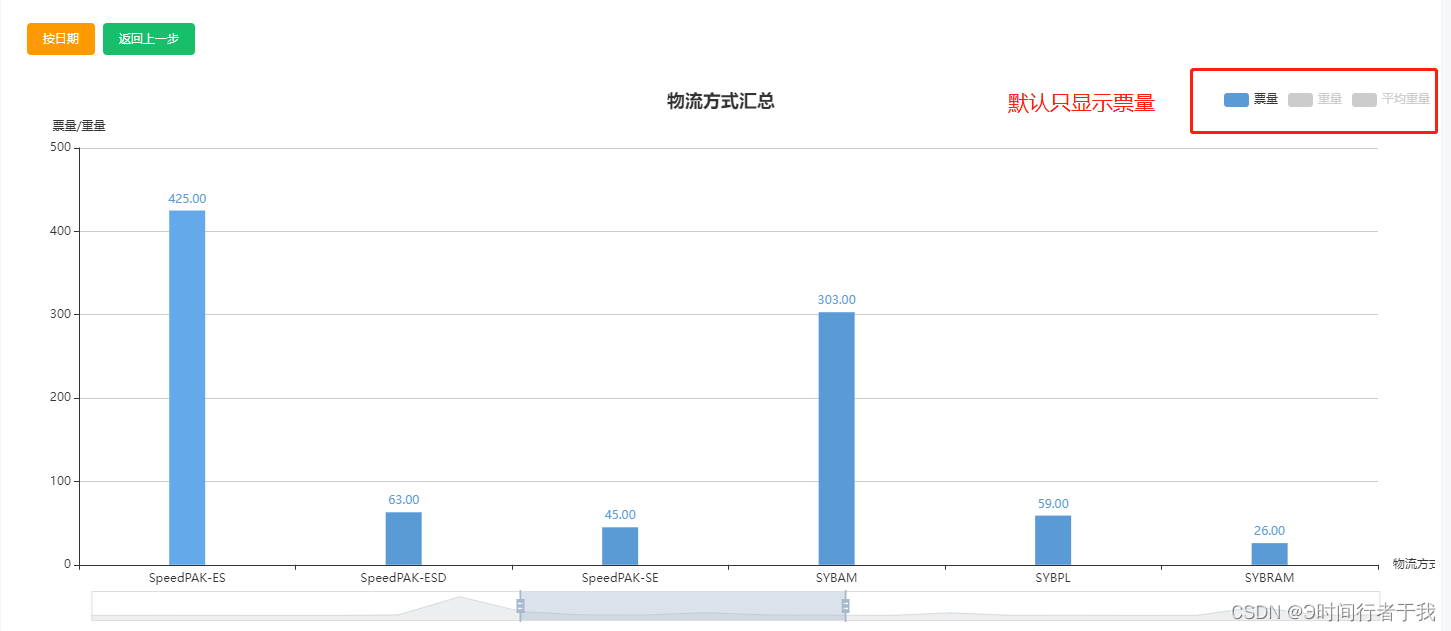
项目需求,产品经理说页面显示的内容太多了,要只显示legend中的一个内容,其它可以通过点击去显示,如图
官方文档地址

局部代码
option = {
title: {
left: 'center',
text: data.title == '平台汇总' ? '平台汇总' : '物流方式汇总'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
dataZoom: [ // 这块是X轴最下面的滑动功能,默认显示8个
{
show: true,
type: 'slider',
handleSize: 32,
startValue: 0,
endValue: 7
},
{
type: 'inside'
}
],
legend: { // 重点在这
left: 'right',
selected: { // 通过selected的图例选中状态来控制你要显示的个数
// 选中的属性为true,不选中的属性为false即可
'票量': true,// 选中'票量'
// 不选中'重量' 平均重量
'重量': false,
'平均重量': false
},
top: 'top'
},
}






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








