SSM整合
新增按钮
对话框框架搭建
步骤->点击新增按钮->弹出新增对话框->数据库查询部门列表,b并显示在对话框->用户输入数据,完成保存操作。
通过调用bootstrap的模态框,绑定点击事件实现
- 模态框
使用表单填充数据,每个,都是表单的一个内容,label是提示信息.
<!--员工添加模态框-->
<div class="modal fade" id="empAddModel" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<!-- 内置内容使用表单放置 -->
<form class="form-horizontal">
<!--empName-->
<div class="form-group">
<label for="empNam_add_input" class="col-sm-2 control-label">empName</label>
<div class="col-sm-10">
<input type="text" name="empName" class="form-control" id="empNam_add_input" placeholder="empName">
</div>
</div>
<!--email-->
<div class="form-group">
<label for="email_add_input" class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_add_input" placeholder="email@163.com">
</div>
</div>
<!--gender-->
<div class="form-group">
<label for="email_add_input" class="col-sm-2 control-label">gender</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_add_input" value="男">男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_add_input" value="女">女
</label>
</div>
</div>
<!--dept-->
<div class="form-group">
<label for="email_add_input" class="col-sm-2 control-label">deptName</label>
<div class="col-sm-4">
<!--部门提交id即可-->
<select class="form-control" name="dId">
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
- 点击事件绑定
//绑定点击新增按钮事件
$("#emp_add_modal_btn").click(function () {
$("#empAddModel").modal({
backdrop:"static"
})
})
数据库查询部门
由于部门使用的是一个下拉表单,所以弹出模态框之前应该发送一个ajax请求,去数据库查询部门信息,并将之显示在下拉列表中。
- 写ajax请求
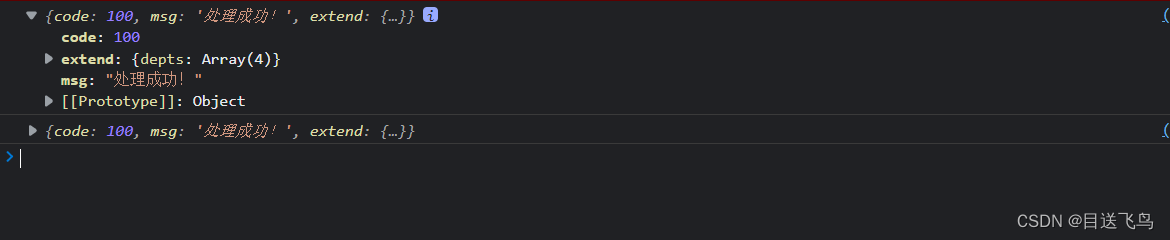
当ajax请求成功时,打印从服务器接收到得数据
//绑定点击新增按钮事件,弹出模态框
$("#emp_add_modal_btn").click(function () {
//发送Ajax,查出部门信息,显示在下拉列表中
getDepts();
//弹出模态框
$("#empAddModel").modal({
backdrop:"static"
})
})
//查出所有部门信息,并显示在下拉列表中
function getDepts() {
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function (result) {
console.log(result)
}
})
}
- 写服务器响应
– Controller层
@Controller
public class DeptController {
@Autowired
private DeptService deptService;
@RequestMapping("/depts")
@ResponseBody
public Msg getDeptMsg(){
//查出得所有得部门信息
List<Dept> list = deptService.getDepts();
return Msg.succezz().add("depts",list);
}
}
@Controller用于MVC映射,@Autowired用于注入属性, @RequestMapping(“/depts”)用于拦截对应得url,@ResponseBody用于将方法得返回值包装成为一个jason对象形式得字符串
– Service层
@Service
public class DeptService {
@Autowired
private DeptMapper deptMapper;
public List<Dept> getDepts() {
List<Dept> list = deptMapper.selectByExample(null);
return list;
}
}
–Dao层
已经使用逆向工程插件自动生成对应得方法了
- 测试结果
经过测试,发现数据已经以jason得形式发送过去了。

- 修改方法,将数据显示在下拉列表中
function getDepts() {
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function (result) {
// console.log(result)
$.each(result.extend.depts,function () {
var optionEle = $("<option ></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo("#empAddModel select");
});
}
})
}
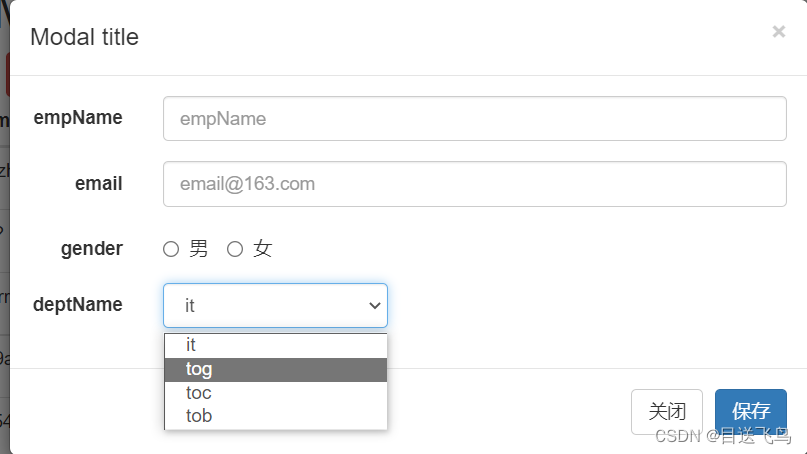
效果:

保存操作
- 服务器端对应得方法
– Controller层
使用restful风格

/**
* 员工保存
*/
@RequestMapping(value = "/emp",method = RequestMethod.POST)
@ResponseBody
public Msg saveEmp(Emp emp){
empService.saveEmp(emp);
return Msg.succezz();
}
– Service
public void saveEmp(Emp emp) {
empMapper.insertSelective(emp);
}
dao层有逆向工程自动生成得代码
- 保存按钮绑定单击事件
使用原生js拿到表单中对应得数据比较麻烦,使用jquery中的serialized方法,可以序列化表格中得字母为字符串
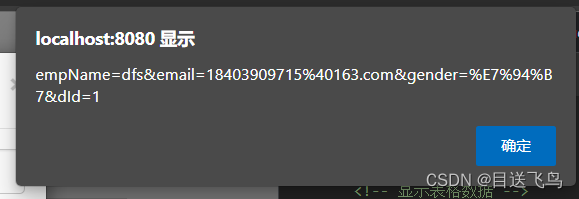
测试该方法
$("emp_save_btn").click(function () {
//1.将模态框中得表单数据提交给服务器进行保存
//2.发送ajax请求保存员工
alert($("#empAndModel form").serialize())
});

修改方法,将模态框中得数据以POST得形式发送给服务器,发送完成,服务器会return Msg.sucezz();返回一个msg对象(jason格式),在浏览器控制台打印。
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModel form").serialize(),
success:function (result) {
alert(result.msg);
}
})

处理成功后添加模态框应该自动关闭,并将页面跳转到添加数据所在得页面。在js片段里定义一个全局变量totalRecord记录总记录数。
var totalRecord;在显示分页信息得js函数里给这个数赋值
totalRecord = result.extend.pageInfo.total;
将ajax请求修改
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModel form").serialize(),
success:function (result) {
//关闭模态框
$("empAddModel").modal('hide');
//跳转到新纪录在得页面(通过发送ajax请求跳转至最后一页)
to_page(totalRecord);
}
})
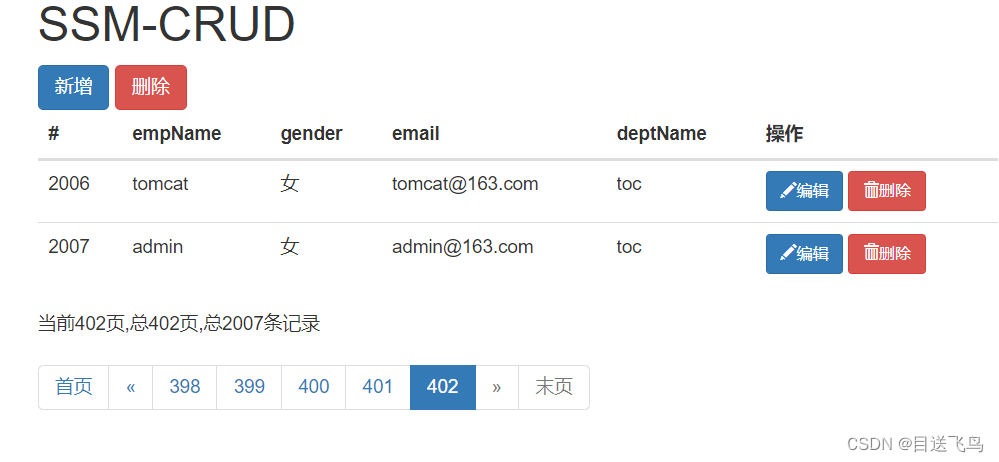
跳转成功

数据校验功能
校验格式是否非法
使用jquery得正则表达式验证
function validate_add_form() {
//使用jquery得正则表达式校验
var empName = $("#empNam_add_input").val();
var regName = /(^[a-zA-Z0-9_-]{3,16}$)|(^[\u2E80-\u9FFF]{2,5})/;
if (!regName.test(empName)){
alert("empName格式非法");
return false;
}
//邮箱校验
var email = $("#email_add_input").val();
var regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
if(!regEmail.test(email)){
alert("邮箱格式非法");
return false;
}
return true;
}
在点击保存按钮绑定得事件中调用这个函数
$("#emp_save_btn").click(function () {
//校验
if(!validate_add_form()){
return false;
}
........
校验用户名是否重复
需要去服务器端查询是否存在这个用户名
- 绑定chage事件
$("#empNam_add_input").change(function () {
var empName = this.value;
//发送ajax请求校验用户名是否可用
$.ajax({
url:"${APP_PATH}/checkuser",
data:"empName="+empName,
type:"POST",
success:function (result) {
if (result.code!=100){
alert("用户名已经存在");
$("#emp_save_btn").attr("ajax-va","error");
}else{
$("#emp_save_btn").attr("ajax-va","success");
}
}
})
});
当后端校验用户名重复就alert用户名已经存在
- Service
public boolean checkUser(String empName) {
EmpExample example = new EmpExample();
//创建查询条件
EmpExample.Criteria criteria = example.createCriteria();
//条件为员工姓名==empName的数据
criteria.andEmpNameEqualTo(empName);
int count = empMapper.countByExample(example);
return count==0;
}
- Controller
/** 检查用户名是否可用*/
@RequestMapping("/checkuser")
@ResponseBody
public Msg checkUser(String empName){
boolean flag = empService.checkUser(empName);
if (flag){
return Msg.succezz();
}else {
return Msg.failed();
}
}
为了让重复的数据无法保存,修改绑定保存按钮的事件为
$("#emp_save_btn").click(function () {
//表单重置
$("#empAddModel form")[0].reset();
//前端校验
if(!validate_add_form()){
return false;
}
//后端是否重名校验
if ($(this).attr("ajax-va")=="error"){
return false;
}
//1.将模态框中得表单数据提交给服务器进行保存.发送ajax请求保存员工
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModel form").serialize(),
success:function (result) {
//关闭模态框
$("#empAddModel").modal('hide');
//跳转到新纪录在得页面(通过发送ajax请求跳转至最后一页)
to_page(totalRecord);
}
})
});






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








