本地部署+nginx 实现vue本地访问打包后的项目
开启IIS服务器
1:控制面板——程序——程序和功能——启用或关闭windows功能

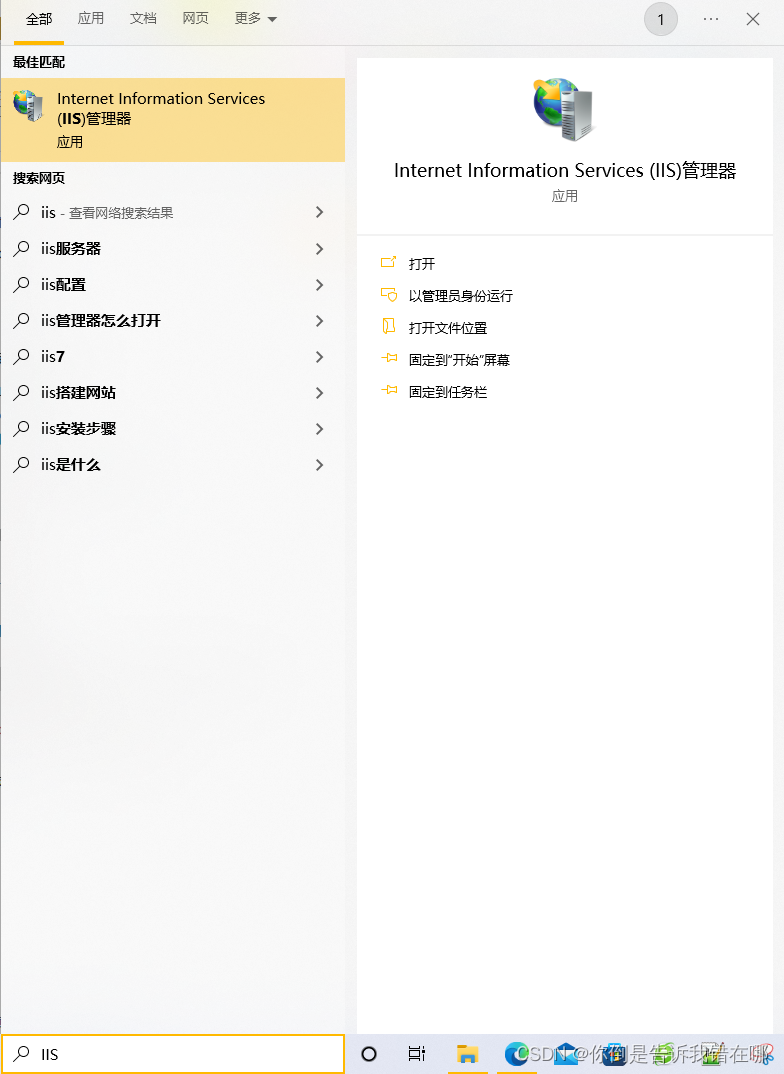
2:window搜索IIS

3:进入IIS管理器

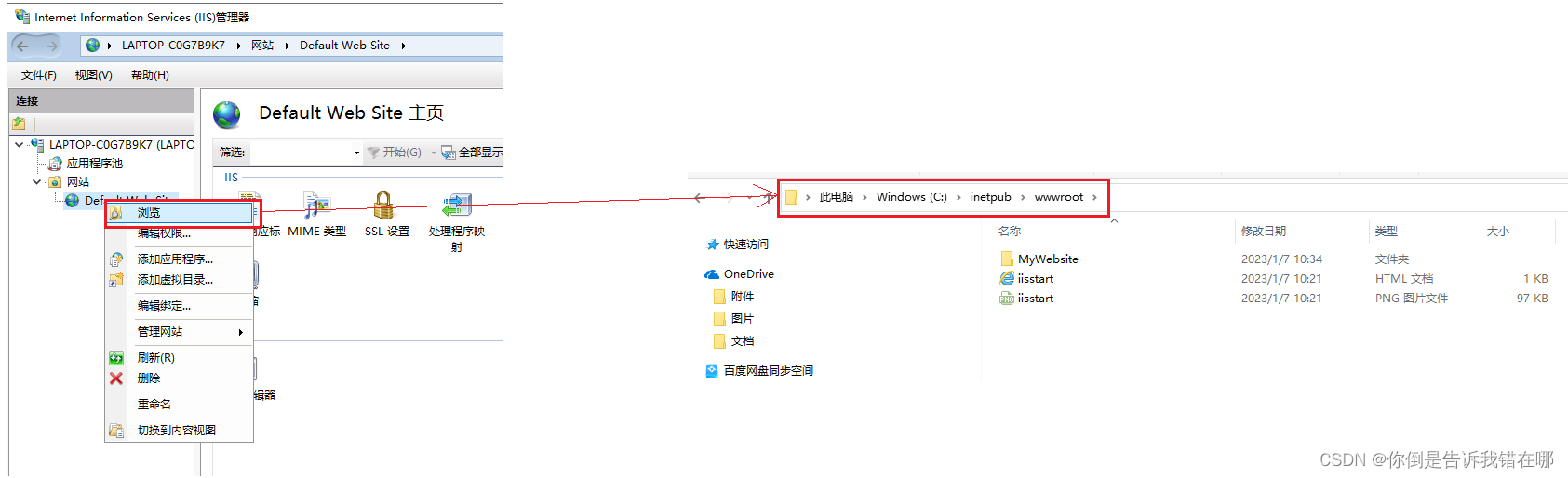
4:新建一个目录一个html文件
5:本机访问
2 安装nginx
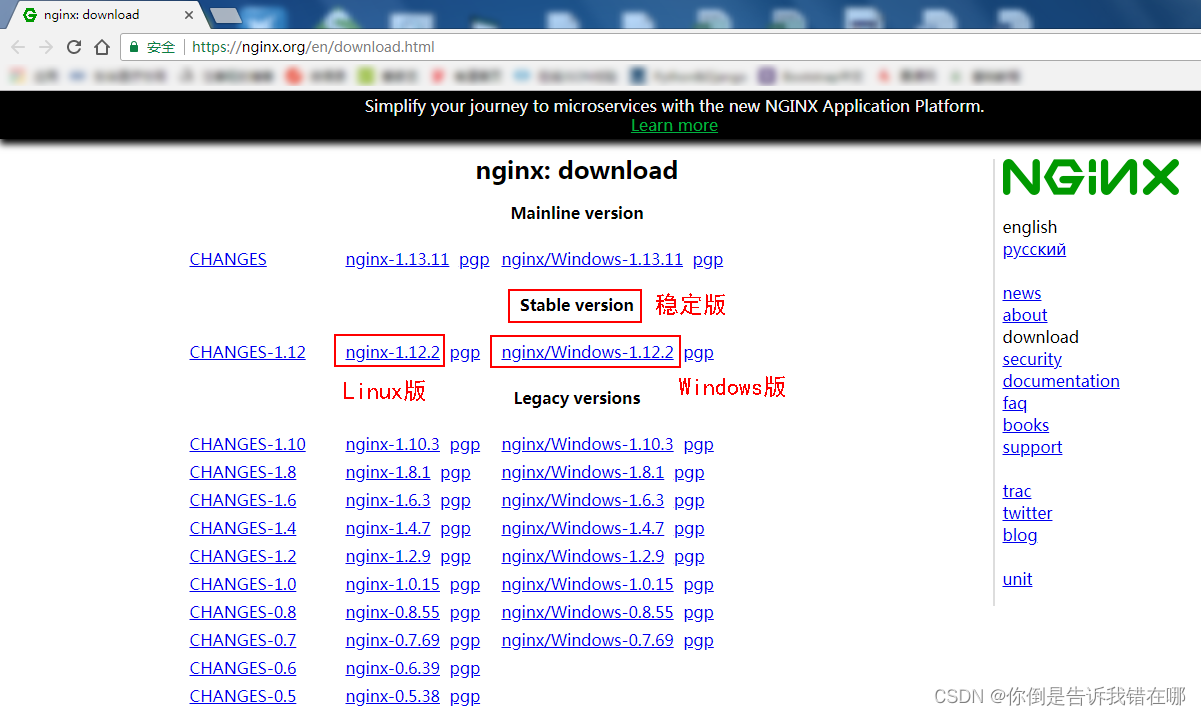
官方网站:https://nginx.org/en/download.html添加链接描述

Windows下安装
安装
下载后解压(切记不能含有中文路径!!)

启动
两种方法:
1) 直接双击该目录下的"nginx.exe",即可启动nginx服务器;
2) cmd命令行进入该文件夹,执行start nginx命令,也会直接启动nginx服务器。
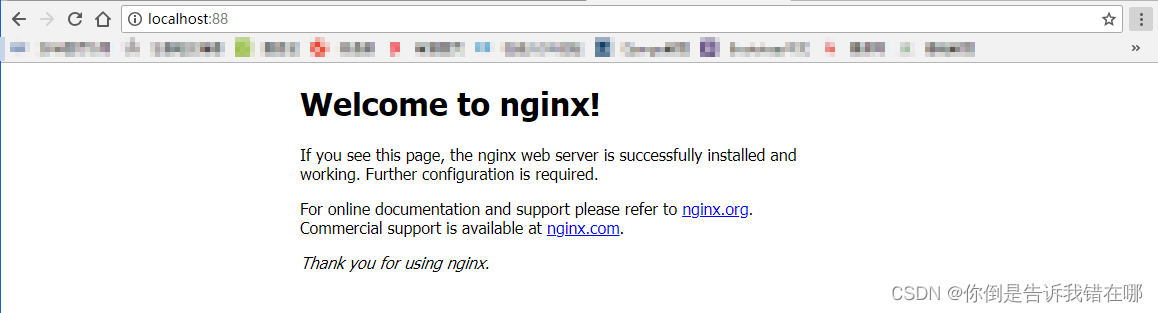
验证
开浏览器,输入地址:http://localhost,访问页面,出现如下页面表示访问成功。

Nginx Windows基本操作指
启动服务:start nginx
退出服务:nginx -s quit
强制关闭服务:nginx -s stop
重载服务:nginx -s reload (重载服务配置文件,类似于重启,服务不会中止)
验证配置文件:nginx -t
使用配置文件:nginx -c “配置文件路径”
使用帮助:nginx -h
vue history模式 nginx大概配置
server {
listen 7777;
server_name localhost;
# 根目录
# location / {
# root html;
# index /index.html;
# try_files $uri $uri/ /index.html;
# }
#下面两个是history打包输出路径 vite.config.ts
# base: VITE_APP_ENV == "development" ? '/' : '/content/', // 设置打包路径
# root 是nginx访问路径
location /card {
root D:\Tool\nginx\nginx-1.23.3\html\card;
index /index.html;
try_files $uri $uri/ /content/index.html; // content路径要跟上面打包路径一样,下面的也是
}
location /content {
root D:\Tool\nginx\nginx-1.23.3\html\card;
index /index.html;
try_files $uri $uri/ /index.html;
}
#接口访问路径
# location /app {
# proxy_pass https://xxxxx.com;
# }
# location /api {
# proxy_pass https://xxxxx.com;
# }
}





















 2124
2124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








