<el-menu-item v-if="pid(binaryStr,4)==1" index="/BasicInformation/Jurisdiction">
<el-icon>
<document />
</el-icon>
<template #title>F.权限设置</template>
</el-menu-item>
</el-menu>
</template>
pid自建方法,传入binaryStr=22
//权限判断
export function pid(a, location) {
if (a[location] == 1) {
return 1
} else {
return 0
}
}
如果返回为0那么栏位就会消失
大家可这篇文章思路是互通的看看对于位运算的解释
什么是位运算?
位运算是基于二进制来进行计算的,而一个数字以二进制在计算机进行存储的时候都会以补码的方式进行存储。
如图中用户id权限为15等于二进制1111
采购单窗口权限为1等于二进制0001:那么01111and0001=1不被FALSE;
验收管理权限为2等于二进制0010:那么01111and0010=1不被FALSE;
生成物料管理权限为4等于二进制0100:那么01111and0100=1不被FALSE;
测试权限为16等于二进制10000:那么01111and10000=0被FALSE;
原文链接:https://blog.csdn.net/qq_45083002/article/details/124400332





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








