首先,需要下载node.js!!下载地址:Node.js (nodejs.org)
创建vue-cli脚手架工程
1.如果之前安装过vue2的版本,首先卸载vue2,用管理员权限打开cmd窗口,输入:
npm uninstall vue-cli -g
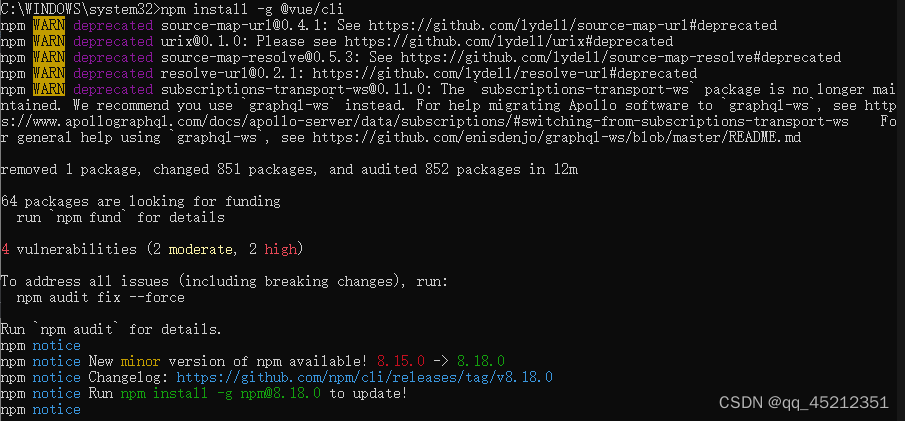
2.安装新版vue-cli脚手架:
npm install -g @vue/cli
3.安装完成之后查看当前脚手架版本:
vue -V
4.完成上述步骤之后开始构建项目,命令行输入vue create "项目名称":
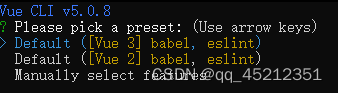
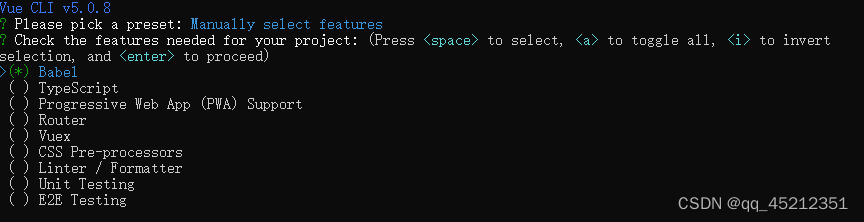
vue create vue-element-plus回车之后进入如下界面:

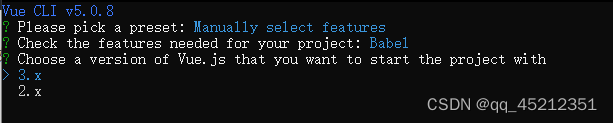
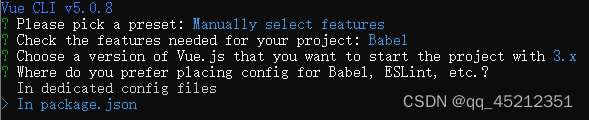
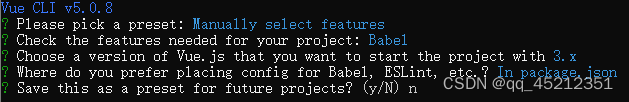
这里可以看个人需要选择(嫌麻烦直接选择vue 3),我这里选择Manually select features(自由配置),下面是我个人的配置:




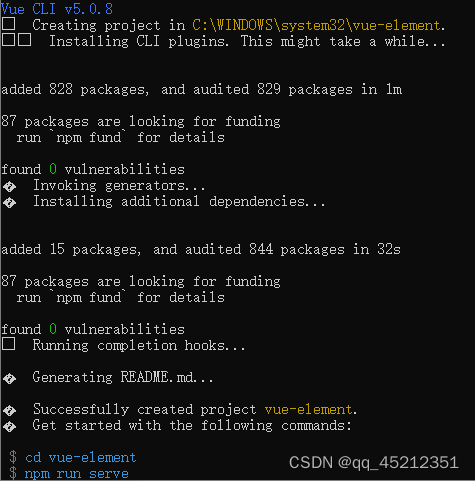
之后会安装项目(首次创建工程可能会有额外的配置选项),安装完成如下:

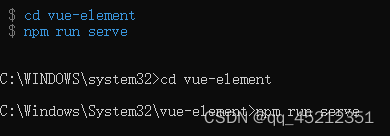
依次输入在安装结束之后命令行弹出的两条蓝色语句,则启动服务:

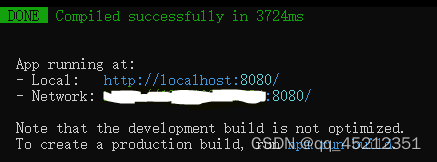
启动完成后会返回一个端口,通过在网页的网址栏输入端口进入项目:

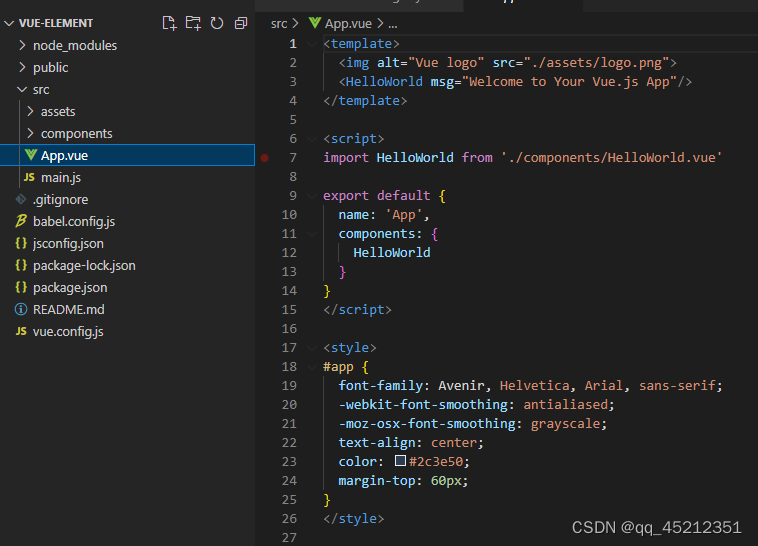
或者找到该项目所在的文件夹,直接导入到编译软件中(vscode、HbuilderX等),即可对该项目进行开发。























 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








