1、
搜集用户的表单,表单中有两个字段,
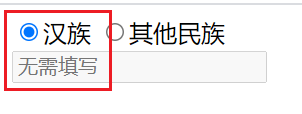
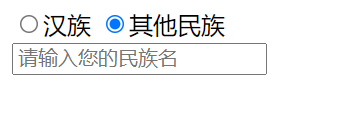
(1)单选框: 汉族、其他民族;
(2)输入框:当(1)选汉族时(2)禁用, 选其他民族时启用 。
// 其实比较简单,点击事件中进行启用禁用
<script>
var inps = document.getElementsByTagName('input')
var inpZu = document.getElementsByClassName('otherZu')[0]
inps[0].onclick = function() { //点击了汉族
// 禁用输入框
inpZu.disabled = true
}
inps[1].onclick = function() { //点击了其他民族
// 启用输入框
inpZu.disabled = false
}
</script>


2、vue优化
(1)使用雪碧图
(2)使用公共样式、方法
(3)使用路由懒加载
(4)keep-alive
(5)尽量在mounted中调用ajax方法代替created中调用
(6)合理使用v-if、v-show
(7)代码写规范,尽量不要嵌套太深
3、keep-alive
就是用来缓存当前不用的组件,而不是销毁。防止重复渲染DOM消耗性能。
4、JS数据类型:
| 简单数据类型 | 复杂数据类型 |
|---|---|
| 6种 | Array、Object、function、date… |
| 存在栈中 | 存在堆中 |
检测类型方法:typeof、instanceof、constructor、Object.prototype.toString.call(最好的一个)
5、生命周期:
第一次运行页面执行哪几个生命周期?----前4个
哪个可以调用方法、获取数据?-----created
操作DOM最早可以在哪一步?----mounted
接口请求一般在哪一步?----mounted























 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








