简介:vue3让你写页面样式事半功倍的CSS框架-Unocss认识
前端常见的css框架
- windicss:https://cn.windicss.org/
- tailwindcss:https://tailwindcss.com/
- tachyons:https://tachyons.io/
- unocss:https://gitee.com/mirrors/unocss
编写样式变得异常简单
- 原生写法,需要先在标签上定义class或id,然后在css样式表写样式
.xd{
margin: 1px
width: 1px
height: 1px
}
- 使用unocss框架,不需要定义class或id,直接在标签里写样式
<div m-1px w-1px h-1px> </div>
Unocss简介
- 作者:vue、vite核心开发成员 Anthony Fu
- https://zhuanlan.zhihu.com/p/425814828?utm_medium=social&utm_oi=31225867665408
- 定义:Unocss 是一个引擎,而非一款框架,因为它并未提供核心工具类,所有功能可以通过预设和内联配置提供
- 优点
- 直观定制简单
- 无值的属性化模式
- 更好的兼容其他的组件库样式
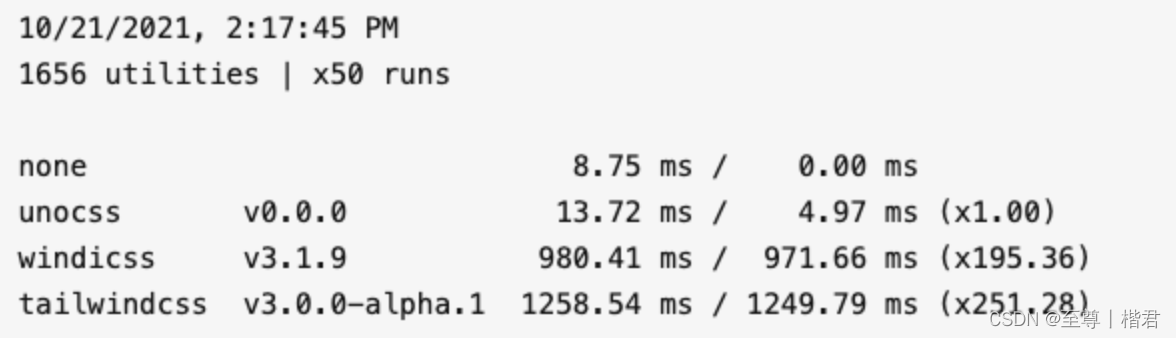
- 带来灵活性的同时兼顾了性能






















 2619
2619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








