1. 安装Chrome(谷歌浏览器)
官网:https://www.google.cn/chrome/

2. 安装VScode
官网:https://code.visualstudio.com/

3. 安装Node.js
npm 是 nodejs 中的一部分,通常与 nodejs 一起安装和更新。当你安装了 nodejs,npm 也随之安装。npm全称是Node Package Manager,它是 nodejs的官方包管理工具,用来管理和分发 JS库和其他相关资源的系统,npm 可以安装、共享和管理项目的依赖关系,可通过 `npm -v` 命令可以检查其版本信息。
选择安装稳定版本的node.js(不建议安装最新版),否则VScode执行会报错,不兼容等问题。

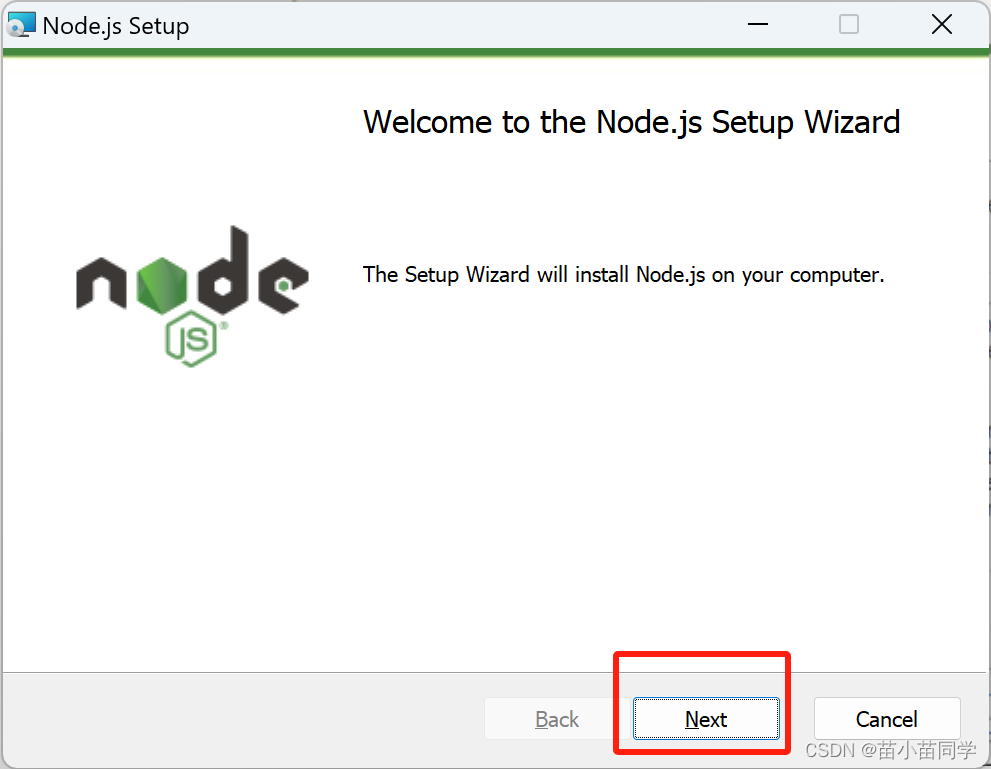
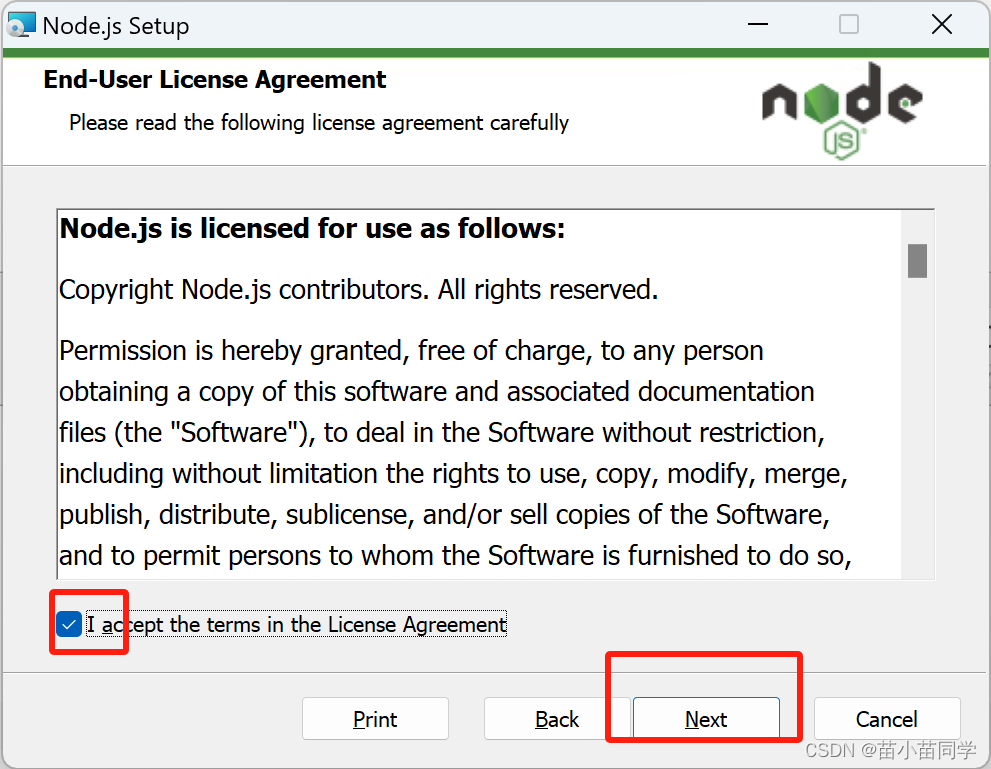
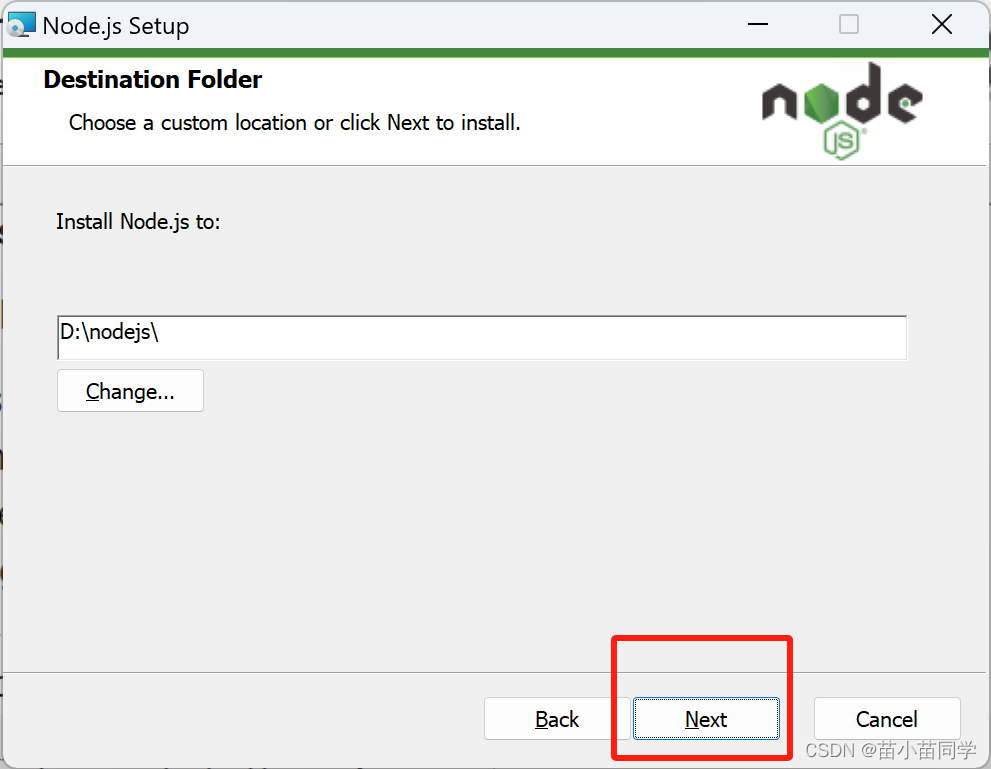
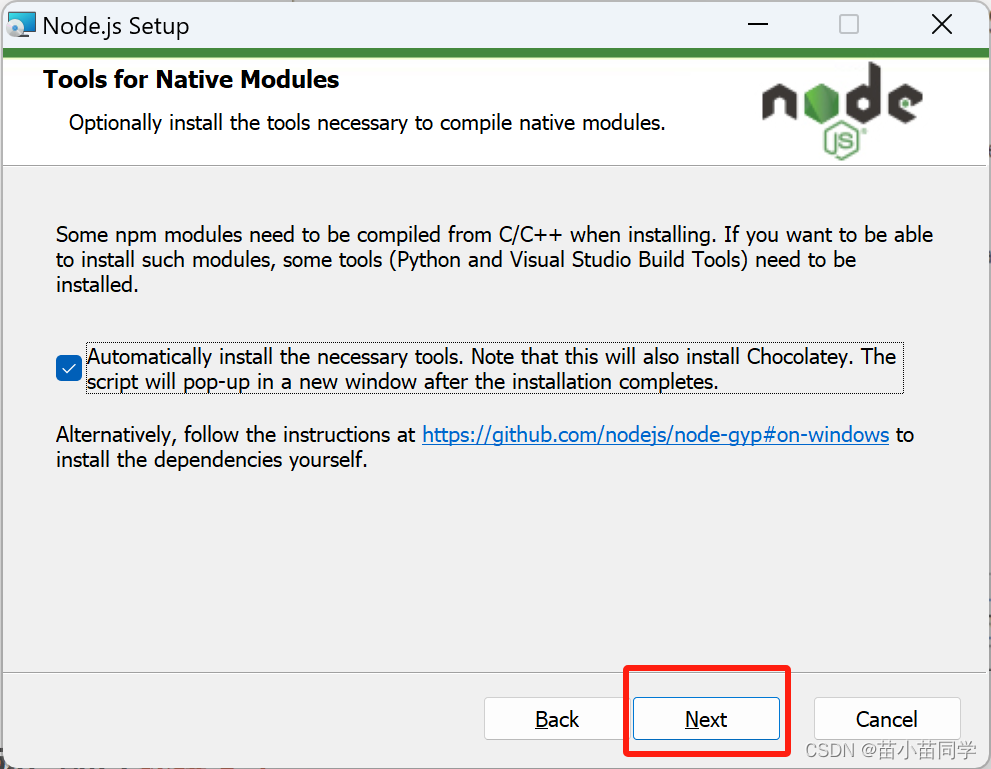
node详细安装步骤







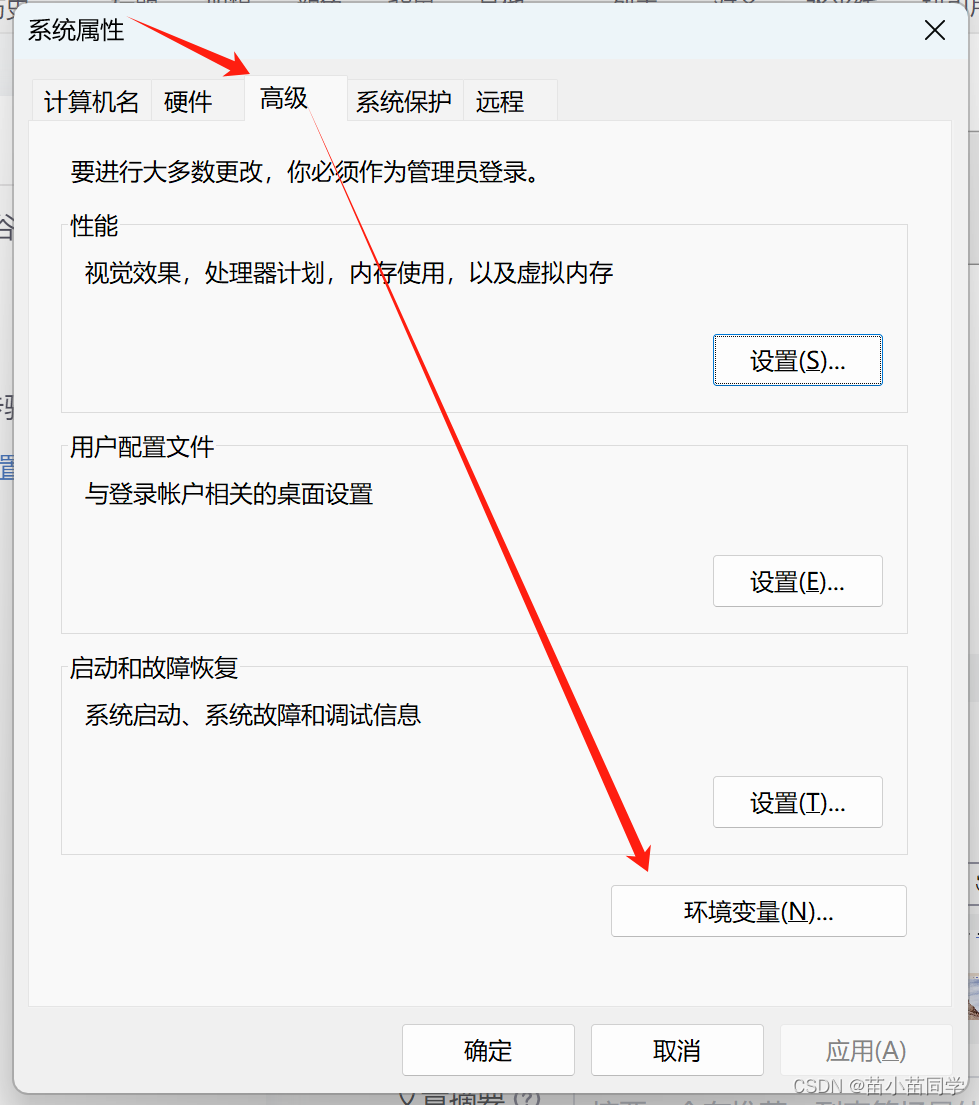
安装完成后,配置环境变量
系统属性>高级>环境变量>系统变量>选择变量Path>编辑>新建(输入刚刚node安装的地址,D:\nodejs),最后记得保存

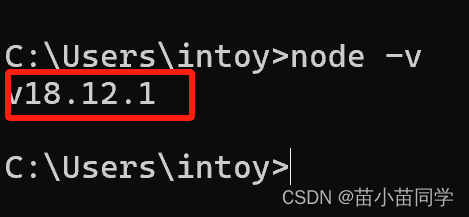
验证node是否安装成功
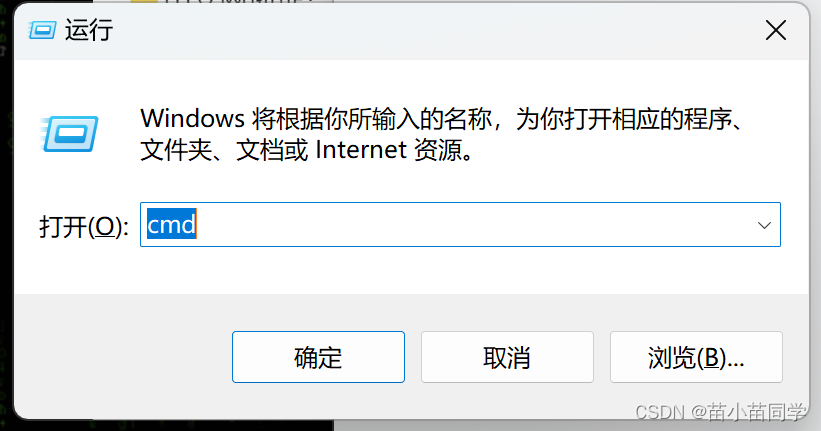
电脑win+R键,输入cmd,打开命令提示符,输入node -v 检查版本号,能够检查出来说明安装成功。


4. 安装Vue脚手架
npm install -g @vue/cli
//或者
cnpm install -g @vue/cli验证是Vue脚手架否安装成功
电脑win+R键,输入cmd,打开命令提示符,输入vue -V (注意大写的V)检查版本号,能够检查出来说明安装成功。

5. 安装Git
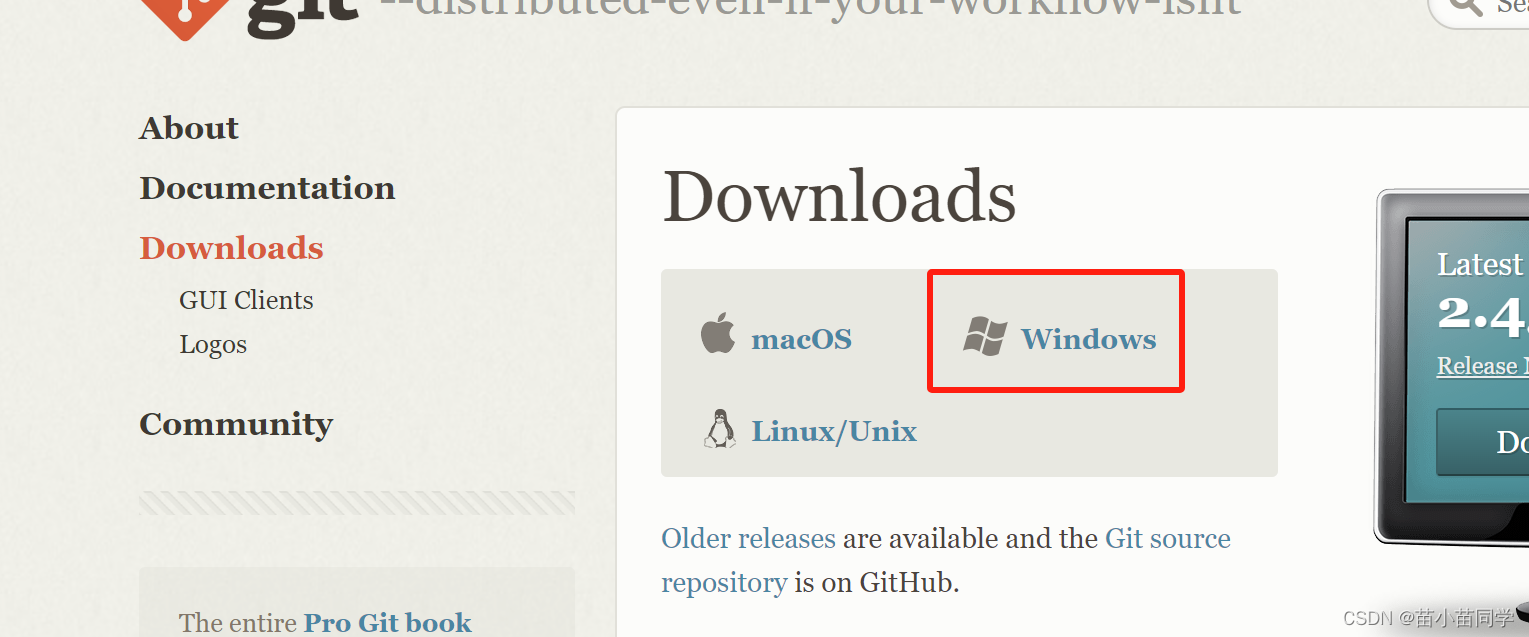
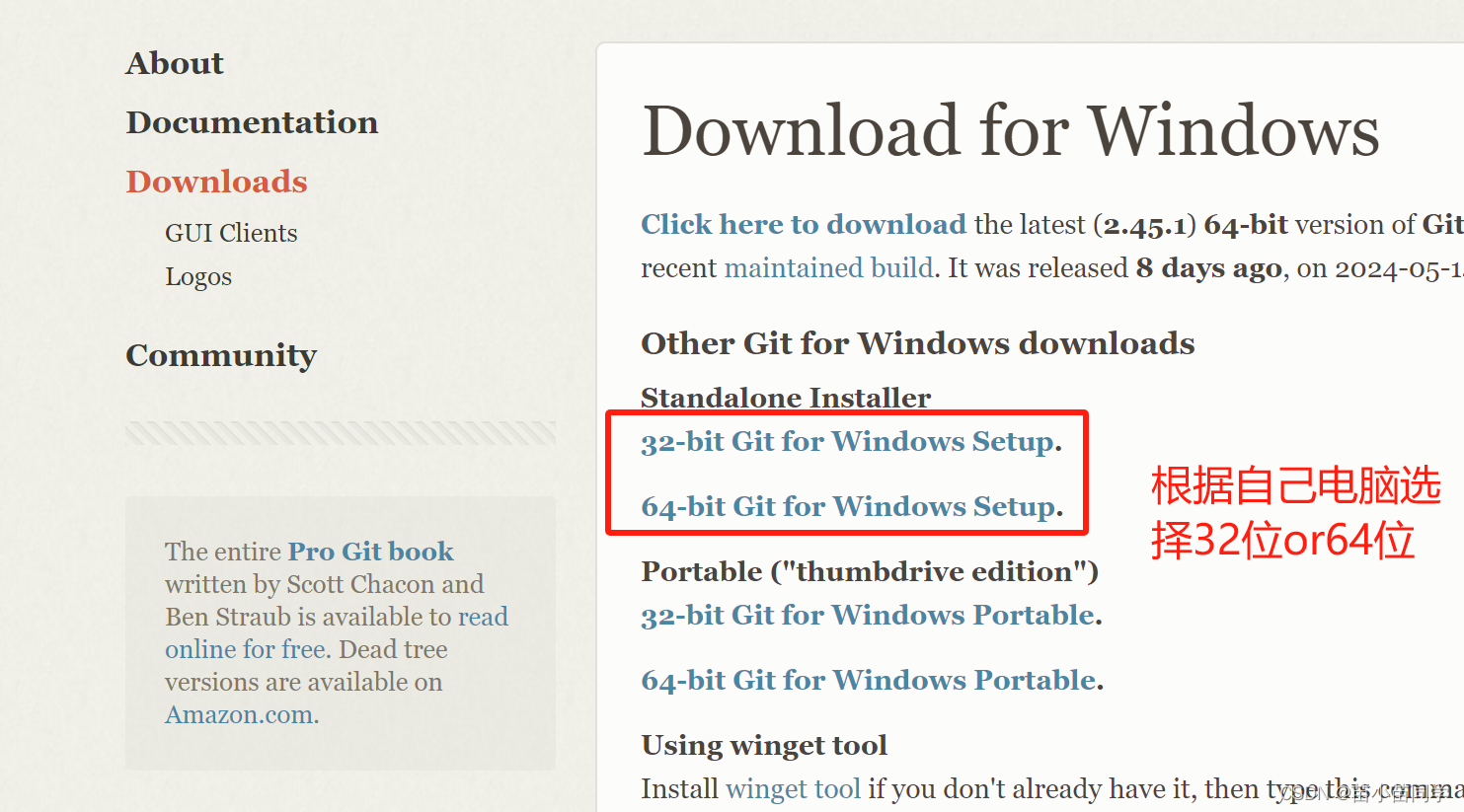
官网:https://git-scm.com/download/win
根据自己的电脑,选择安装对应版本。
一直next,最后点击install即可完成安装。


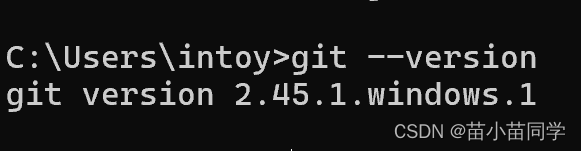
验证Git是否安装成功
打开终端窗口,输入命令,git --version来验证git是否安装成功,如果返回git的版本信息则表示安装成功。

接下来就可以拉去代码在VScode中进行开发了,在Chrome浏览器中进行调试了!






















 4847
4847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








