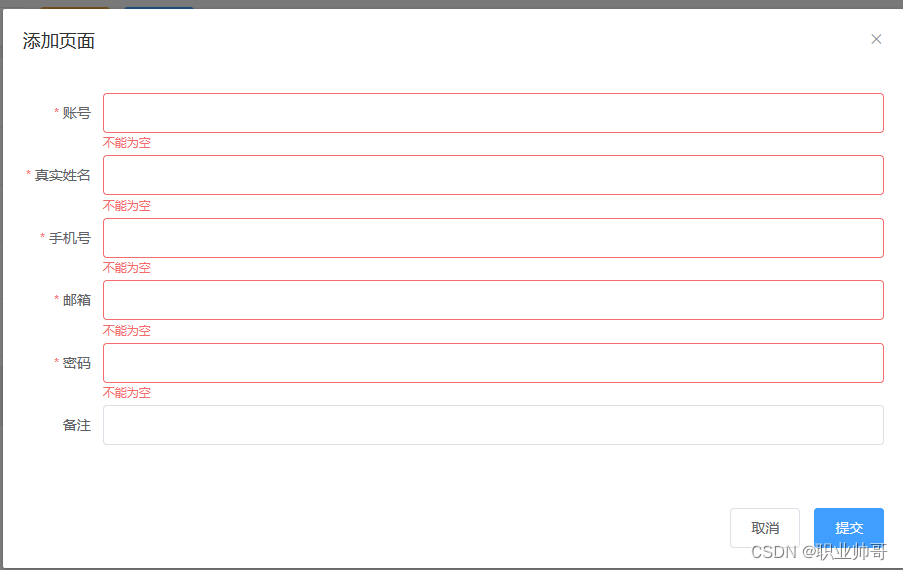
在表单提交页点击提交后弹出如下提示,此时关对话框后再次打开会发现不能为空提示依旧存在
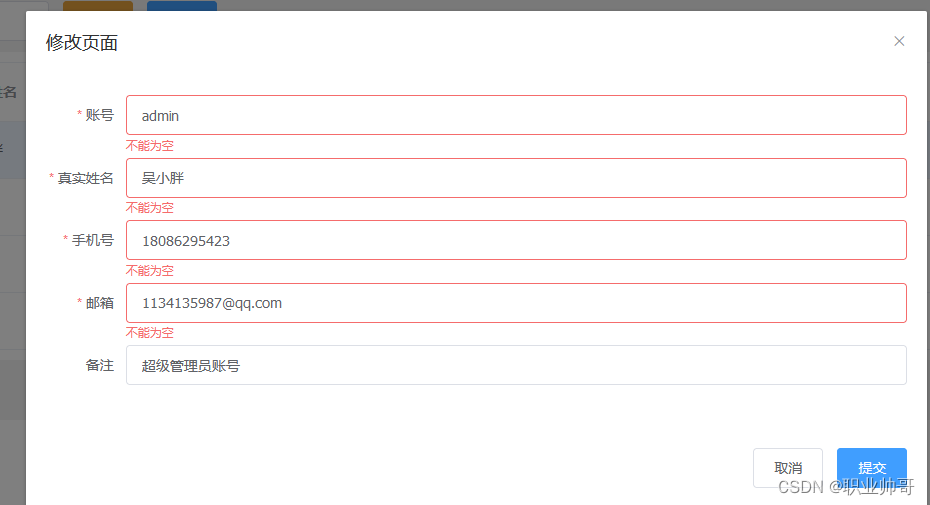
因为本人添加和修改对话框使用的同一个对话框,所有当进行上述操作后再点击任意修改页面,发现表单验证的提示信息依旧存在。
解决上述问题需要使用如下代码
this.$nextTick(()=>{ this.$refs.saveForm.resetFields(); });使用代码时需要注意this.$nextTick(()=>{})如果不写只使用this.$refs.saveForm.resetFields();时可能会出现表单对话框打不开的情况。(其中saveForm是你自己的form表单名)
this.$nextTick()的简单介绍:
将回调延迟到下次 DOM 更新循环之后执行























 3891
3891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








