方法一:使用vue脚手架创建项目
1.检查vue版本:vue -V (需要在4.5.1之后)
2.已安装 16.0 或更高版本的 Node.js
开始创建
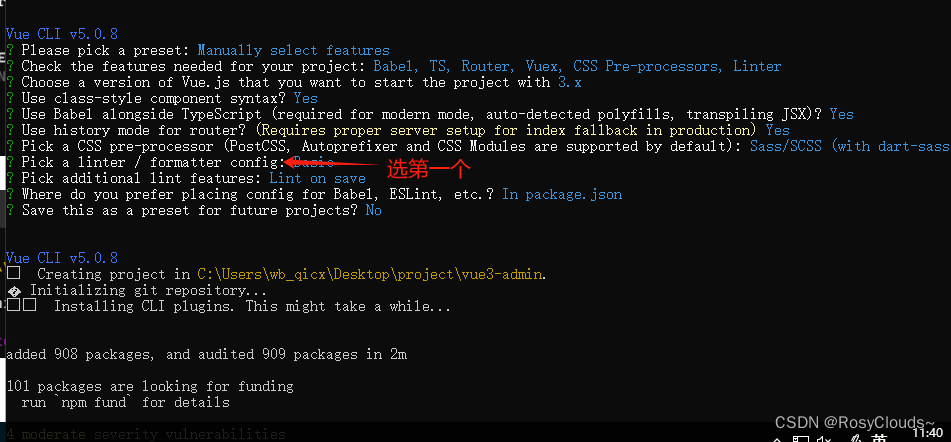
1.输入命令 vue create vue3-ts-admin
2.通过上下键选择,选择 Manually select features,按回车,手动进行配置
3.通过上下键选择,通过空格键选中(使用Babel,TypeScript,Router、Vuex、CSS Pre-processors、Linter / Formatter),按回车
4.选择vue3按回车,后面按照图片所示选择,创建完成

方法二:使用vite创建项目
全局安装vite: npm install -g vite
查看版本:npm list vite
开始搭建项目
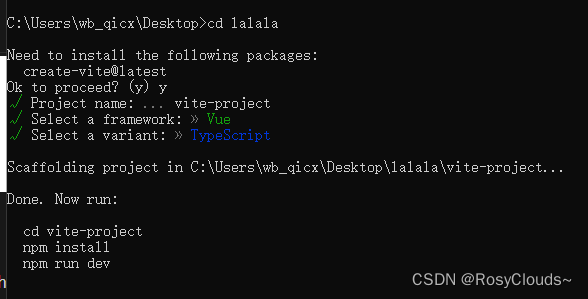
1、npm create vite@latest
2、cd 到项目需要存放的目录

3、npm install 下载依赖包
4、npm run dev运行项目







 本文详细介绍了使用Vue脚手架(vuecreate)和Vite构建工具创建Vue3项目的方法,包括版本检查、手动配置特性以及vite的全局安装和项目搭建步骤。
本文详细介绍了使用Vue脚手架(vuecreate)和Vite构建工具创建Vue3项目的方法,包括版本检查、手动配置特性以及vite的全局安装和项目搭建步骤。














 4557
4557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








