JQuery及ajax简单运用
首先简单的介绍一下JQuery
它是一个轻量级的javascript类库,我们只需要知道他们的功能,就能调用
我们写好一个类“jQuery”,简写“$”
它的优点:
1 总是面向集合
2 多行操作集于一行
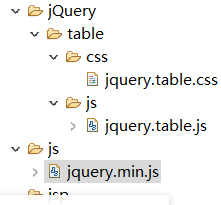
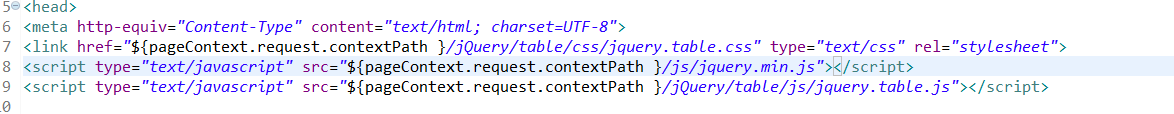
我们先将jquery.min.js jar包导入到自定位置并引用
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
1.JQuery中有三种调用方法
$(fn),$(document).ready(fn)与window.onload
他们的区别就是jsp的dom树结构加载完毕即刻调用方法
$(fn),$(document).ready(fn)是没有区别的,哪个在前面哪个就先执行,window.onload最后执行
jsp的dom树加载完,.css .js 等静态资源加载完毕执行 --主要是用在项目维护中
JQuery与js转换
我用这几段代码来玩成简单的案例
jQuery对象转js对象
<script type="text/javascript">
var $h1=$("#h1");alert($h1.val());
//先获取js对象
//① 把对象看作集合
var h1Node = $h1.get(0);//获取下标为1的h1
//② 把对象看作数组
var h1Node = $h1[0];//获取下标为1的h1alert(h1Node.value);
</script>js对象转jQuery对象
var h2Node = document.getElementById("h2");
alert(h2Node.value);
var $h2Node = $(h2Node);
alert(h2Node.val());jQuery插件
了解json
json是可以由多个集合转为json
extend
它是用来扩充jQuery类属性或者方法所用之前已经扩充的属性值会被后面的对象覆盖,如果后面对象有新的属性,会继续扩充

弹出的顺序就是依次的 hello–> 早安–> red
$.extend和json结合运用案例
我想在我这个样式下样式颜色可以变来变去
在根目录下创建自定义js和css文件

js自定义文件
$(function() {
var defaults={
head :'green',
out :'red',
over :'pink'
}
$.fn.extend({
//使用return的原因是让该实例方法支持链编程,就像String buffer
bgColor:function(option){
$.extend(defaults,option);
//这个this指的是插件本身,可以看成一个jquery实例
return this.each(function(){
alert("saa");
//this指的是当前元素给默认值
$("tr:eq(0)",this).addClass(defaults.head);
$("tr:gt(0)",this).addClass(defaults.out);
//添加动态效果
$("tr:gt(0)",this).hover(function(){
$(this).removeClass().addClass(defaults.over);
},function(){
$(this).removeClass().addClass(defaults.out);
});
});
}
})
})css简单样式
$.extend(defaults,options);
.green {
background: green;
}
.red {
background: red;
}
.pink {
background: pink;
}
.blue {
background: #9999ff;
}
.yellow {
background: #bbff99;
}
.hui {
background: #d6d6c2;
}
然后我们在jsp文件调用查看,也可以另建一个jsp文件,调用不同的颜色

一定要记得我们引入包时,一定要注意顺序,小心没有出来效果

效果

ajax简单运用
ajax的转换
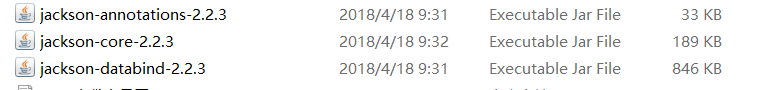
Jackson是一个简单基于Java应用库,Jackson可以轻松的将Java对象转换成json对象
和xml文档,同样也可以将json、xml转换成Java对象
我们需要下载这写jar包

Map<String,String> stu = new hashMap<>();
stu.add("11","牛蛙");
stu.add("22","酸汤鱼");
ObjectMapper mapper = new ObjectMapper();//转为json的形式
System.out.print( mapper.writeValueAsString(obj););当然也可以将json对象转为java对象,在 用$.ajax的时候可以转为java对象
var stu = $.pareJSON(str);//将转过了的转为java对象





















 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








