1.概念
grid布局是css中比较强大的布局方式,它是一个二维系统,我们可以处理行和列。
1.1 grid布局与flex布局的区别
- grid布局是基于二维系统,主要目的是改变我们基于网格设计的用户接口方式
- 而flex布局是基于一维系统的,flex布局方向不可预知
1.2. 兼容性
兼容性不是很好,低版本的浏览器一般不支持,兼容情况可以通过CanIuse网站进行查询。
网址:CanIuse
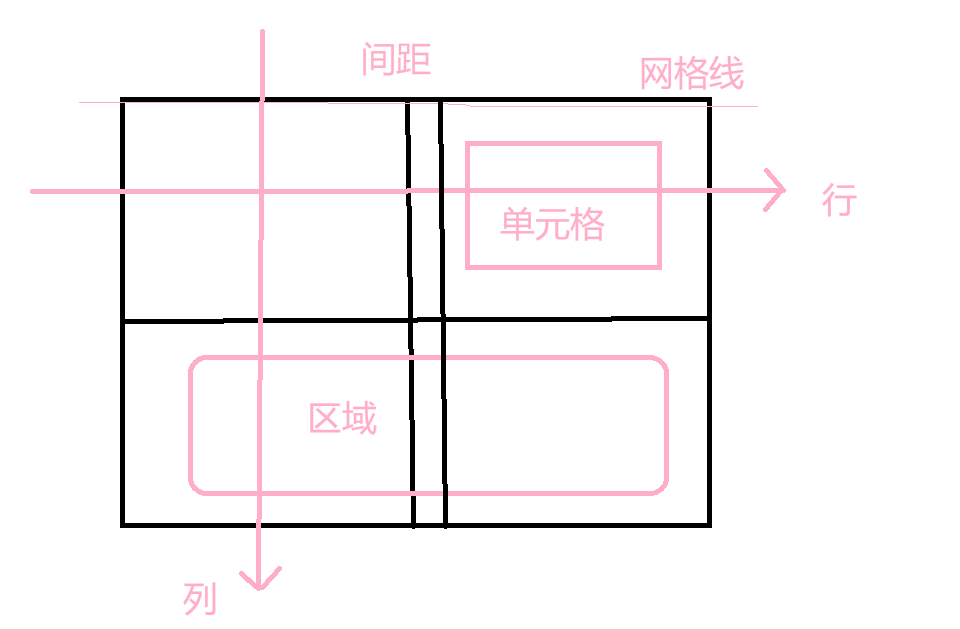
图例说明

2. 声明方式
.box{
display:grid;
}
3. 行列的划分
grid类似于表格布局,有行和列的概念。
- 行划分:grid-template-rows
- 列划分:grid-template-columns
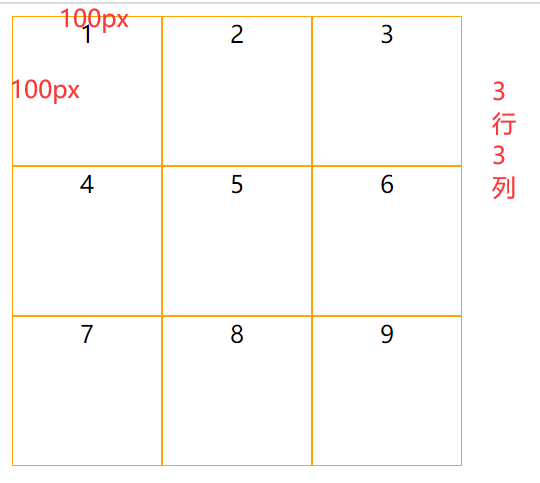
3.1 固定数值
.box {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid orange;
text-align: center;
}
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>

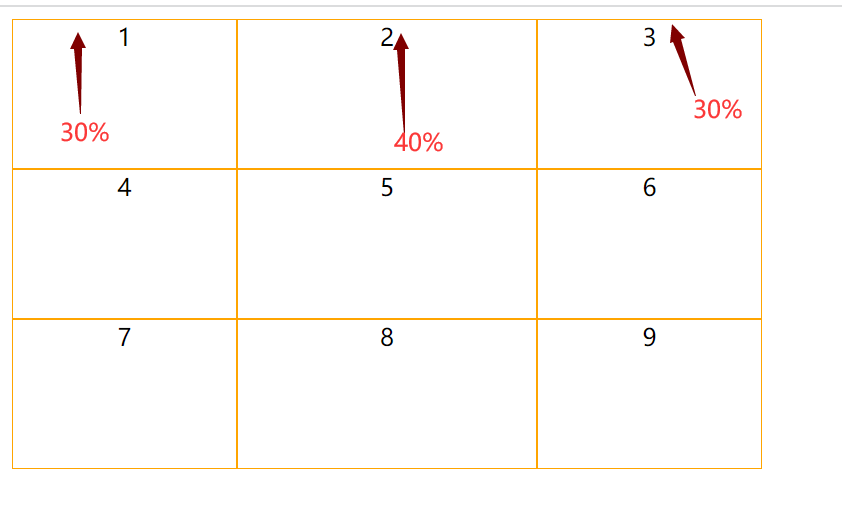
3.2 百分比
.box{
display:grid;
grid-template-columns: 30% 40% 30%;
grid-template-rows: 100px 100px 100px;
}

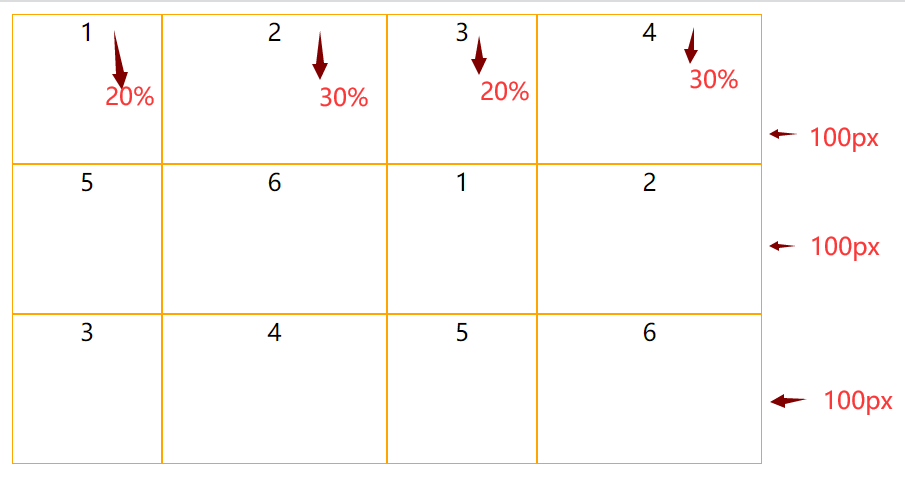
3.3 重复设置
使用repeat 来统一设置值。第一个参数为重复的次数。第二个参数是重复值。
.box{
display: grid;
grid-template-columns: repeat(2,20% 30%);
grid-template-rows: repeat(3,100px);
}
重复的地方:第一、二列和第三、四列






















 8291
8291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








