需求
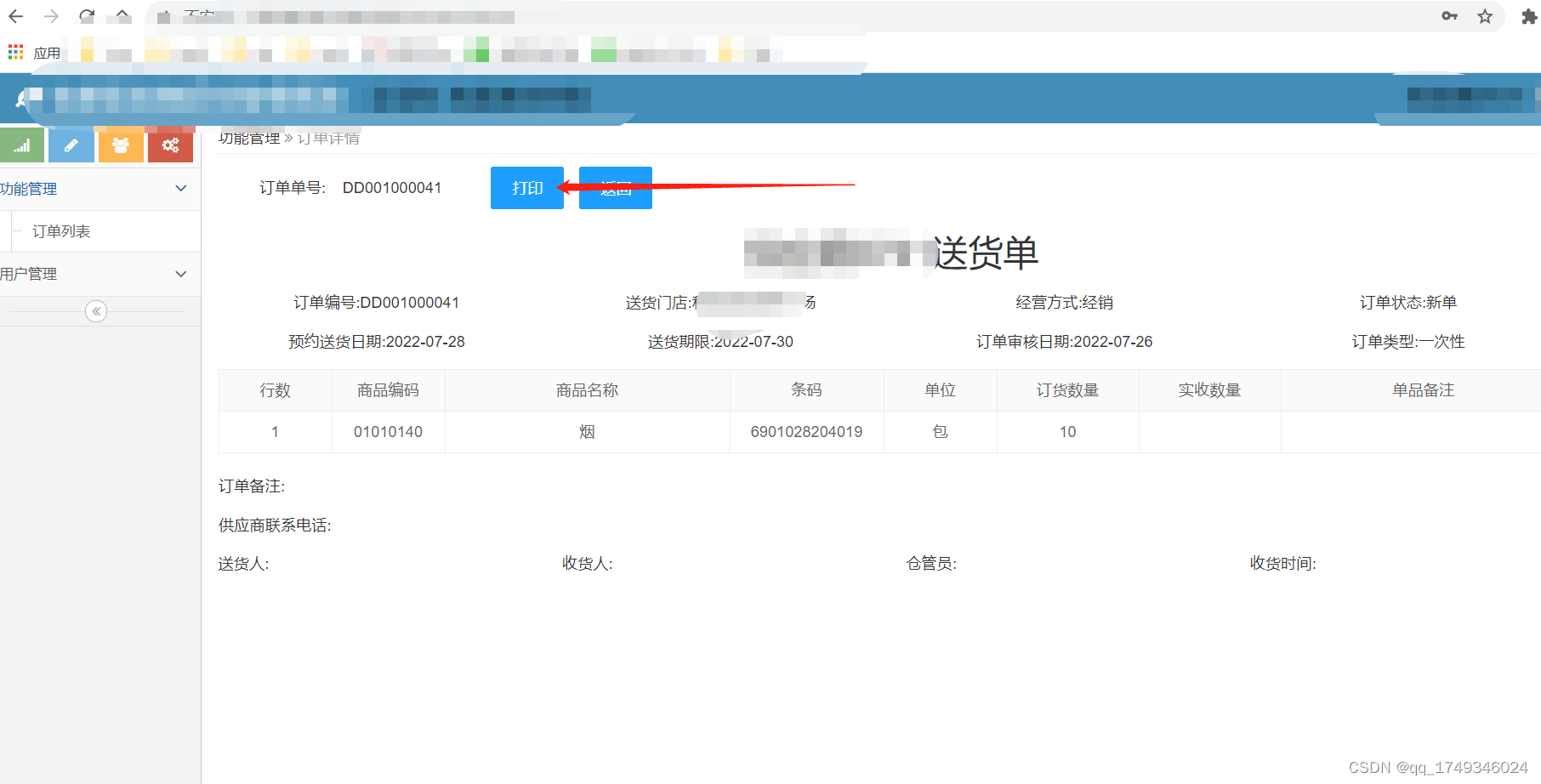
给外部人员提供单据供打印。
点击打印截取html中你想打印的数据.
用的LayUi,我没什么审美自己跟客户觉得还行就ok

--------------------------------分割---------------------------------------------

功能
直接放代码吧
这是点击事件,那个开始区域结束区域的话下面放个截个图就明白了。
这串代码就是打印的时候放大缩小的,调这个东西就行每个人不一样
document.getElementsByTagName('body')[0].style.zoom = 0.7;
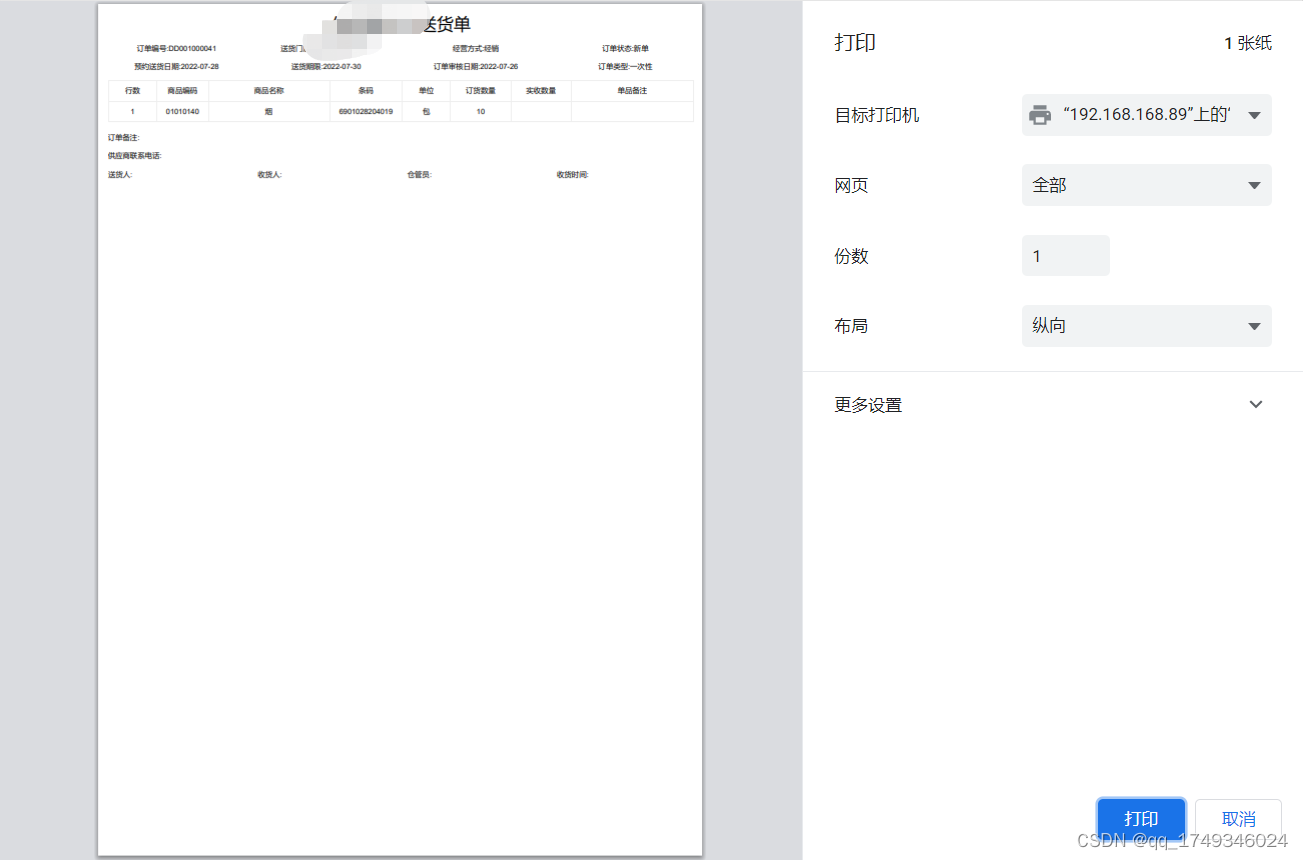
整个流程通俗点就是,自己先把要打印的东西框起来,然后根据你的需要给你个打印预览,中途会更改你原来的页面样式,所以window.print();之后你要重新将页面还原回去,就是最后两句代码。。。
function preview() {
//获取当前页的html代码
bdhtml = window.document.body.innerHTML;
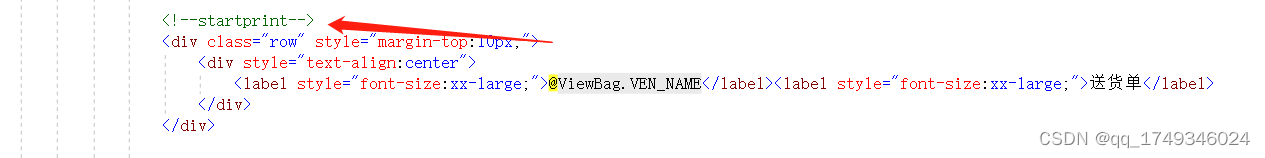
//设置打印开始区域
sprnstr = "<!--startprint-->";
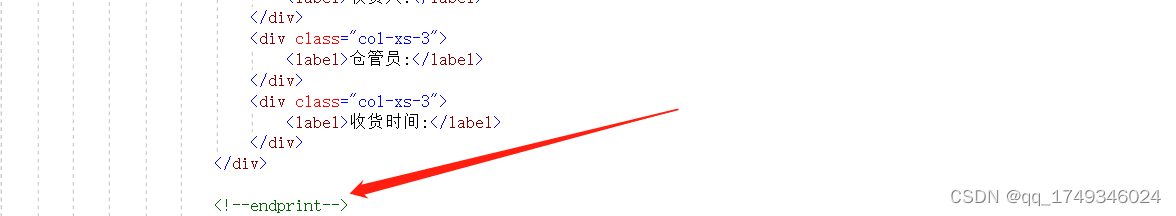
//设置打印结束区域
eprnstr = "<!--endprint-->";
//从开始代码向后取html
prnhtml = bdhtml.substring(bdhtml.indexOf(sprnstr) + 18);
//从结束代码向前取html
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
console.log("获取当前页的html代码" + prnhtml);
window.document.body.innerHTML = prnhtml;
document.getElementsByTagName('body')[0].style.zoom = 0.7;
window.print();
window.location.reload();
window.document.body.innerHTML = bdhtml;
}
开始区域结束区域就是这样选的,这东西上面有copy

--------------------------------分割---------------------------------------------

还需要其它需求的话只能去网上搜了,但是那个打印边距想把它设成最小值我是真没找到,网上搜的那个在css样式中添加 @page{margin:0mm} 在我这丝毫不起作用,浏览器会记住打印习惯第一次设置一下就好了。平常少用前端写个记录下





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








