前言:数据可视化的概念是风靡网络的Facebook全球用户热度图,该图是先从Hive中抽取用户的信息,再利用统计软件进行数据挖掘,然后根据定义的权重值画线,最后用色盘来标识获得。今天我们来谈谈Echarts Gallery的使用方法。
一.需要的文件:
在使用Echarts Gallery时,我们需要进行下载一些相关的文件,我们可以通过echarts来进行相关文件的下载,我们下载的版本是4.9.0,可以通过官网来进行下载,也可以通过echarts-4.9.0来进行下载。
二.项目进行:
1.类型选择:
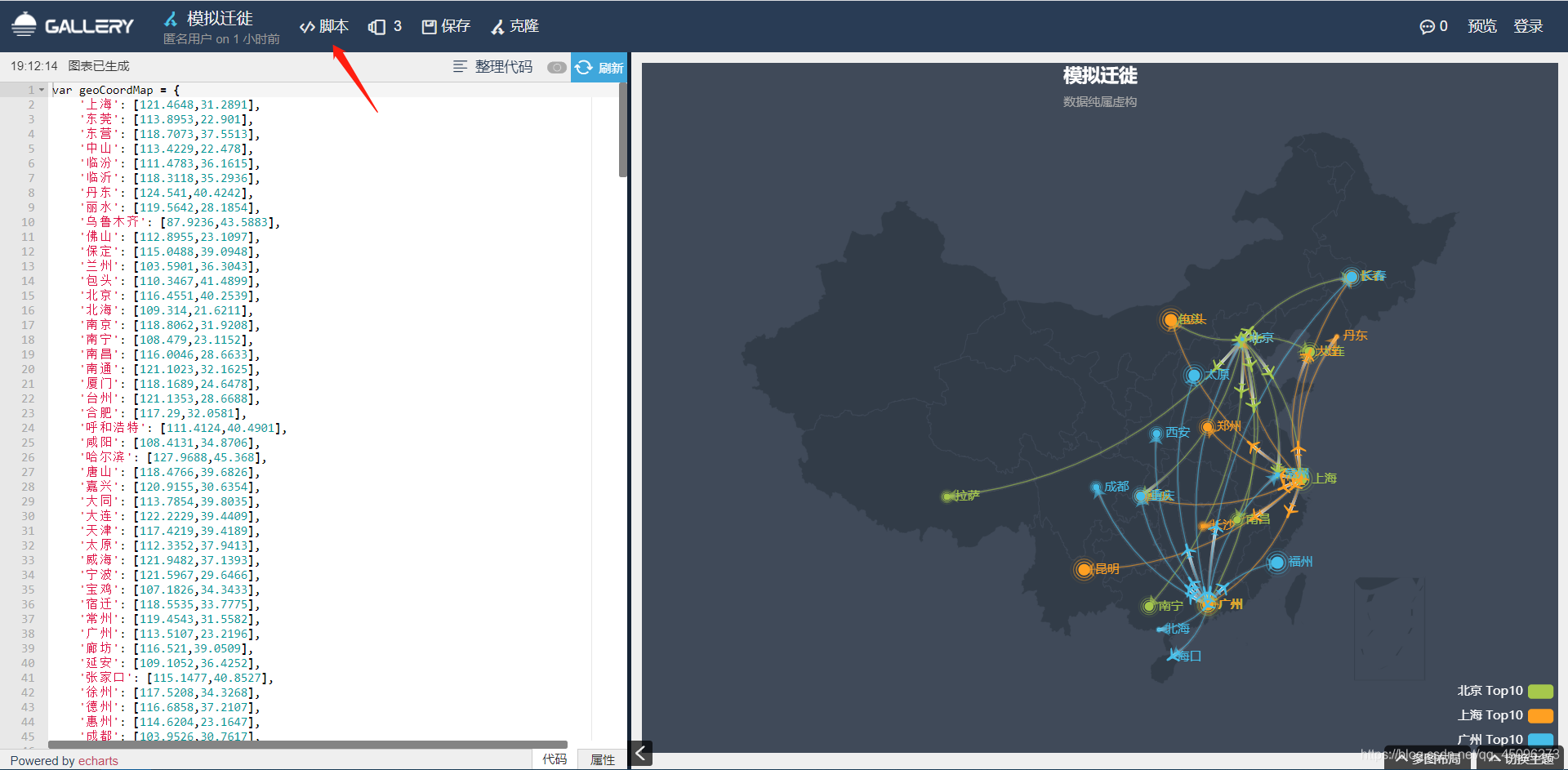
我们大概需要什么样子的模板,我们可以在ECharts Gallery中进行选择,以下图为例:

假设我们需要实现一个这种模板的效果,那么我们可以通过以下步骤来进行操作:
2.操作步骤:
(1).文件导入:
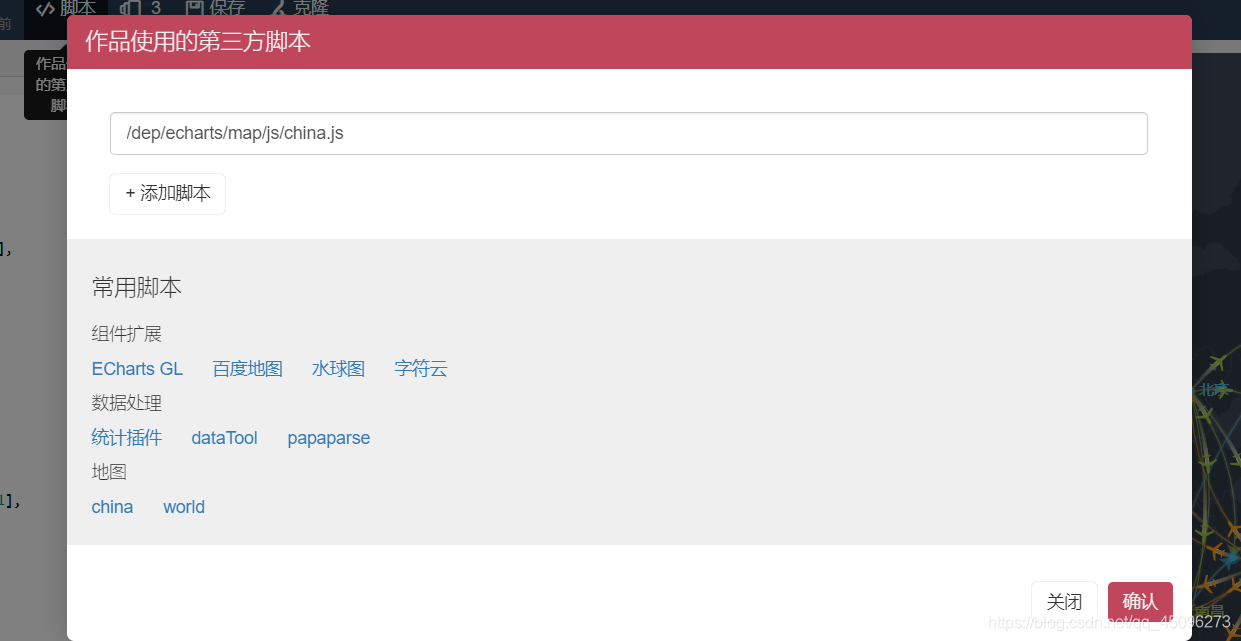
我们首先在原模板的网页中进行需要文件的查看,主要就是点击脚本查看需要的文件:


由上图知道需要的是china.js这个脚本文件,然后在我们刚开始下载的文件里面进行查找这个文件,然后在我们的项目中进行导入:
`echarts.min.js`这个文件是必不可少的,同时两者的顺序也是不能颠倒的:`谨记`
<script src="echarts/echarts.min.js"></script>
<script src="echarts/china.js"></script>
(2).进行布局:
既然要显示,那么我们必需一个容器来进行其的装载,我们简单的使用一个div来对其进行装载吧;
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
css样式:
#main {
width: 600px;
height: 500px;
margin: 100px auto;
}
(3).JS书写:
文件已经导入就绪,那么就是主要的功能部分了,JS在进行书写时,先对我们的echarts进行基于容器Dom来实例化:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
然后接下来就是无脑操作了,将我们需要的模板中的代码进行赋值粘贴至我们的项目JS文件中。

但是:在代码的最后我们需要使用刚指定的配置项和数据显示图表,也就是需要如下的代码:
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
没有这一步,就算前面书写再多也是没用的,我们的数据是无法显示的!
三.效果展示:
经过我们的操作,那么我们的实现效果如下:

希望可以帮助到你!























 2048
2048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










