Mac M1 搭建 React Native 环境
环境安装
可以参考对照官方文档,本文针对M1芯片目前未完全适配情况下的方案,算是临时解决方案,不具有时效性。
你需要自行准备的依赖:Xcode >10、Node >v12、Npm、Yarn、ruby、git
更改编译环境
首先要做的是进入 访达>应用程序>实用工具>右键 终端.app 显示简介>使用Rosetta打开勾选

这一点极其重要,如果你使用的为其他终端工具,请勾选此选项,有关ffi的兼容问题,这只是临时解决方案。
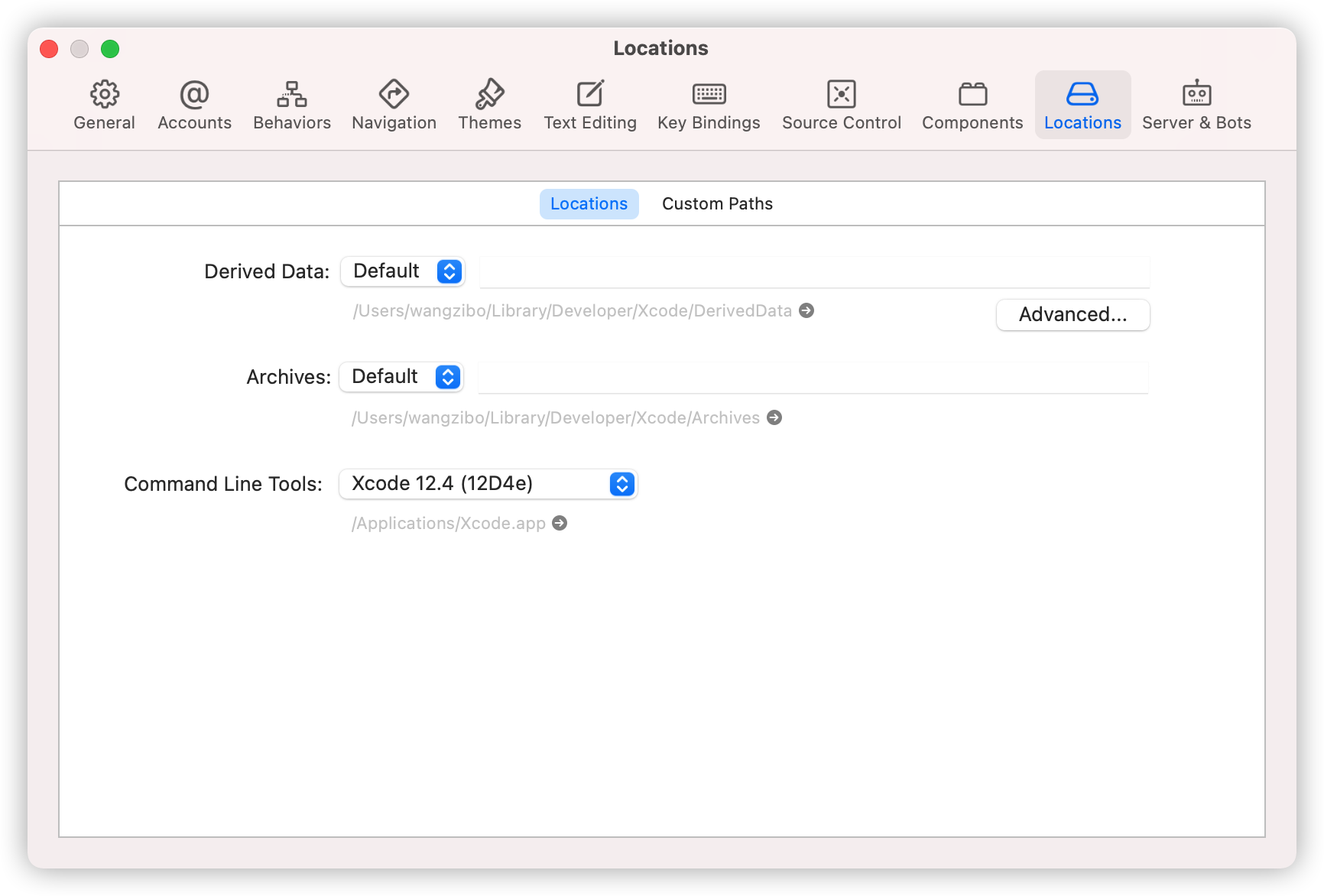
同时,请将 Xcode的 Rosetta 也打开,这事关项目的运行,Xcode的依赖安装这里不在赘婿,可以查看官方文档。

唯一需要保证的,安装了Command Line Tools

Xcode自带最新IOS系统,如果你想要安装低版本的系统,又奈何网络不给力,参考,或者.
Homebrew
- brew 是MacOS上的包管理工具,可以简化 macOS 和 Linux 操作系统上软件的安装。
这里我使用的 Shell 是 on-my-zsh
介绍一个强大的安装工具,全称有中文引导,源使用 中科大 的即可。参考文章
/bin/zsh -c "







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








