报错内容
ERROR in main
Module not found: Error: Can’t resolve ‘./src’ in ‘C:\Users\pefish\Desktop\webpack-study\1’
。。。。
背景
1.学习webpack基本使用,用webpack打包时报错。
2.配置文件webpack.congfig内容如下:

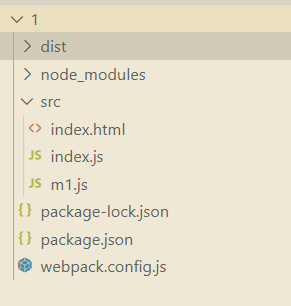
3.项目目录如下:

原因
entry值的路径错误
webpack通过在webpack.config.js中根据‘入口起点entry’来找到入口文件,
这里没有设置入口entry,所以默认为’./src/index.js’,而错误提示无法处理‘/src’,说明entry值的路径错误.
解决
1.改变了目录结构(请忽略lib)

2.不改变目录结构,设置entry值为’./src/js’,如图:

验证
打包成功如图:

附上
入口起点(entry point):指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。





















 1325
1325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








