
一、端午节习俗
赛龙舟是中国端午节的习俗之一,也是端午节最重要的节日民俗活动之一。
关于赛龙舟的起源,有多种说法,有祭曹娥,祭屈原,祭水神或龙神等祭祀活动,其起源可追溯至战国时代。
赛龙舟先后传入邻国日本、越南及英国等,是2010年广州亚运会正式比赛项目。
作为程序员,虽然可能并没有机会去实时实地滴去试一试划龙舟,但我们还是得发挥一下我们的技术,就来简单的做一个基于HTML+CSS+JS的划龙舟小游戏吧。说干就干!
html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>boat-Game</title>
<link rel="stylesheet" type="text/css" href="css/boat.css"/>
</head>
<body>
<!-- 跑道
龙珠
障碍
重新开始按钮
游戏得分显示-->
<div class="trankBox">
<!-- 游戏的赛道 -->
<ul class="trank">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 龙珠 -->
<img src="img/boat.jpg" class="car" id="car">
<!-- 障碍物是游戏开始以后随机生成 -->
<!-- 按钮 -->
<div class="btn">
<button type="button" id="restart" class="hidden">重新开始</button>
<div class="score hidden" id="score">这么菜就不要玩游戏了!你的得分只有10分</div>
</div>
</div>
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/boat.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
css代码
*{
margin: 0;
padding: 0;
}
.trankBox{
position: absolute;
width: 50%;
height: 100%;
left: 25%;
/* border: 5px solid black; */
border-left: 10px solid black;
border-right: 10px solid black;
overflow: hidden;
}
.trankBox .trank{
position: absolute;
list-style: none;
/* border: 5px solid red; */
width: 100%;
height: 200%;
background: rgb(21, 128, 209);
top: -100%;
animation: trank 2s linear infinite;
}
@keyframes trank{
from{top:-100%}
to{top:-1%}
}
.trank li{
width: 20%;
height: 100%;
border: 1px dashed white;
float: left;
}
.car{
position: absolute;
width: 15%;
height: 17%;
bottom: 5%;
left: 44%;
}
.otherCar{
position: absolute;
width: 15%;
height: 17%;
top: 0;
left: 4%;
}
.btn{
position: absolute;
/* border: 2px solid red; */
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 400px;
height: 300px;
}
.btn #restart{
border: 1px solid orange;
width: 200px;
height: 100px;
position: absolute;
top: 20px;
left: 50%;
margin-left: -100px;
border-radius: 40px;
background-color: orange;
font-size: 30px;
}
.btn #score{
border: 1px solid orange;
width: 350px;
height: 100px;
position: absolute;
bottom: 20px;
left: 50%;
margin-left: -175px;
text-align: center;
line-height: 100px;
font-size: 15px;
background-color: orange;
}
.hidden{
display: none;
}
.show{
display: block;
}
js代码
var index = 2;
var score = 0;
var timer = ""
// 1. 通过键盘或者手指来控制小船
function moveCar(){
//监听键盘点击事件
document.onkeydown = function(e){
console.log(e)
console.log(e.keyCode)
//当kecode == 37 小船向左移动 当keycode ==39 向右移动
if(e.keyCode==37){
index = index<= 0 ? 0 : index-1;
}else if(e.keyCode == 39){
index = index >=4 ? 4 :index+1;
}
$(".car").animate({
"left":index*20+4+"%",
},10)
}
}
moveCar();
setCar();
// 定时出现障碍物
function setCar(){
timer = setInterval(function(){
createCar()
},1000)
}
//生成一个障碍物
function createCar(){
var car = document.createElement("img");
console.log(car)
car.className="otherCar"
car.src = "img/carrier.png"
$(".trankBox").append(car)
var rand = Math.floor(Math.random()*5)
// 随机出现障碍物
$(car).css({
"left": rand*20+4+"%"
})
//第一关 .....
$(".otherCar").animate({
"top":"100%"
},5000,'linear',function(){
// 设置得分
score++
// 消除障碍物
$(this).remove()
})
//碰撞 kno = 0 1 2 3 (多次)
//一次就结束 碰撞检测
konckCar(car);
}
// 碰撞检测
function konckCar(othercar){
var car = document.getElementById("car")
setInterval(function(){
//进行碰撞检测
//敌方小车的x和y轴的距离
var otherX = othercar.offsetLeft
var otherY = othercar.offsetTop
//赛车的xy轴距离
var carX = car.offsetLeft
var carY = car.offsetTop
var carW = car.offsetWidth
var carH = car.offsetHeight
//判断条件
// carX-otherX<carW
// carY-otherY<carH
console.log(carW)
if(Math.abs(carX-otherX)< carW && Math.abs(carY-otherY)< carH){
//游戏结束
gameOver()
}
},10)
}
function gameOver(){
// 赛车
$(".car").animate({
"top":"130%"
},100)
// 去除所有障碍车
$(".otherCar").remove()
//清楚定时器
clearInterval(timer)
//页面抖动
shak();
}
// var left
function shak(){
$(".trankBox").animate({
"left":"35%"
},100,'linear',function(){
$(".trankBox").animate({
"left":"20%"
},100,'linear',function(){
$(".trankBox").animate({
"left":"30%"
},100,'linear',function(){
$(".trankBox").animate({
"left":"25%"
},100,'linear',function(){
//重新开始
restart()
})
})
})
})
}
function restart(){
// 显示重新开始按钮
$("#restart").removeClass("hidden").addClass("show")
$("#score").removeClass("hidden").addClass("show")
$("#score").html("这么菜就不要玩游戏了!你的得分只有"+score+"分")
// 添加点击事件
$("#restart").click(function(){
// 修改字体颜色
$("#restart").css({
"color":"blue"
})
window.location.reload()
})
}
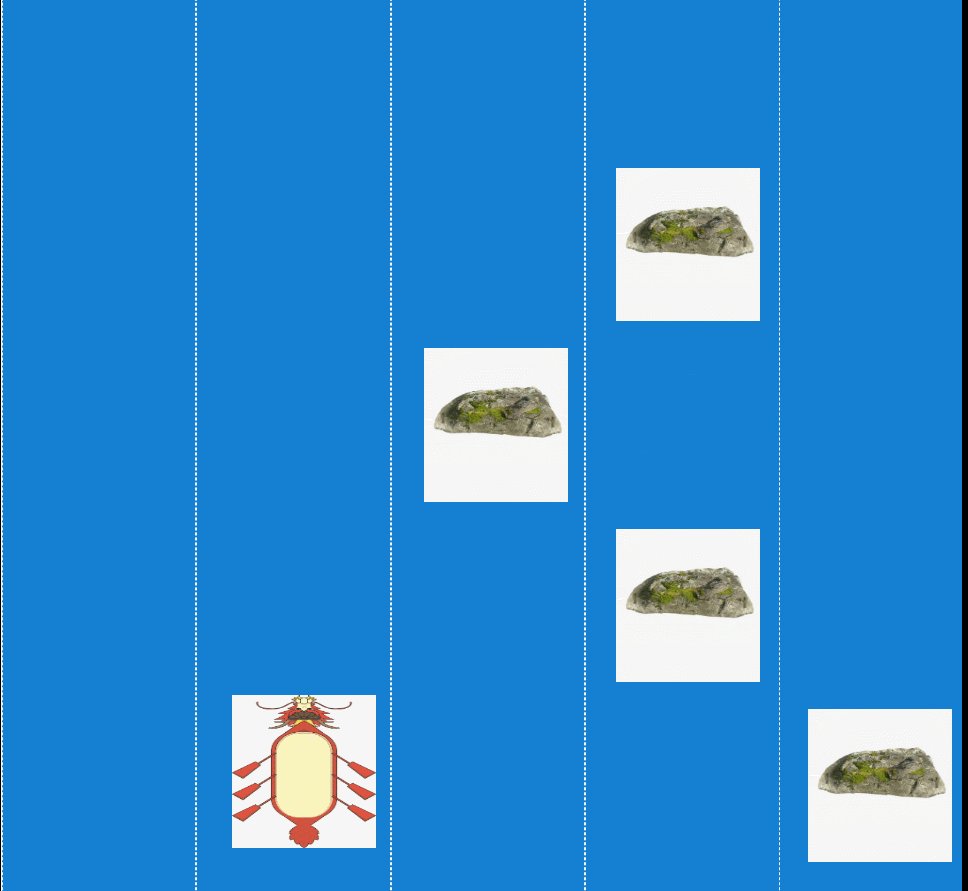
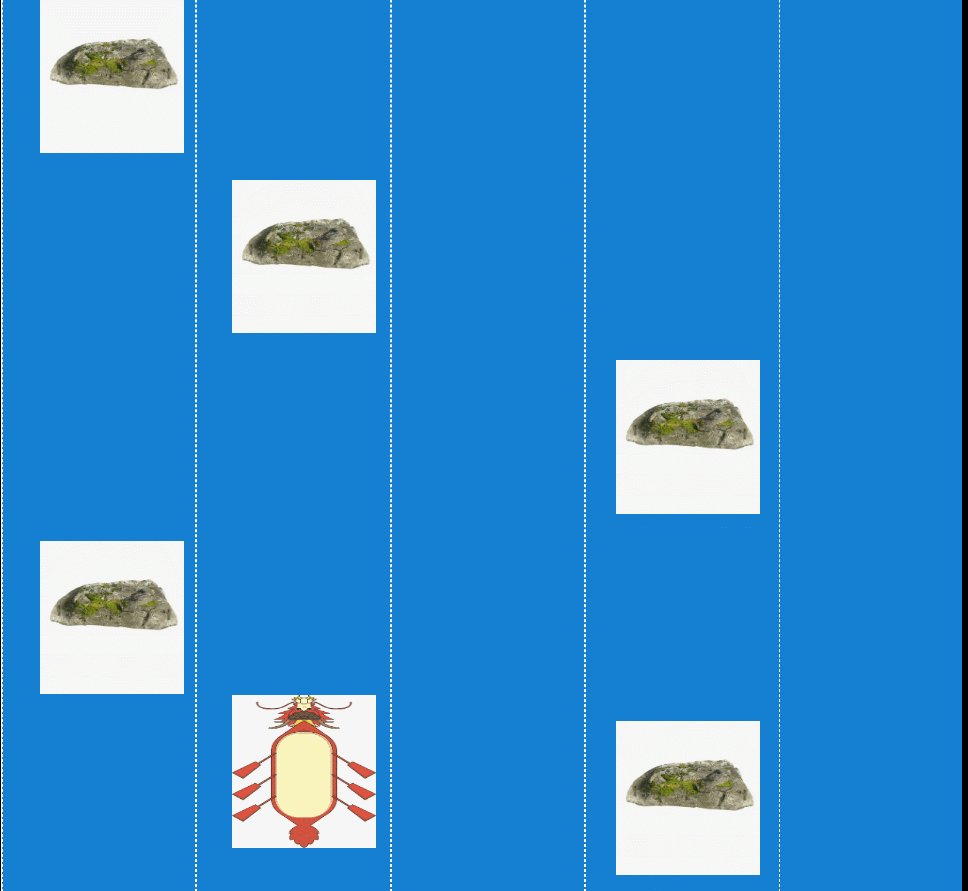
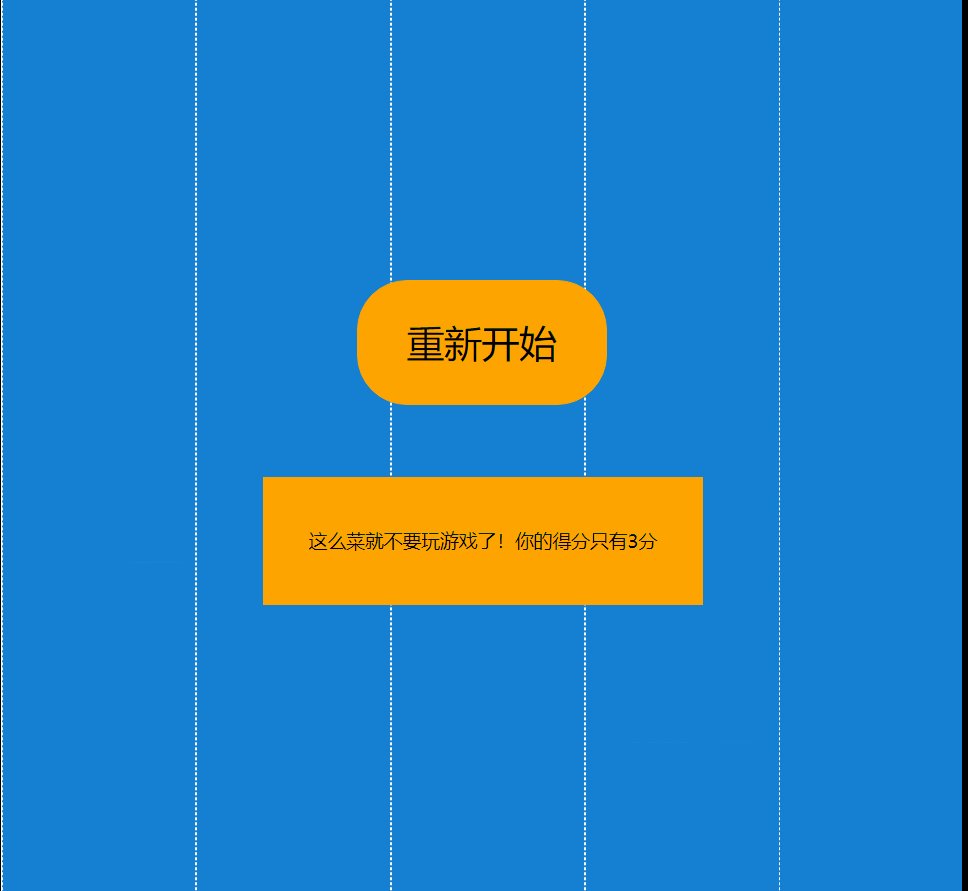
二、运行一下吧
我们可以通过键盘操作龙舟左右移动,躲避障碍物,最后计算出碰撞前的最后得分。很简单的一个html小游戏,直接复制代码,运行一下试试看吧!

























 6260
6260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










