CSS3简介
CSS 用于控制网页的样式和布局,CSS3 是最新的CSS标准,CSS3 完全向后兼容,因此您不必改变现有的设计。浏览器通常支持 CSS2,但是现在大部分浏览器也实现了css3的很多特性。
一、CSS3是什么?
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
二、CSS3能做什么?
CSS3给我们带来了什么好处呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
三、CSS3的模块?
CSS3 被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要 CSS3 模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
建议:W3C 的 CSS3 规范仍在开发。但是,现在新的浏览器已经都支持 CSS3 属性。
1.CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式任意多的次数。
是用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,应该始终定义 0% 和 100% 选择器。
1.1、CSS3 @keyframes 规则是啥?
- @keyframes 规则是创建动画。
- @keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
实例代码如下:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
from {background: red;}
to {background: yellow;}
}
1.2、CSS3 动画如何创建
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。必须指定至少这两个CSS3的动画属性绑定向一个选择器:
选择器:
- 规定动画的名称
- 规定动画的时长
例子如下:
div
{
animation:ly 5s;
-webkit-animation:ly 5s; /* Safari and Chrome */
}
上面代码的意思是:将ly绑定到盒子DIV 中5秒。
注意: 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
1.CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:

3.尝试案例
1.颜色改变动画
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>颜色改变</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
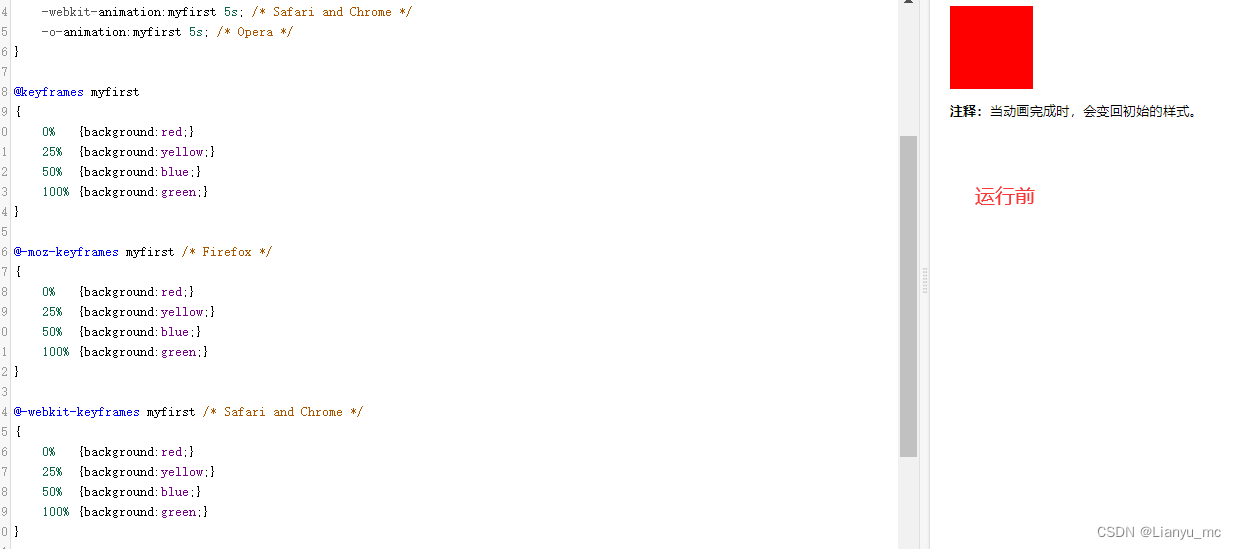
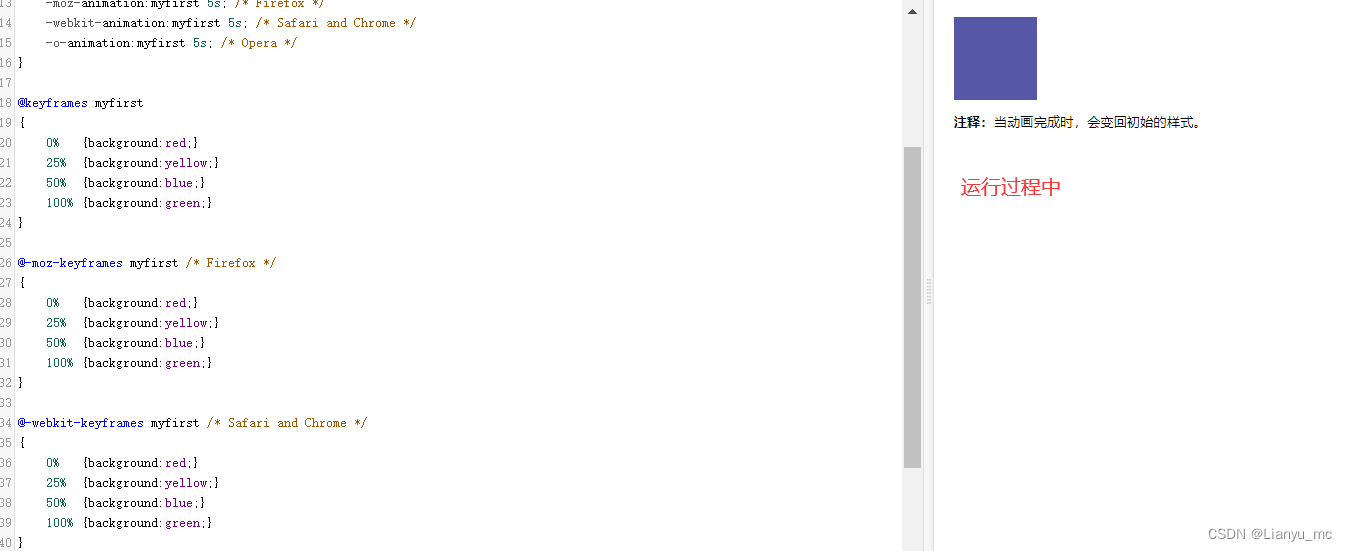
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>当动画完成时,会变回初始的样式。</p>
</body>
</html>
运行结果如下:

运行过程中

.改变颜色及位置
案例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>改变颜色及位置</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
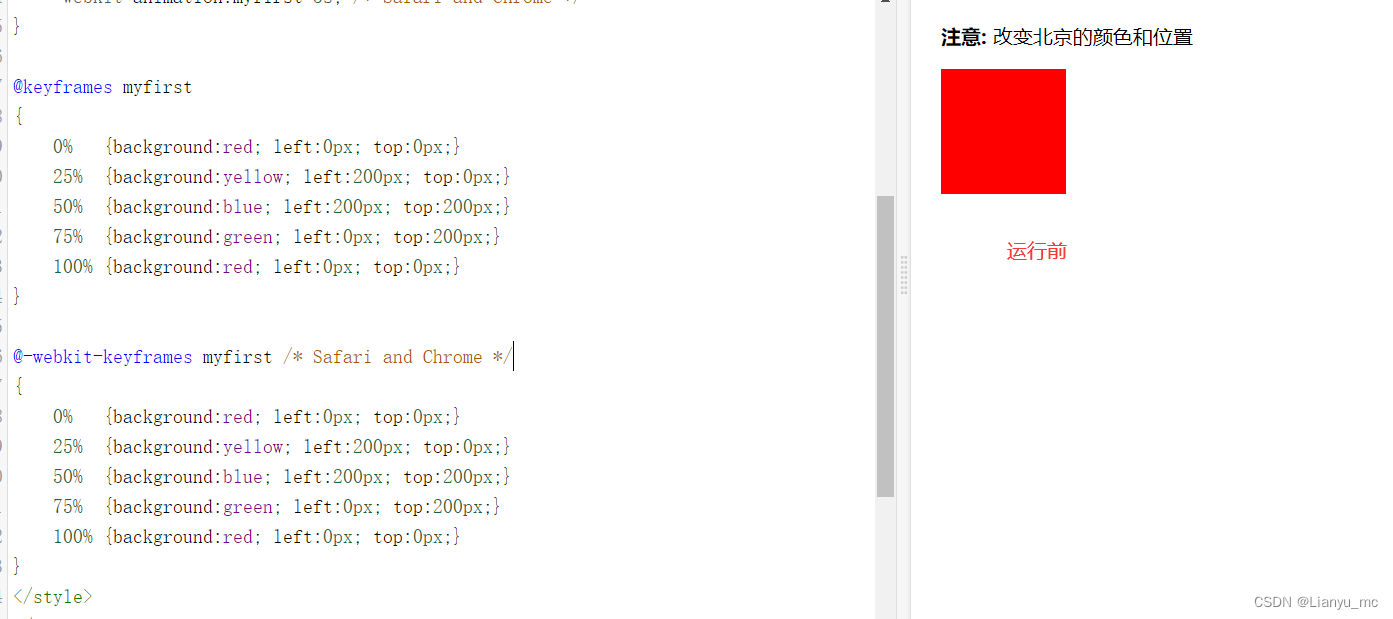
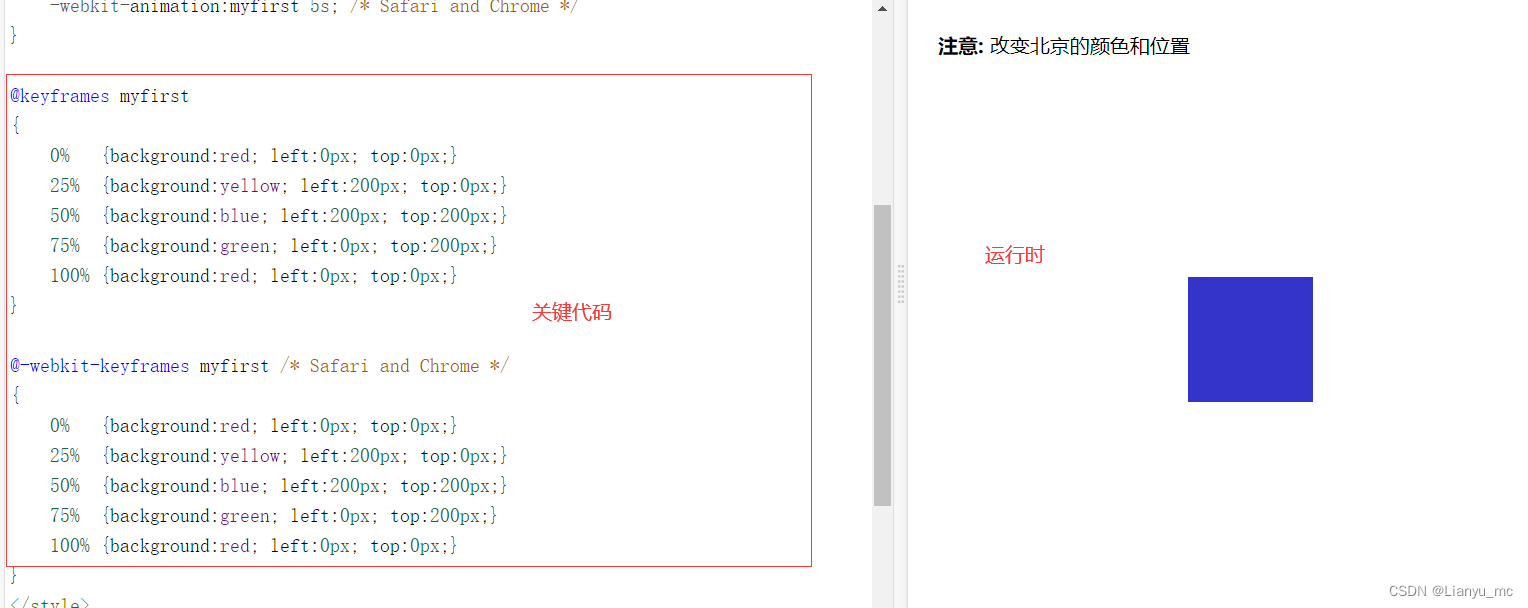
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注意:</b> 改变北京的颜色和位置</p>
<div></div>
</body>
</html>
运行结果:
运行前:

运行时:

总结
以上便是CSS3的动画的基础内容…
喜欢就该珍惜,珍惜就别放弃。





















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








