学到小满zs第三十七章unocss了,之前没接触过,敲了并记录一下
1.css原子化
优缺点:
1.减少了css体积,提高了css复用
2.减少起名的复杂度
3.增加了记忆成本 将css拆分为原子之后,你势必要记住一些class才能书写,哪怕tailwindcss提供了完善的工具链,你写background,也要记住开头是bg
2.unocss
- 安装
npm i -D unocss- vite.config.ts的配置
import unocss from 'unocss/vite'
plugins: [vue(), vueJsx(),unocss({
rules:[
]
})],
- main.ts引入
import 'uno.css'- vite.config.ts中配置静态css
plugins: [vue(),vueJsx(),unocss({
rules:[
['flex',{display:'flex'}],
[/^m-(\d+)$/,([,d])=>({padding:`${Number(d)*10}px`})],
[/^b-(\d+)$/,([,d])=>({border:`${Number(d)}px solid #ccc`})],
['back',{background:'pink'}]
],
shortcuts:{
box:'flex back'
},
presets:[presetIcons(),presetAttributify(),presetUno()]
}),
]- 组件中使用
<div class="flex">
<p class="m-3 b-3">我是第一行</p>
<p >我是第二行</p>
</div>1.presetIcons Icon图标预设
npm i -D @iconify-json/ic(1).安装你想使用的图标库npm i -D @iconify-json/ic (https://icones.js.org/collection/ic,想用ic这个库里面的结尾就是ic)
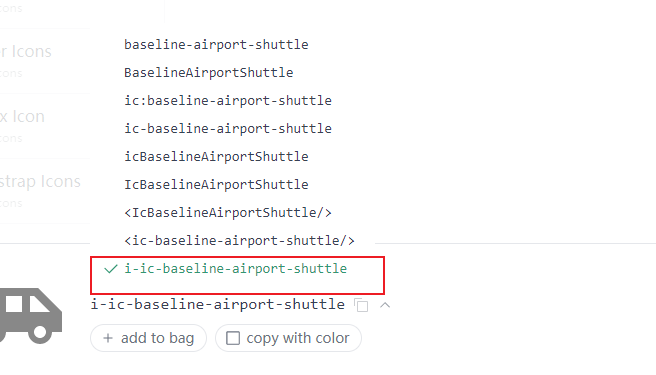
(2).找到要使用的icon,复制其类名

<span class="i-ic-baseline-airport-shuttle"></span>2.presetAttributify 属性化模式支持
例如以下的写法:样式依旧生效
<p m="1" b="2" flex>我是老三</p>3.presetUno 工具类预设
默认的 @unocss/preset-uno 预设(实验阶段)是一系列流行的原子化框架的 通用超集,包括了 Tailwind CSS,Windi CSS,Bootstrap,Tachyons 等。






















 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








