15.1 源码组织方式
-
采用 TypeScript 的方式重写
- 为了提升代码的可维护性,Vue 3.x 的源码全部采用 TypeScript 编写
- 大型项目的开发都推荐使用类型化的语言,在编码的过程当中帮我们检查类型的问题
-
使用 Monorepo 管理项目结构
- 把独立的功能模块都提取到不同的包中,每个功能模块之间的划分明确,模块之间的依赖关系也明确
- 每个功能模块都可以单独测试、单独发布以及单独使用
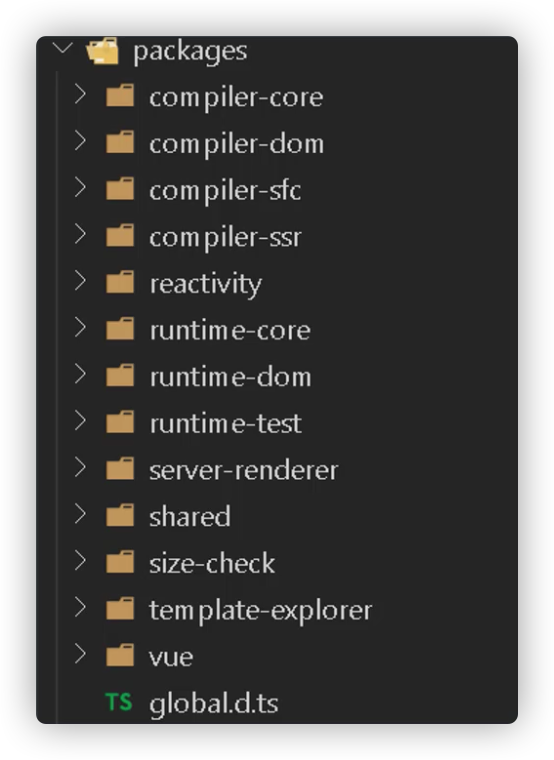
packages 目录结构

- packages 目录下都是独立发行的包,可以独立使用
- compiler - xxx 跟编译相关的代码
- compiler-core 与平台无关的编译器
- compiler-dom 浏览器平台下的编译器,依赖于 compiler-core
- compiler-sfc 用来编译单文件组件,依赖于 compiler-core 与 compiler-dom
- compiler-ssr 服务端渲染的编译器,依赖于 compiler-dom
- reactivity 数据响应式系统,可以独立使用
- runtime - xxx 跟运行时相关的代码
- runtime-core 与平台无关的运行时
- runtime-dom 针对浏览器的运行时,处理 原生DOM 的 API、事件等
- runtime-test 专门为测试编写的轻量级的运行时,这个运行时渲染出来的DOM树其实是一个JS对象,可以运行在所有的运行环境
- server-renderer 用于服务端渲染
- shared Vue内部使用的一些公共 API
- size-check 私有的包,不会发不到 Npm,作用是在 Tree-shaking 之后检查包的大小
- template-explorer 在浏览器运行的实时编译组件,会输出render函数,README.md 提供在线访问地址
- vue 用来构建完整版的 Vue,依赖于 compiler 和 runtime
- compiler - xxx 跟编译相关的代码
15.2 不同的构建版本
Vue 3.x 在构建时与 Vue 2.x 类似都构建了不同的版本
和 Vue 2.x 不同的是,Vue 3.x 中不再构建 UMD 模块化的方式,因为其会让代码有更多的冗余,它要支持多种模块化的方式
Vue 3.x 的构建版本中把 cjs、ESModule 和 自执行函数 的方式分别打包到了不同的文件中
- packages/vue 存放了 Vue 3.x 中的所有构建版本








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2075
2075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








