1、 遇到问题:文件前不显示图标,微信小程序 —微信开发者工具:

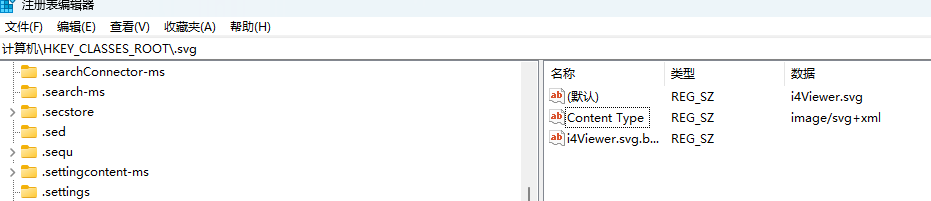
遇到这个问题,通常是由于看不到 svg 图标导致,此时可以打开 注册表 找到 “计算机\HKEY_CLASSES_ROOT\.svg”
看看此时的 Content Type 的数据,如果不是 image/svg+xml 的话需要修改下,然后重启工具看看。
win+r 调出控制台 输入:regedit


其他问题请参考:
开发者工具启动异常自助解决方案 | 微信开放社区 (qq.com)
问题 2:
微信小程序开发工具能正常请求后台数据,手机预览请求失败
url 写成:127.0.0.1,而 localhost 有时候会出现:
Component "pages/index/index" does not have a method "sendRequest" to handle event "tap".
参考:
微信小程序开发工具能正常请求后台数据,手机预览请求失败_微信开发工具预览接口无效-CSDN博客

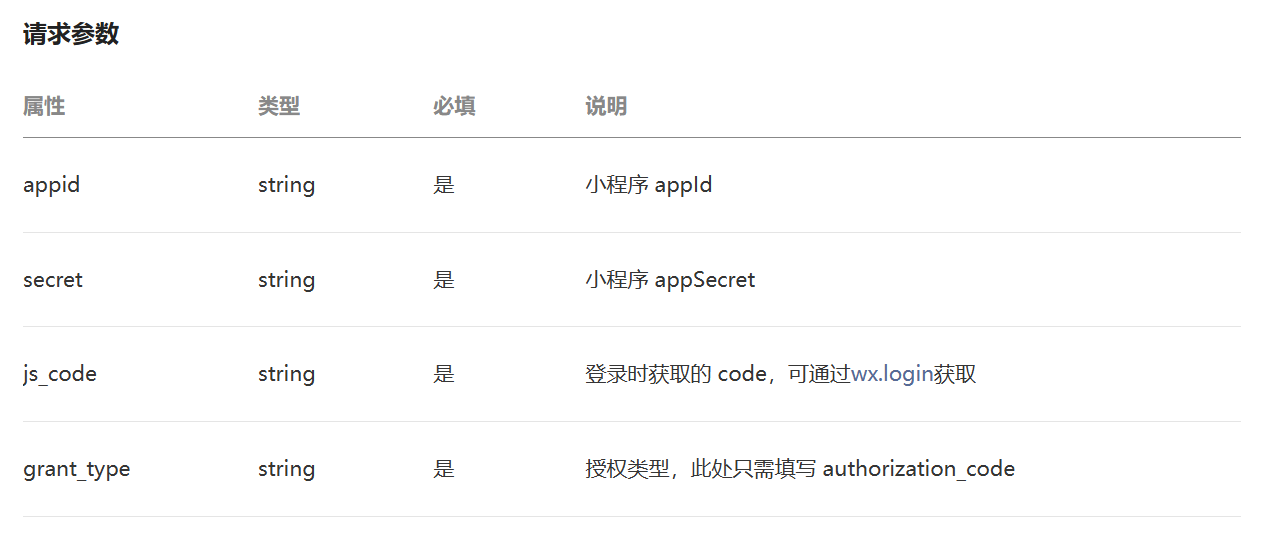
postman 测试:GET https://api.weixin.qq.com/sns/jscode2session

2、 跳过微信支付:
参考:《苍穹外卖》电商实战项目实操笔记系列(P66~P122)【中】-CSDN博客
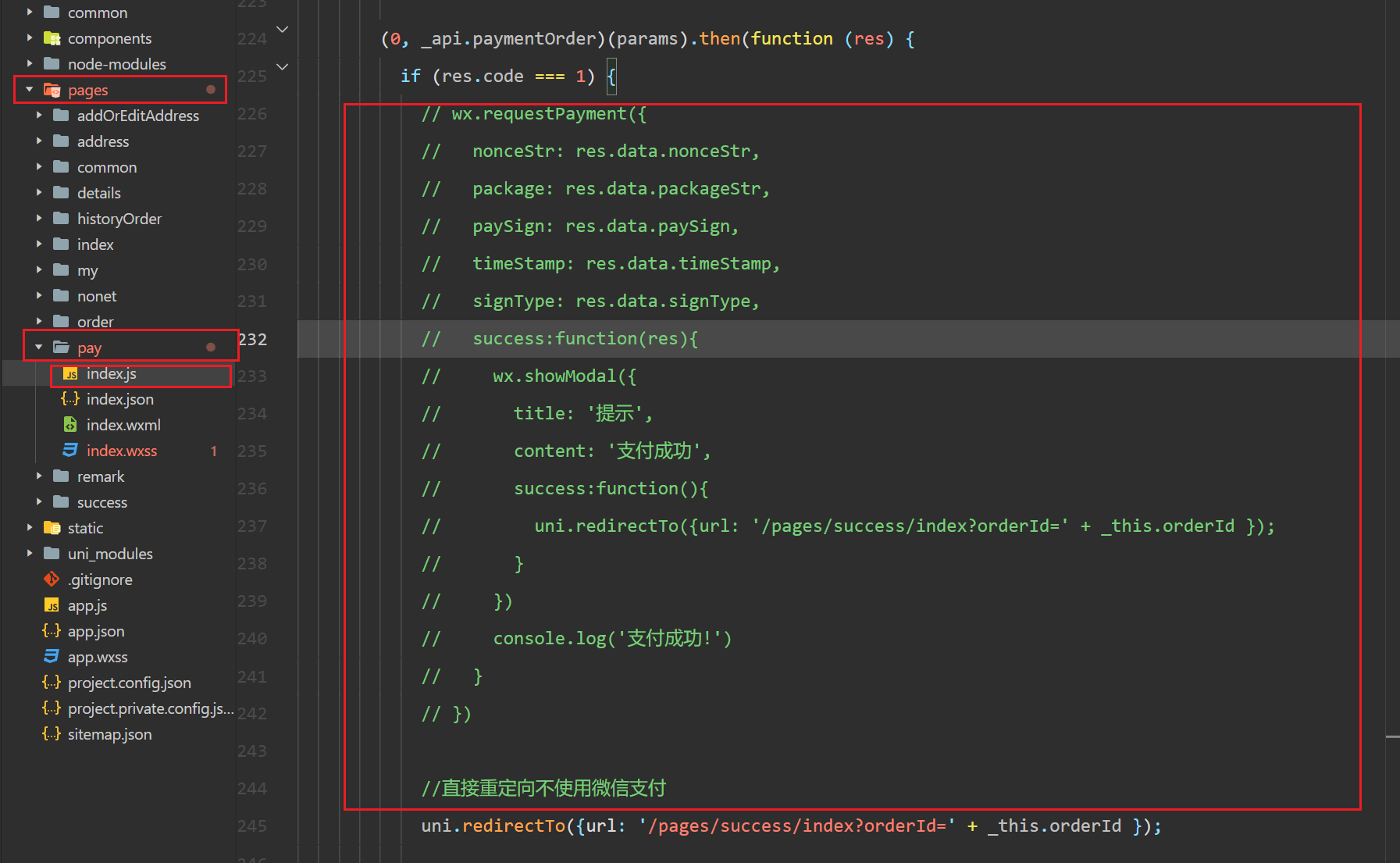
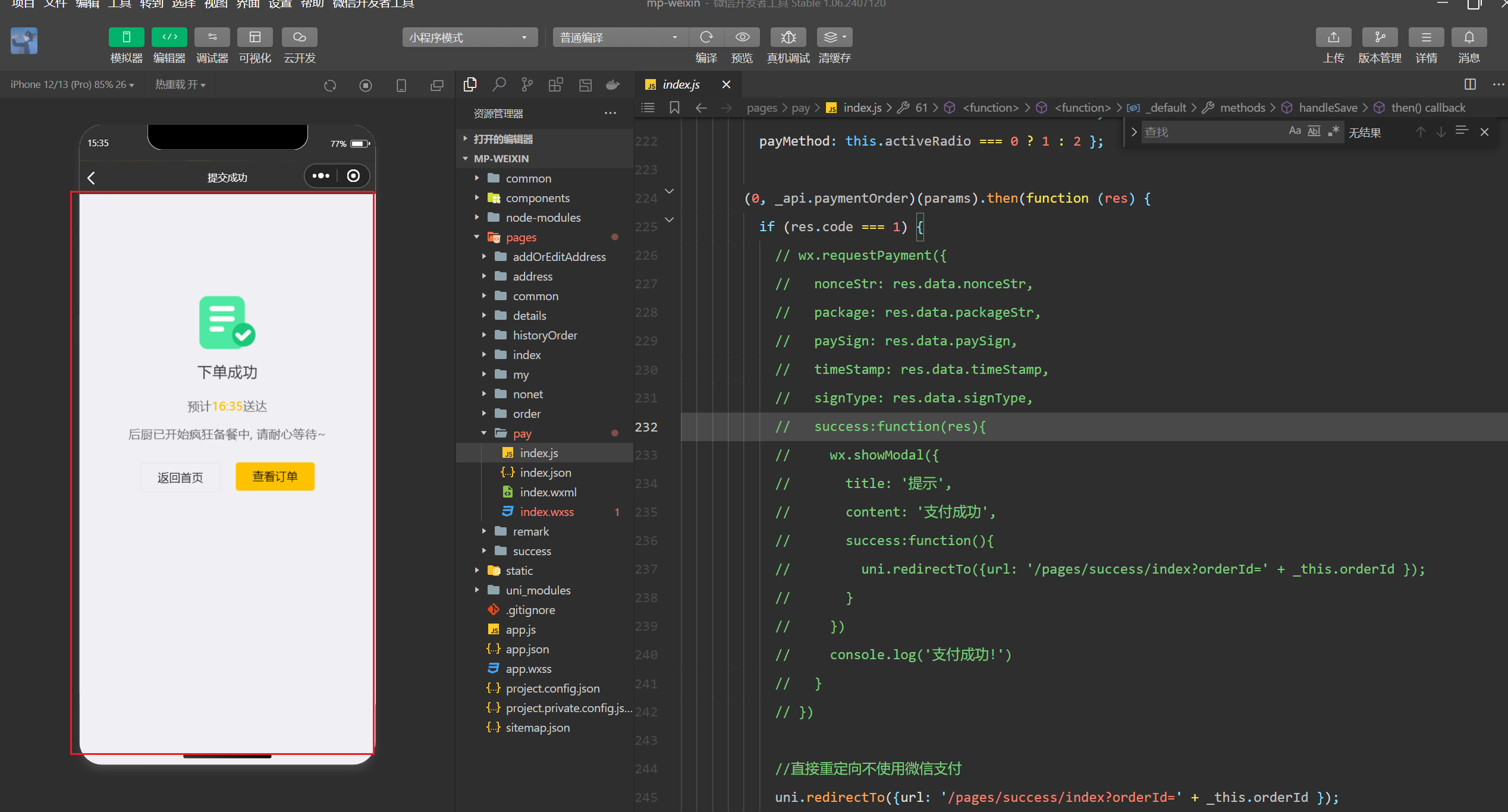
第一步:打开小程序端按照我提供的图片去修改注释代码

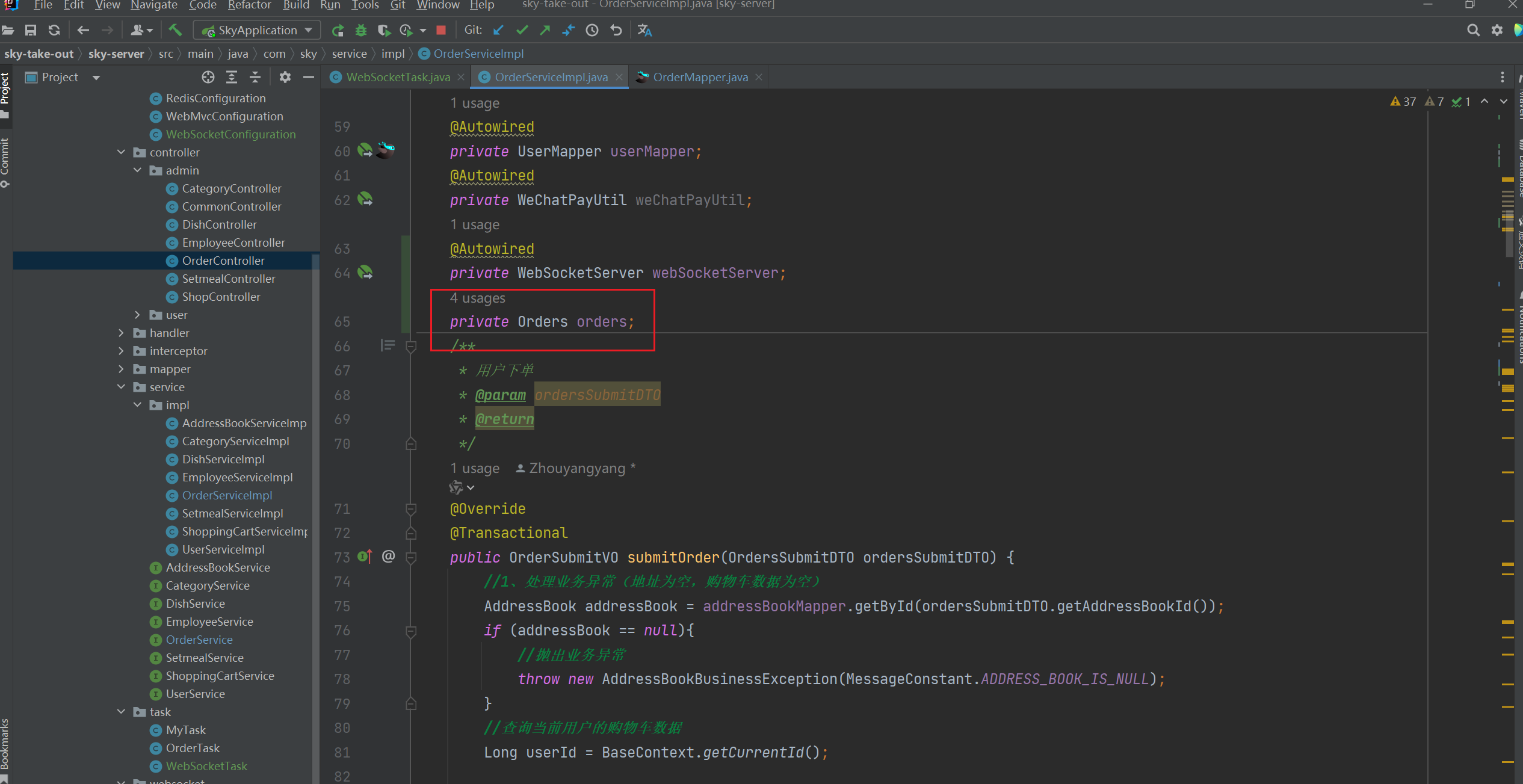
在OrderServiceImpl里加一个全局变量orders(如下图),在submitOrder方法(提交订单)中的如下位置给全局变量赋值:


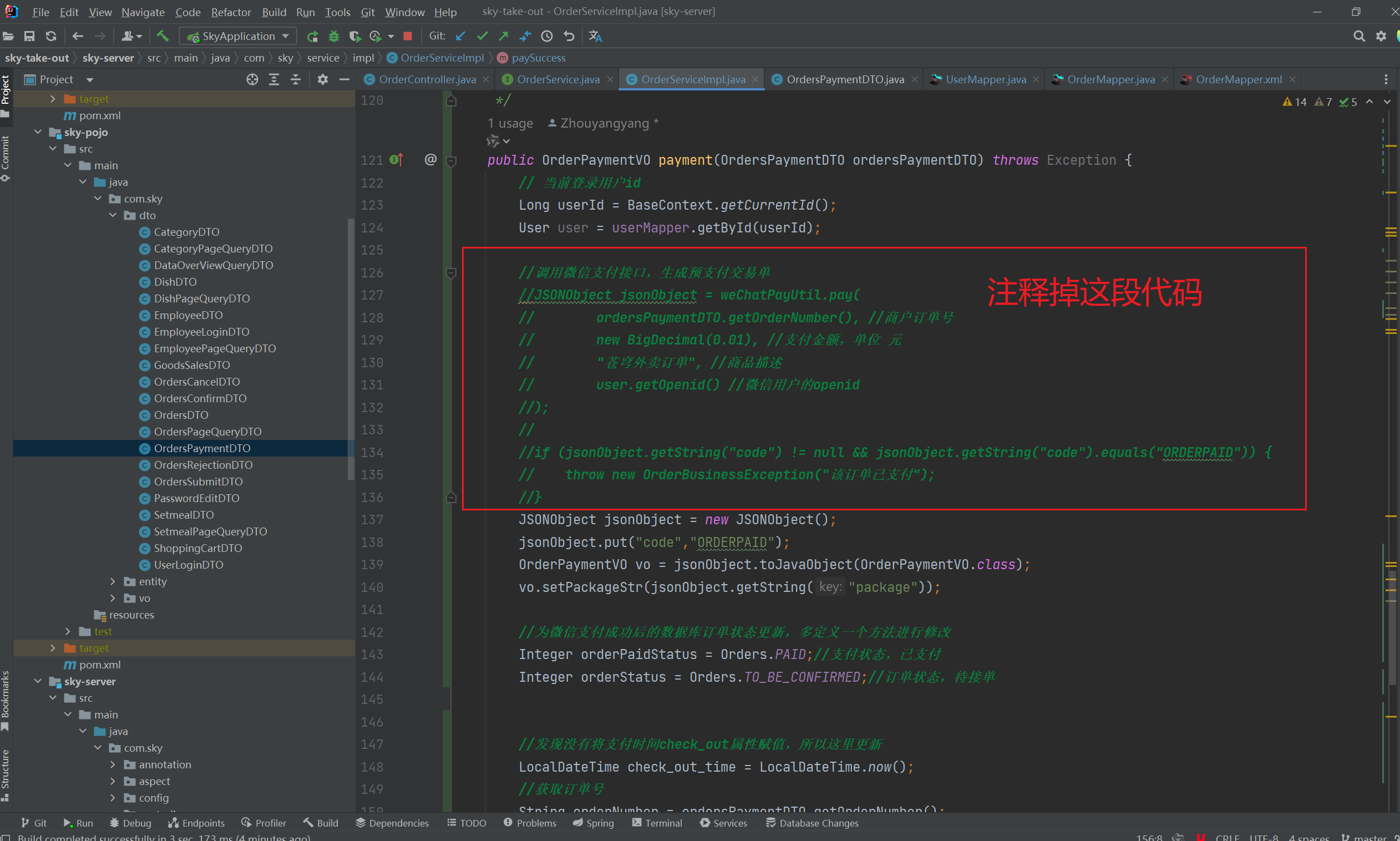
第二步:修改idea中OrderServiceImpl中的订单支付payment的业务代码

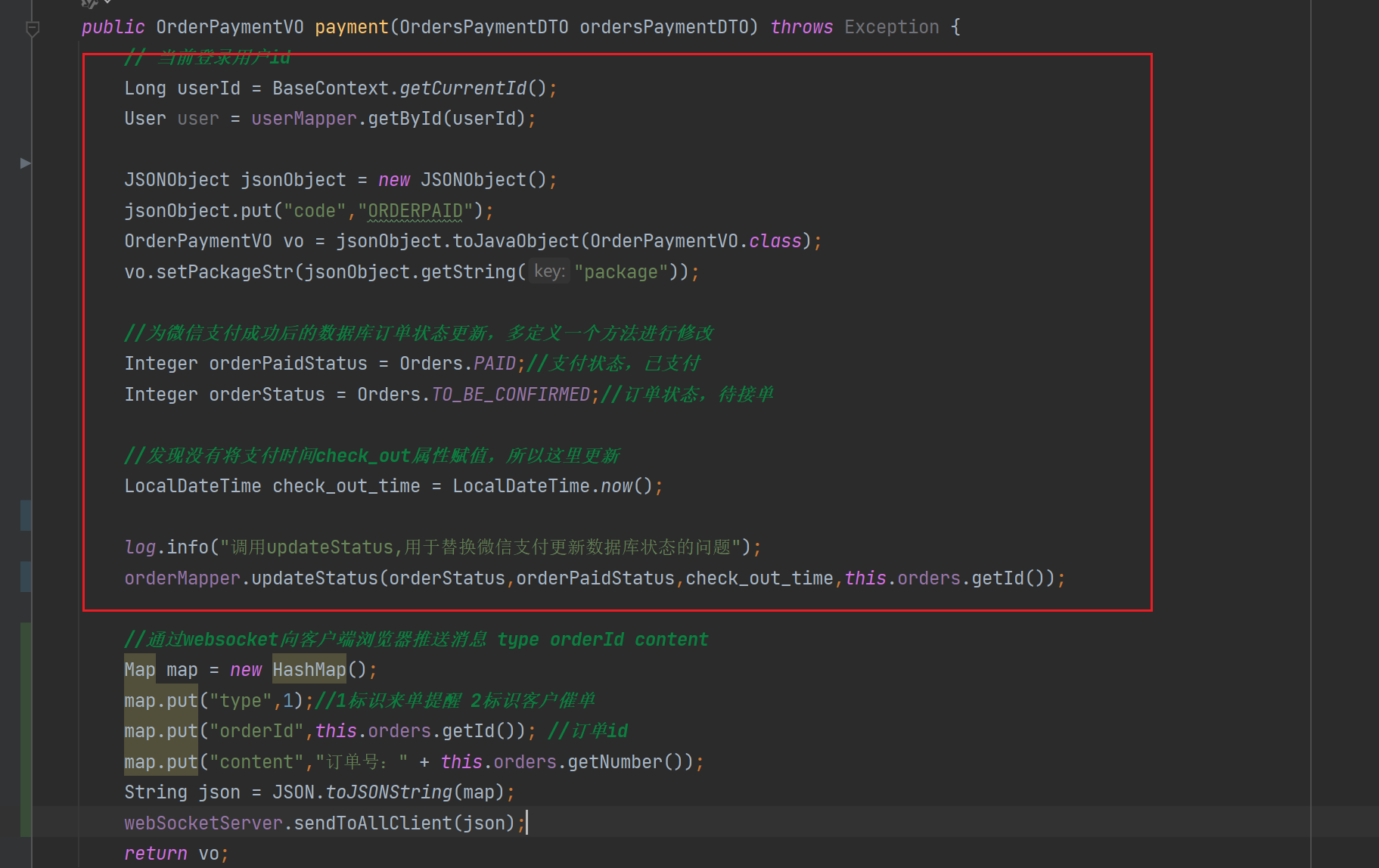
添加如下代码

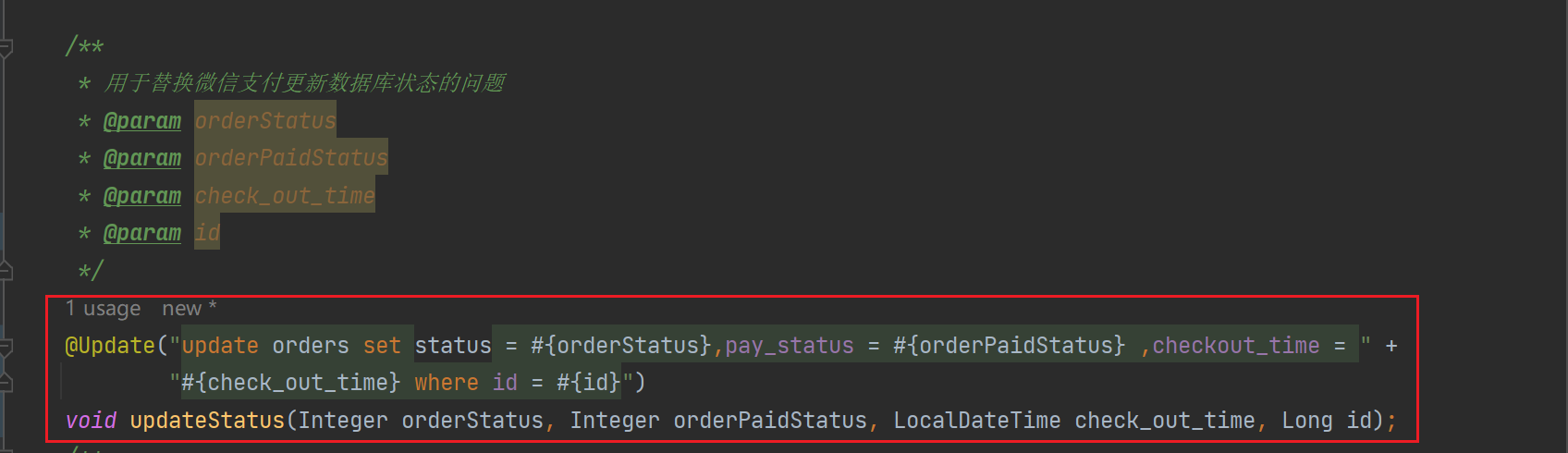
完善这个orderMapper下这个updateStatus方法:

测试成功:

代码实现:
/**
* 订单支付
* @param ordersPaymentDTO
* @return
*/
public OrderPaymentVO payment(OrdersPaymentDTO ordersPaymentDTO) throws Exception {
// 当前登录用户id
Long userId = BaseContext.getCurrentId();
User user = userMapper.getById(userId);
JSONObject jsonObject = new JSONObject();
jsonObject.put("code","ORDERPAID");
OrderPaymentVO vo = jsonObject.toJavaObject(OrderPaymentVO.class);
vo.setPackageStr(jsonObject.getString("package"));
Integer OrderPaidStatus = Orders.PAID;//支付状态,已支付
Integer OrderStatus = Orders.TO_BE_CONFIRMED; //订单状态,待接单
LocalDateTime check_out_time = LocalDateTime.now();//更新支付时间
orderMapper.updateStatus(OrderStatus, OrderPaidStatus, check_out_time, this.orders.getId());
return vo;
}/**
* 用于替换微信支付更新数据库状态的问题
* @param orderStatus
* @param orderPaidStatus
* @param check_out_time
* @param orderNumber
*/
@Update("update orders set status = #{orderStatus},pay_status = #{orderPaidStatus} ,checkout_time = #{check_out_time} where id = #{id}")
void updateStatus(Integer orderStatus, Integer orderPaidStatus, LocalDateTime check_out_time, Long id);1、 来单提醒:《苍穹外卖》电商实战项目实操笔记系列(P123~P184)【下】-CSDN博客
在sky-server的service下的OrderServiceImpl中先自动导入WebSocketServer:
@Autowired
private WebSocketServer webSocketServer;在serviceOrderServiceImpl的payment方法中写入如下代码:
//通过websocket向客户端浏览器推送消息 type orderId content
Map map = new HashMap();
map.put("type",1);
map.put("orderId",this.orders.getId());
map.put("content","订单号:"+this.orders.getNumber());
String json = JSON.toJSONString(map);
webSocketServer.sendToAllClient(json);如下图(在用户下单后点击支付就立即提示接单,因为在前面设置支付的时候,默认都是直接支付成功,所以跳过了paySuccess方法):

遇到问题:
1.提示音一直响,不停

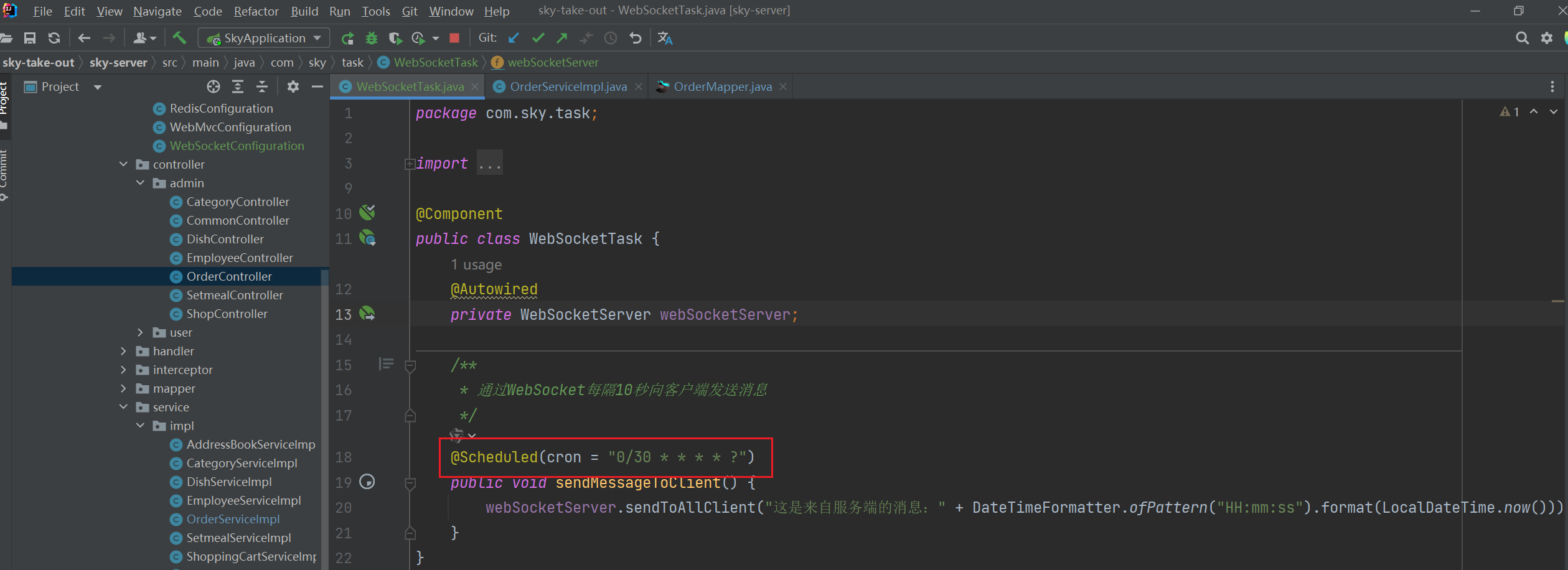
提示音一直响不停是因为设置了5秒钟重复发送的缘故,只需要把注解注释掉即可或者改成 30s:

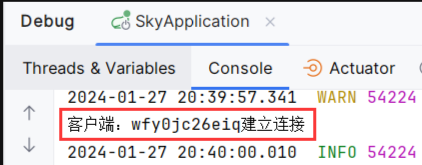
1.没办法建立连接,看不到下面语句输出:

1.Redis的服务端要开启
2.nginx.conf配置的端口必须是:80(如果不是80,也可以更改前端页面中写的URL)。

3、Stream 流
Stream 常用函数
max :方法找到流中的最大值。
List<Integer> numbers = Arrays.asList(1, 3, 7, 2, 9, 4, 6);
Optional<Integer> max = numbers.stream()
.max(Integer::compareTo);
if (max.isPresent()) {
System.out.println("最大值是:" + max.get());
} else {
System.out.println("列表为空,没有最大值。");
}
map:对流中的每个元素应用一个函数,并将结果映射到新的流中
forEach:对流中的每个元素执行指定操作。
filter:根据指定条件过滤流中的元素。
collect:将流中的元素收集到一个集合中。
List<Integer> numbers = salesTop10.stream().map(GoodsSalesDTO::getNumber)
.collect(Collectors.toList());reduce:将流中的元素组合成单个结果。
flatMap:将多个流合并成一个流。
sorted:对流中的元素进行排序
limit:限制流中元素的数量
skip:跳过流中的前几个元素。
distinct:去除流中重复的元素。
sum:求和
Integer totalOrderCount = orderCountList.stream().reduce(Integer::sum).get();中间操作:
对流进行转换、过滤等操作,并返回一个新的流。中间操作是惰性求值的,只有遇到终端操作时才会执行。
Stream<Integer> filteredStream = stream.filter(x -> x % 2 == 0);
Stream<Integer> mappedStream = stream.map(x -> x * x);终端操作:
对流进行最终的处理,并产生一个最终的结果。终端操作会触发中间操作的执行。
long count = stream.count();
Optional<Integer> max = stream.max(Integer::compareTo);
stream.forEach(System.out::println);4、Vue 相关的安装
1 、安装 node.js
查看 node 版本: node -v
查看 npm 版本: npm -v
2、配置依赖下载使用阿里镜像
npm config set registry https://registry.npmmirror.comnpm config get registrynpm config set registry https://registry.npmjs.org/3、配置全局依赖下载后存储位置
1、在 Windows 系统上,npm 的全局依赖默认安装在 `<用户目录>\AppData\Roaming\npm` 目录下。
2、如果需要修改全局依赖的安装路径,可以按照以下步骤操作:
创建一个新的全局依赖存储目录,例如 `D:\GlobalNodeModules`。
打开命令行终端,执行以下命令来配置新的全局依赖存储路径:
npm config set prefix "D:\GlobalNodeModules"确认配置已生效,可以使用以下命令查看当前的全局依赖存储路径:
npm config get prefix4、升级 npm 版本
cmd 输入npm -v 查看版本
如果node中自带的npm版本过低!则需要升级至9.6.6!
npm install -g npm@9.6.6npm i @vue/cli -g # 基于vue进行快速开发的完整系统,实现交互式的项目脚手架
npm uninstall vue-cli -g # 卸载
vue -v # 查看vue-cli版本号
npm install -g vue # 安装vue
npm list vue # 查看vue的版本号
npm config list # 查看所有信息5、 遇到的问题
vue : 无法加载文件(因为在此系统上禁止运行脚本)

执行:(签名或运行这些脚本)
set-ExecutionPolicy RemoteSigned

vue : 无法加载文件(因为在此系统上禁止运行脚本)-CSDN博客
使用 Vue CLI 创建前端工程(基于脚手架创建工程):
注意:在管理员身份执行终端
方式 1:vue create 项目名称
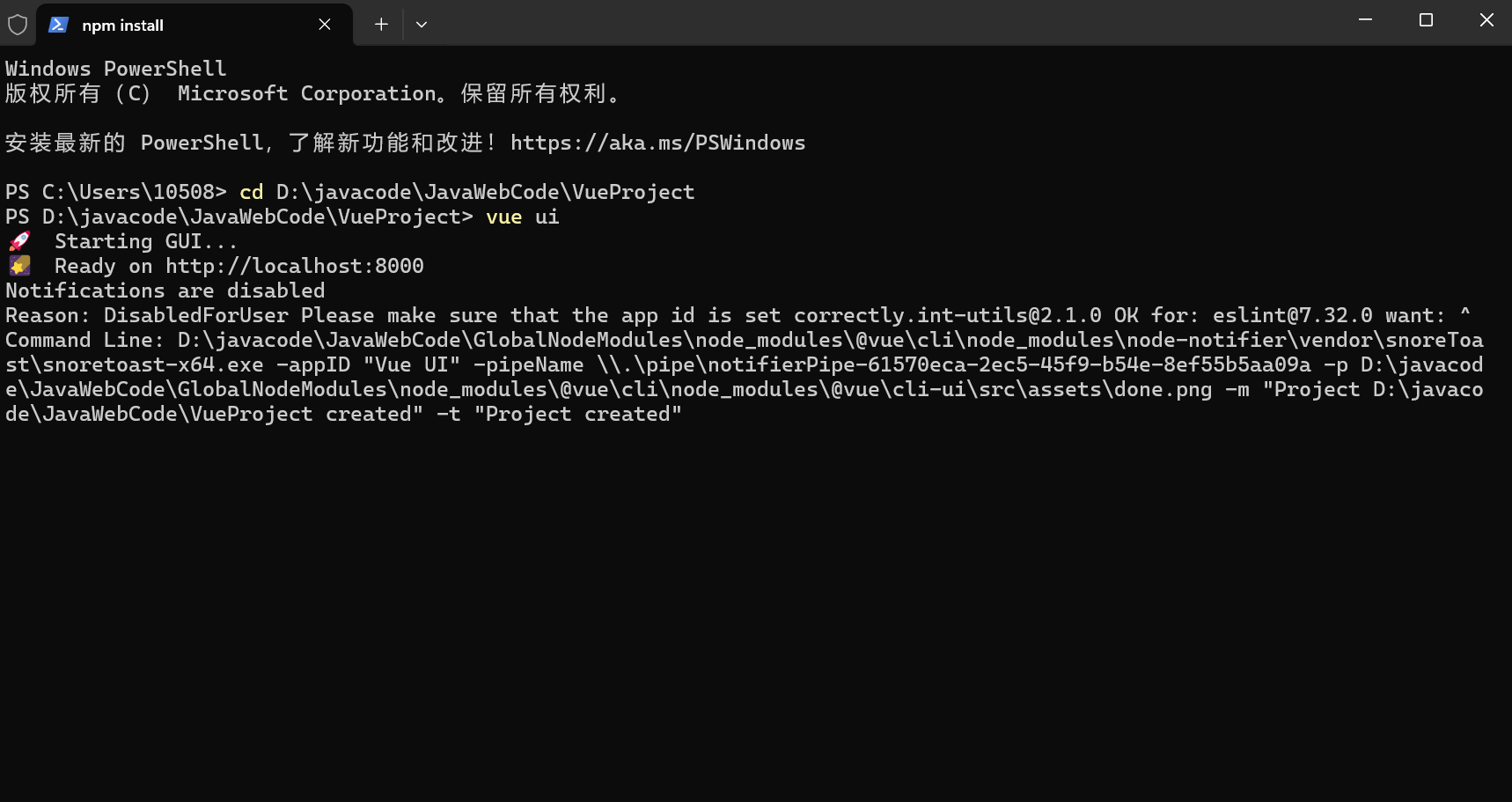
方式 2:vue ui
注意:一定要以管理员身份运行且在目录下

停止:Ctrl + C
Vite 是基于原生 ES6 Modules,在生产环境下打包使用的是 Rollup。vue-cli 基于 webpack 封装,生产环境和开发环境都是基于 Webpack 打包。所以两者在生产环境下都是基于源代码文件打包。但在开发环境中,两者有所不同。Vite 在开发环境下,基于原生 ES6 ,无需对代码进行打包,浏览器可以直接调用。所以 Vite 因为基于浏览器的原生功能,省掉了打包过程,在开发环境中体验及其愉快。
启动项目 命令:npm run serve(package.json 中 serve 的名字一致)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070 //指定前端服务端口号
}
})5、nodejs 不兼容问题
参考:
node.js - 【工具】用nvm管理nodejs版本切换,真香! - JavaDog程序狗 - SegmentFault 思否
苍穹外卖-前端搭建-npm install失败解决方法-CSDN博客
nvm 报错 The system cannot find the path specified. Could not download node.js v16 - 掘金 (juejin.cn)
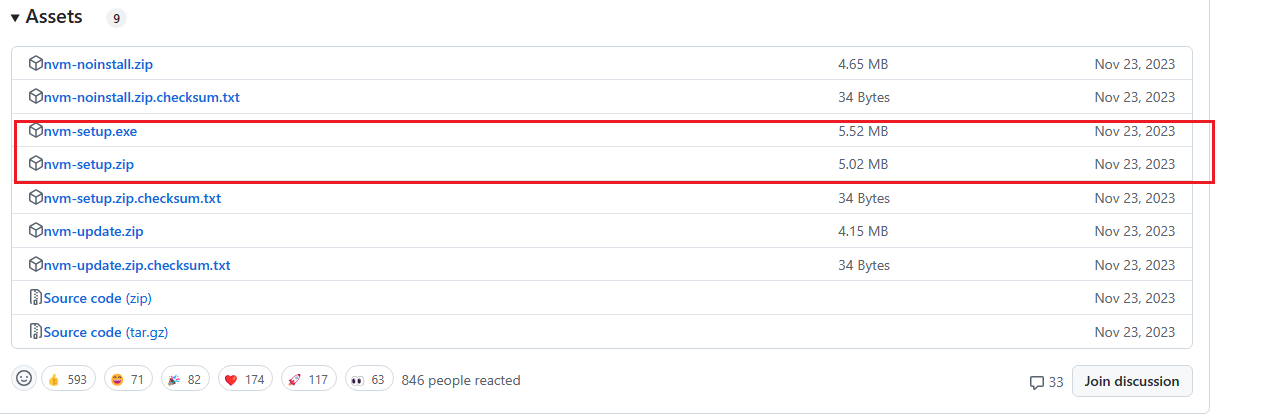
1、nvm下载
官方github地址
Release v1.1.12 · coreybutler/nvm-windows (github.com)


接下来无脑安装就行
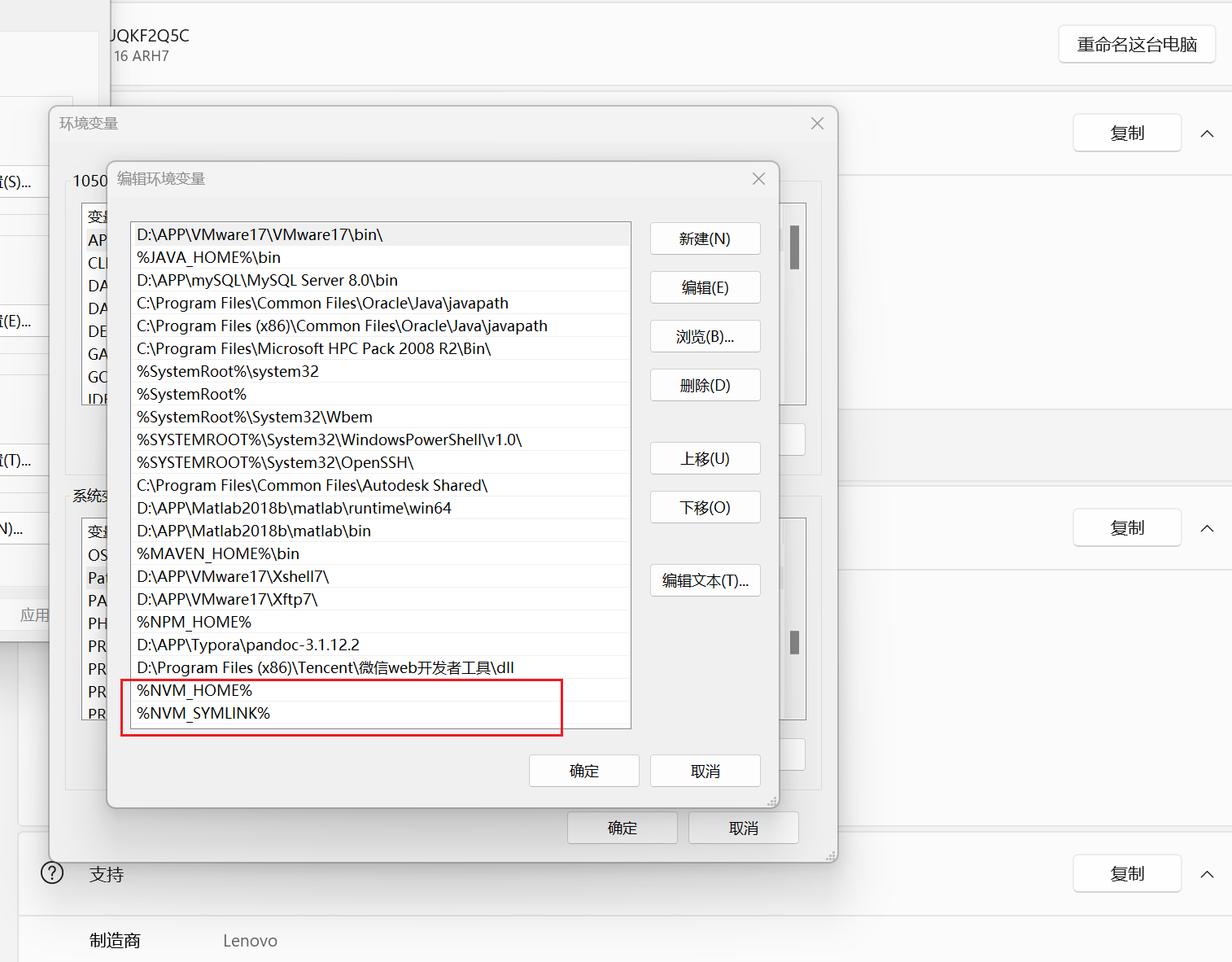
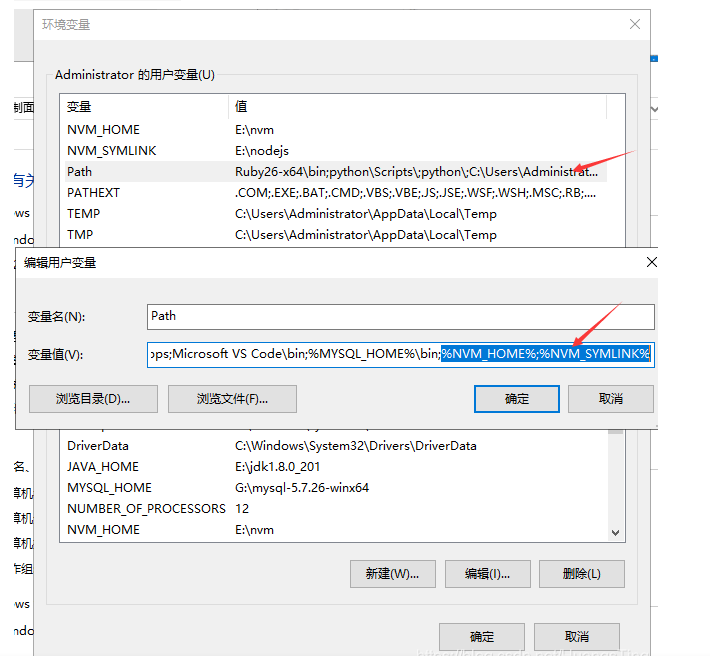
2、 配置环境变量


出现这个证明安装成功
#查看nvm版本
nvm -v


#查看nodejs版本
node -v
#查看nvm版本
nvm -v
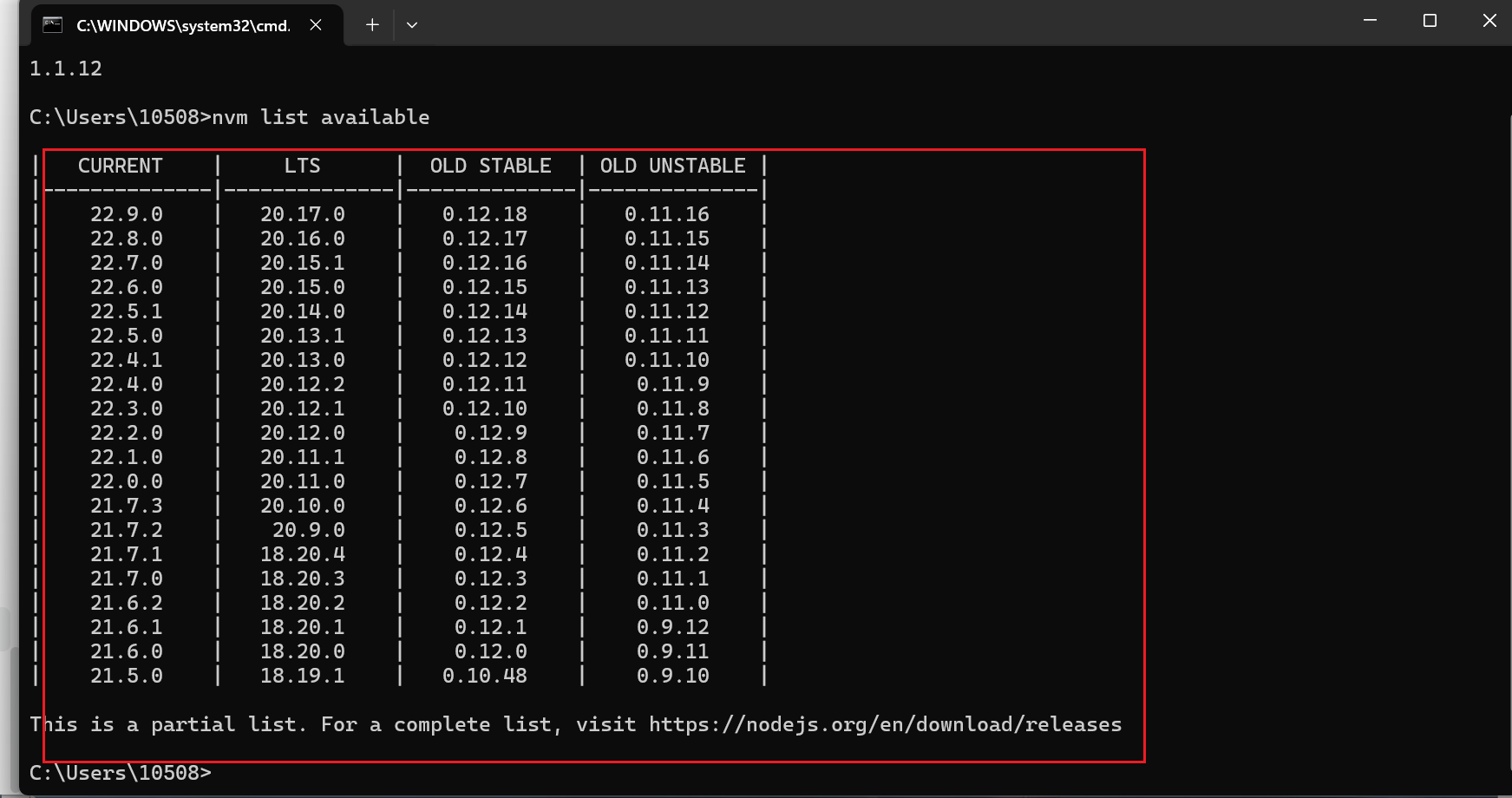
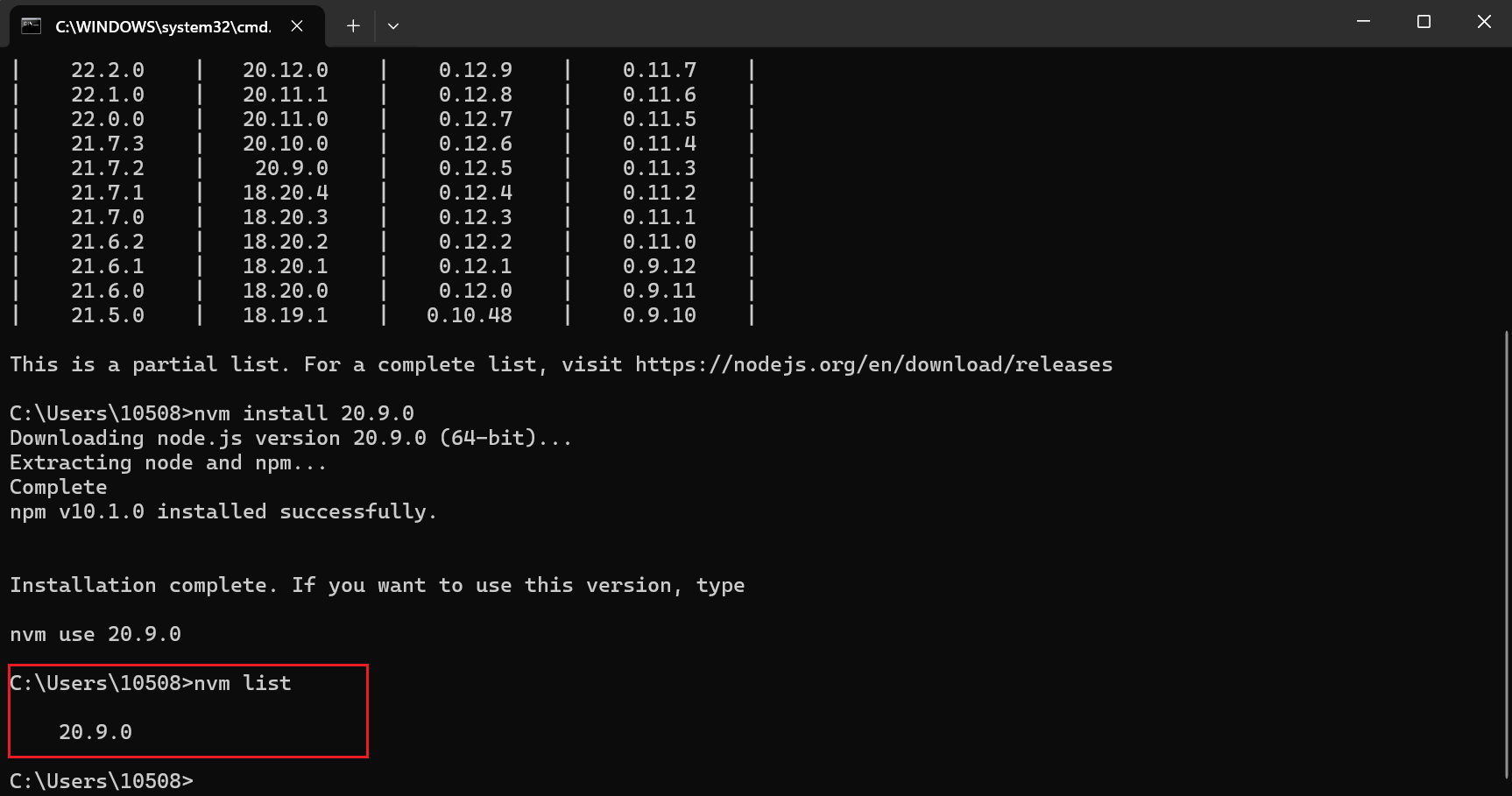
# 查看可用nodejs的稳定版本
nvm list available
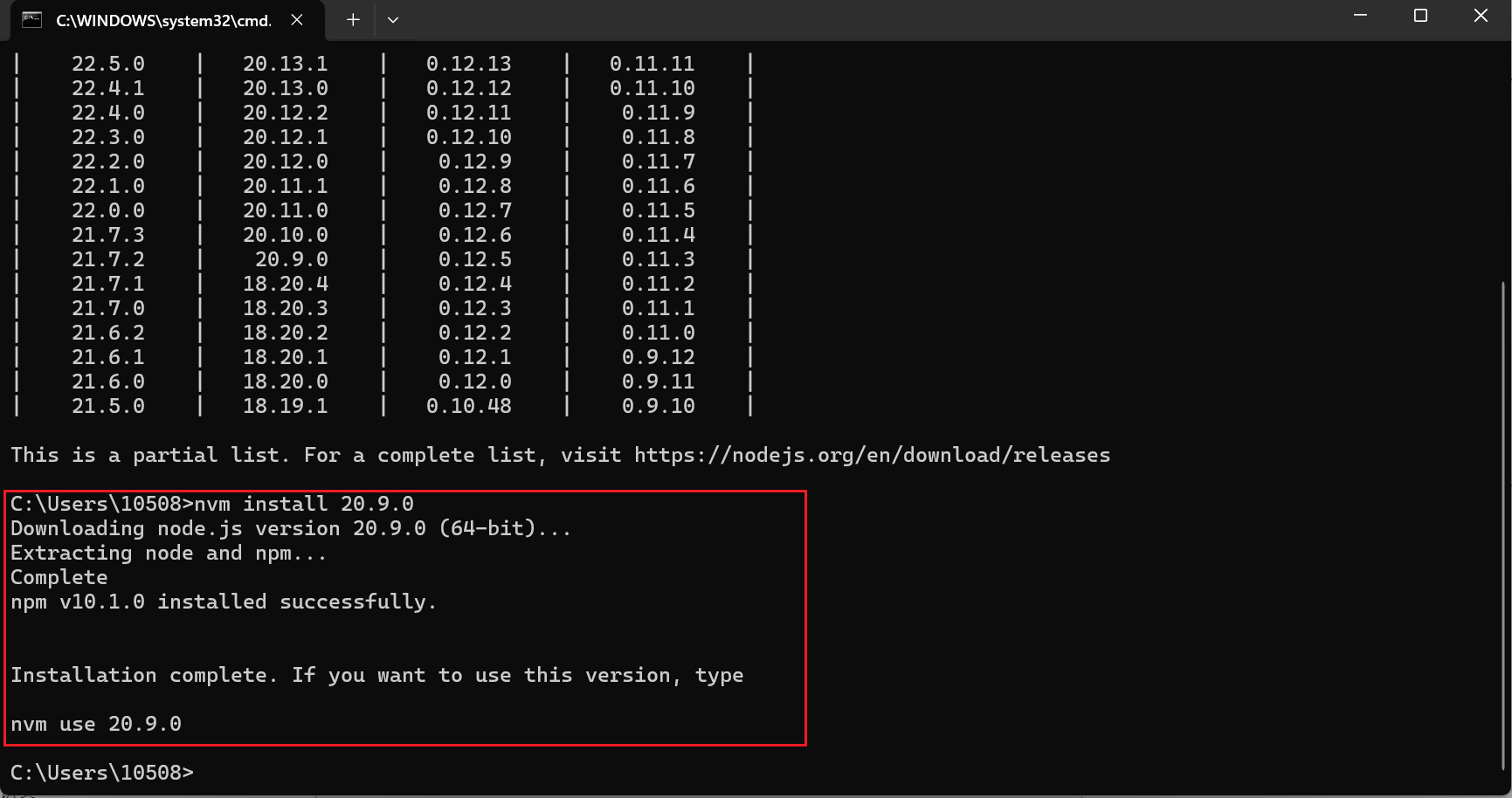
# 下载nodejs 20.9.0
nvm install 20.9.0
#查看已安装所有版本
nvm list
#切换版本
nvm use 20.9.0
# 卸载nodejs版本
nvm uninstall 12.22.10
#清除npm缓存
npm cache clean --force# 查看可用nodejs的稳定版本
nvm list available

# 下载nodejs 20.9.0
nvm install 20.9.0

#查看已安装所有版本
nvm list


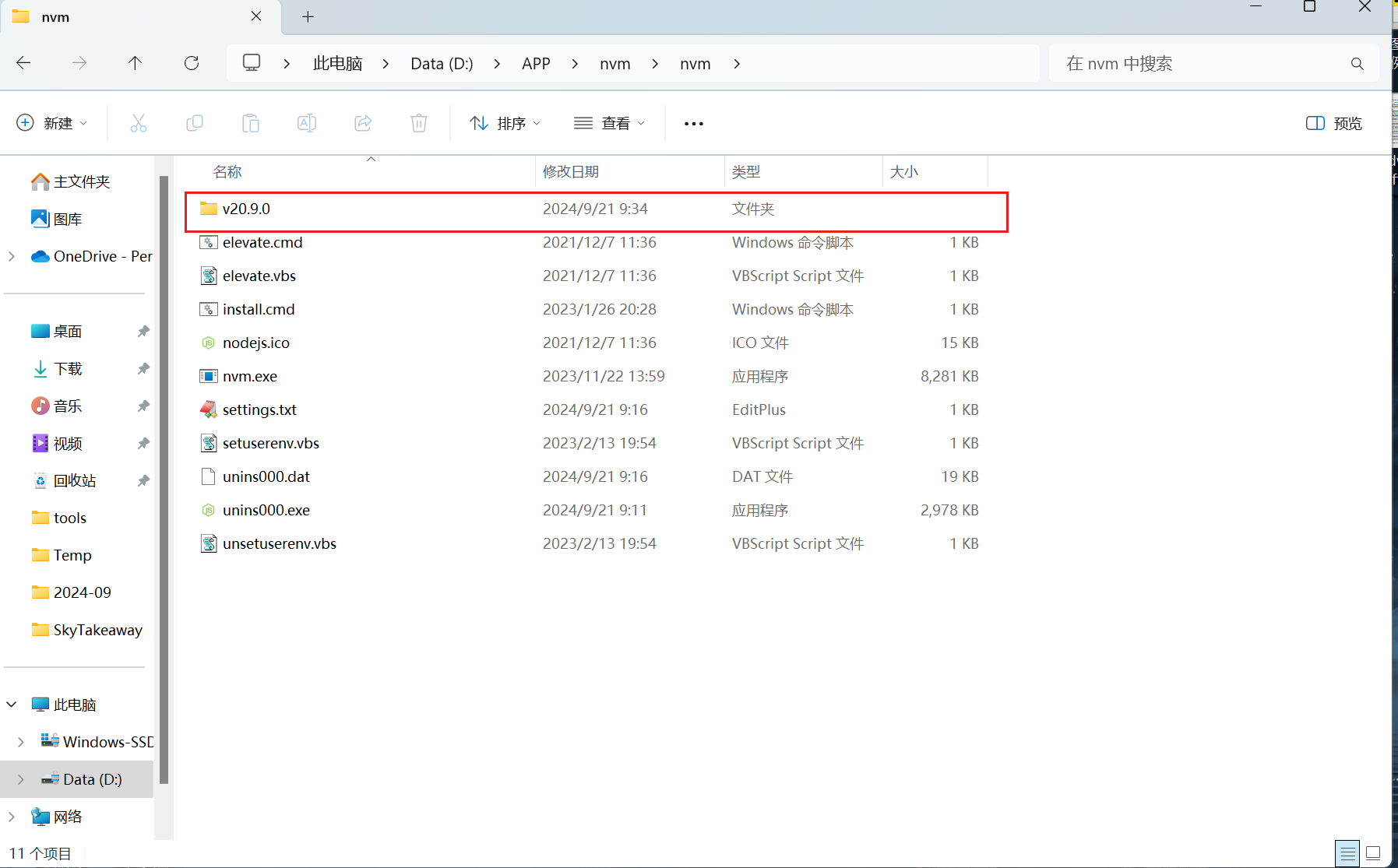
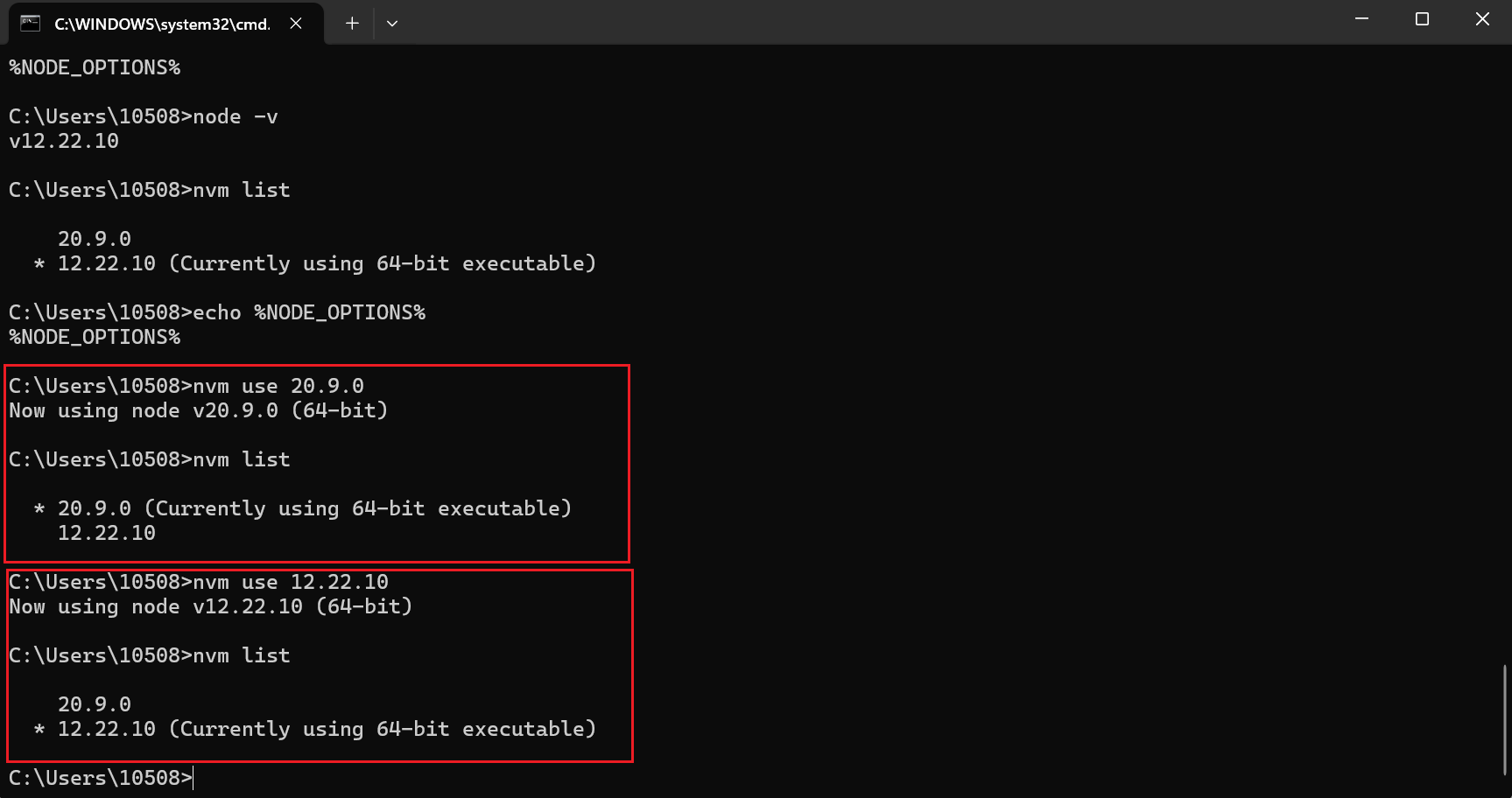
3、 安装苍穹外卖的 nodejs 版本
nvm install 12.22.10

#切换版本
nvm use 20.9.0
*在哪代表是哪个版本

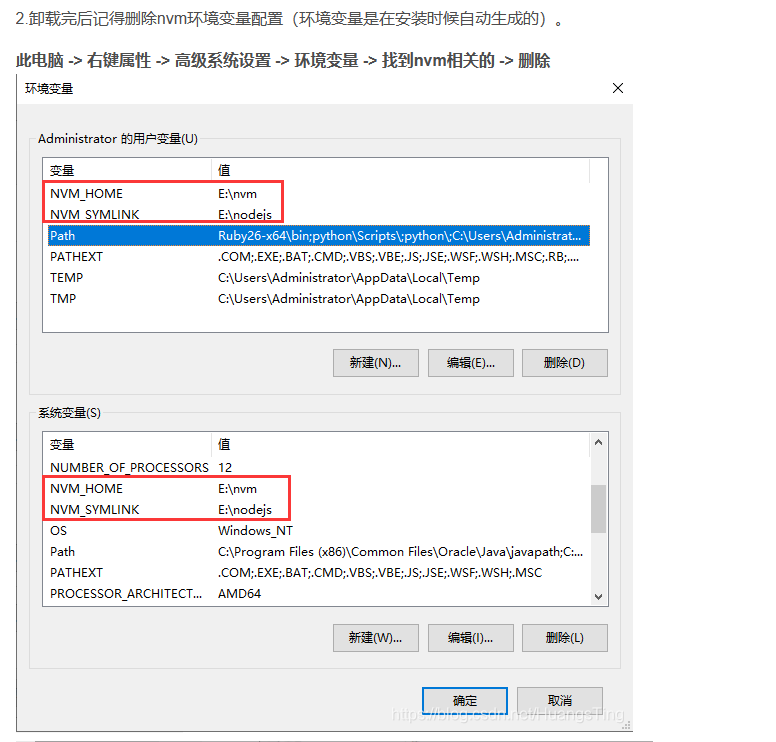
卸载 nvm


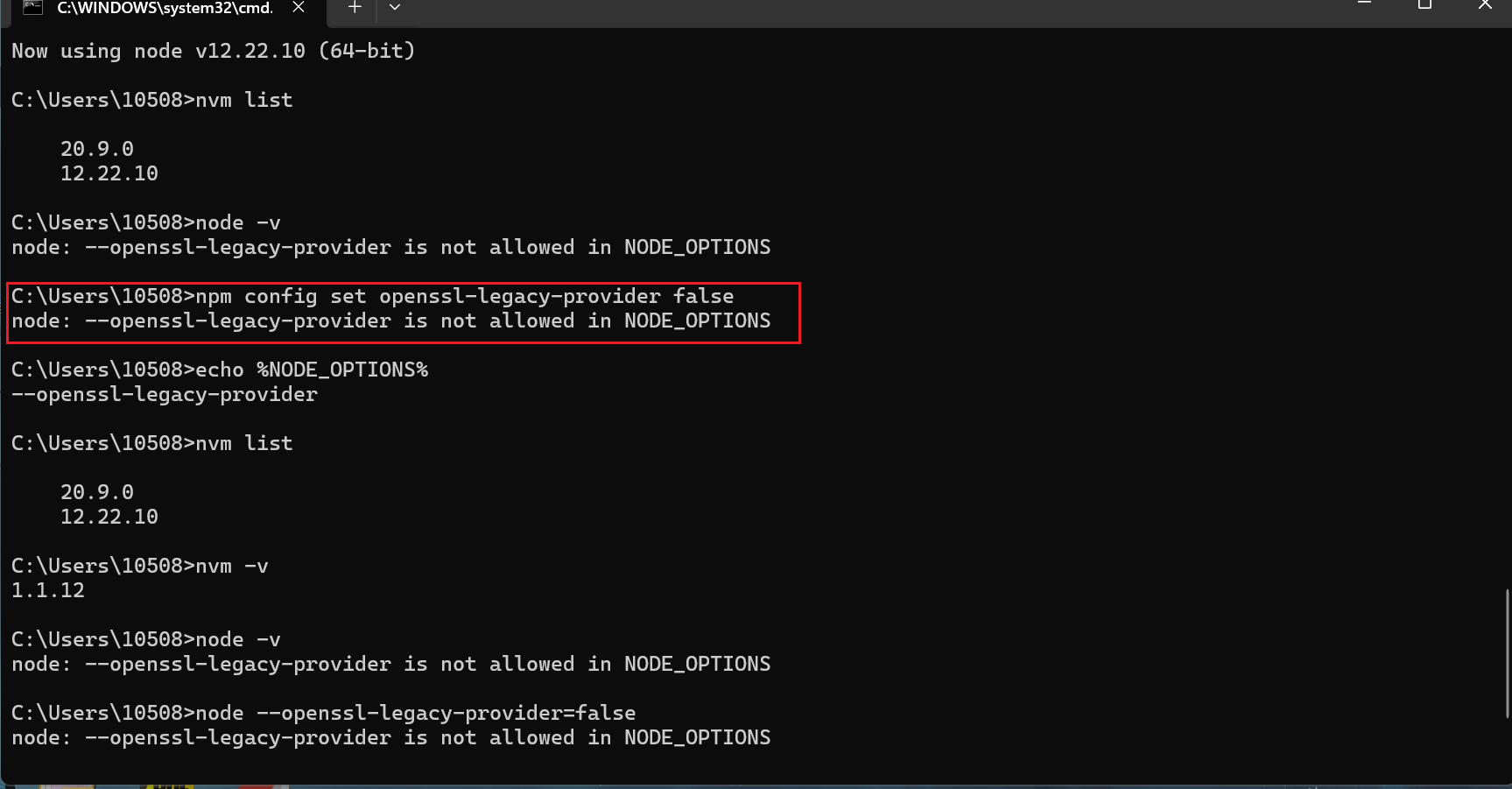
4、node: --openssl-legacy-provider is not allowed in NODE_OPTIONS 怎么解决
node: --openssl-legacy-provider is not allowed in NODE_OPTIONS 怎么解决-CSDN博客
切换到 12.20.10 会出现
node: --openssl-legacy-provider is not allowed in NODE_OPTIONS
这个问题是因为在 Node.js 版本 16.0.0 中,不再支持使用 --openssl-legacy-provider 参数来使用 OpenSSL 库,而该参数在 NODE_OPTIONS 环境变量中被设置。要解决这个问题,有两种方法:
1.升级你的应用代码,支持新版本的node.js。
2.删除NODE_OPTIONS中的--openssl-legacy-provider选项。可以在命令行中输入以下代码来删除该选项:
SET NODE_OPTIONS=%NODE_OPTIONS:--openssl-legacy-provider=%


5、npm 与 node 不兼容
const hasLoadedNpm = npm?.config.loaded-CSDN博客
本地安装了nvm用了切换node版本 但是当安装node20.9.0的时候 不小心自己重新 全局 装了npm,在切回低版本的时候 用了全局的 npm ,所以报错了 ,重新将node 切换回20.5的版本 npm这个时候可用 再执行npm uninstall -g npm ,取消全局安装的npm ,再使用nvm切换node版本的时候就可以了 自动使用node下自带的npm 版本 成功解决
完美解决
























 6743
6743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








