本帖将参考LearnOpenGL这一经典教程,使用Qt的原生环境完成教程中所提的所有流程,并尽量和原教程保持一致,如有错误,欢迎评论!
为了方便大家参考,我将项目分享至了gitee,并实时进行更行:Qt实现OpenGL的经典教程: (gitee.com)
Qt版本:6.7
操作系统:Windows10
Qt自带的数学库
Qt的QMatrix4NxN和QVectorND两个类系列可以解决对数学库glm的依赖问题。

矩形随随时间旋转
修改我们的顶点着色器vertex.vert,让顶点坐标左乘一个变换矩阵,实现坐标变换:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec2 aTexCoord;
out vec2 TexCoord;
uniform mat4 transform;
void main()
{
gl_Position = transform * vec4(aPos, 1.0);
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}
然后,在PaintGL中更新如下内容:
void MyOpenGLWidget::paintGL()
{
//由于继承了QOpenGLFunctions,可以直接使用OpenGL中的函数
// render
// ------
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// bind Texture
glActiveTexture(GL_TEXTURE0);
_texture->bind();
glActiveTexture(GL_TEXTURE1);
_texture1->bind();
QMatrix4x4 transform;//创建单位矩阵
transform.translate(QVector3D(0.5f, -0.5f, 0.0f));//平移变换
transform.rotate(qRadiansToDegrees(QTime::currentTime().msecsSinceStartOfDay()/1000.0f), 0.0f, 0.0f, 1.0f);//旋转,将角度转化为弧度
// update shader uniform
_shaderProgram->bind();
_shaderProgram->setUniformValue("transform", transform);
// render the triangle
_vao->bind();
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
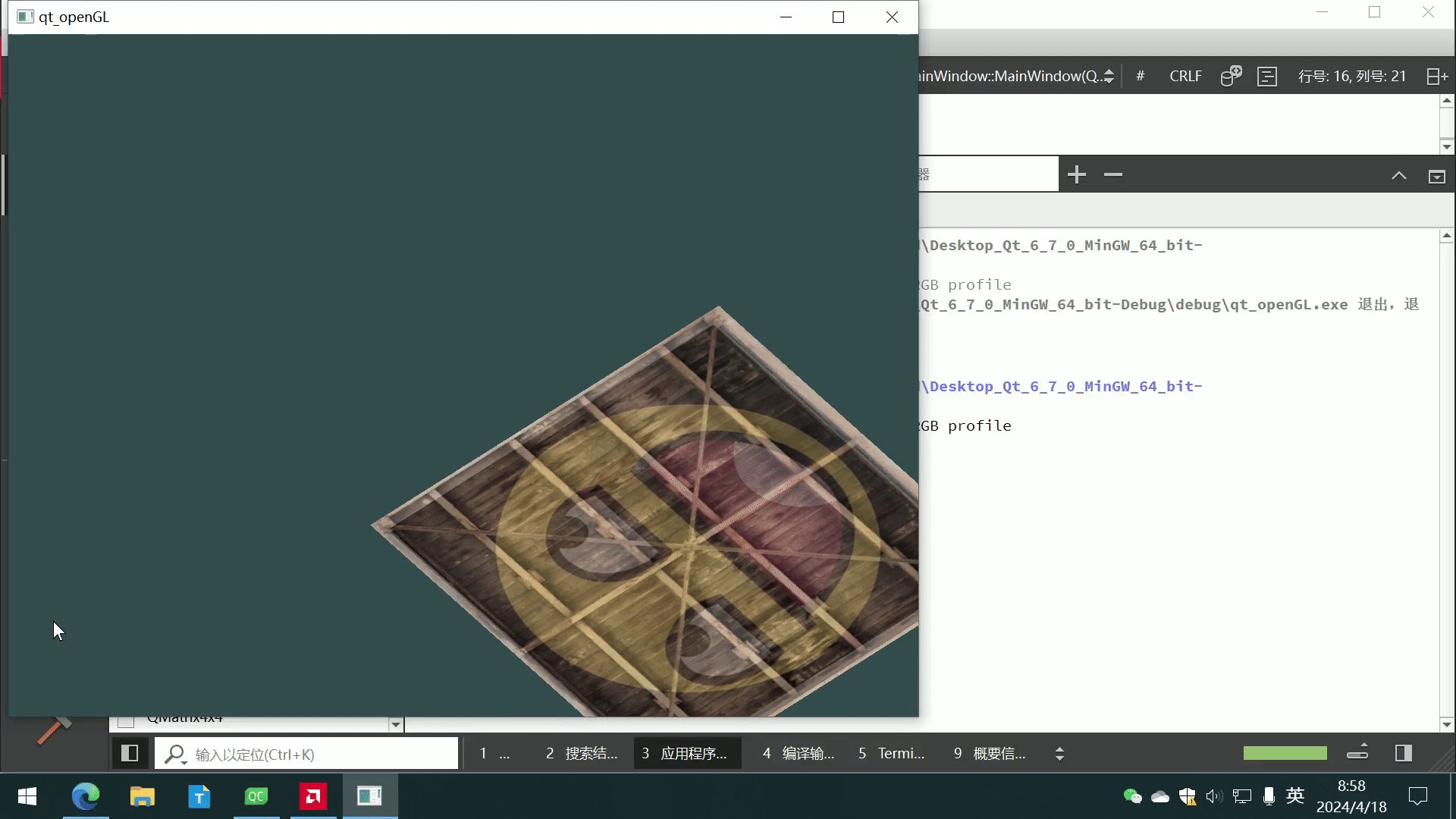
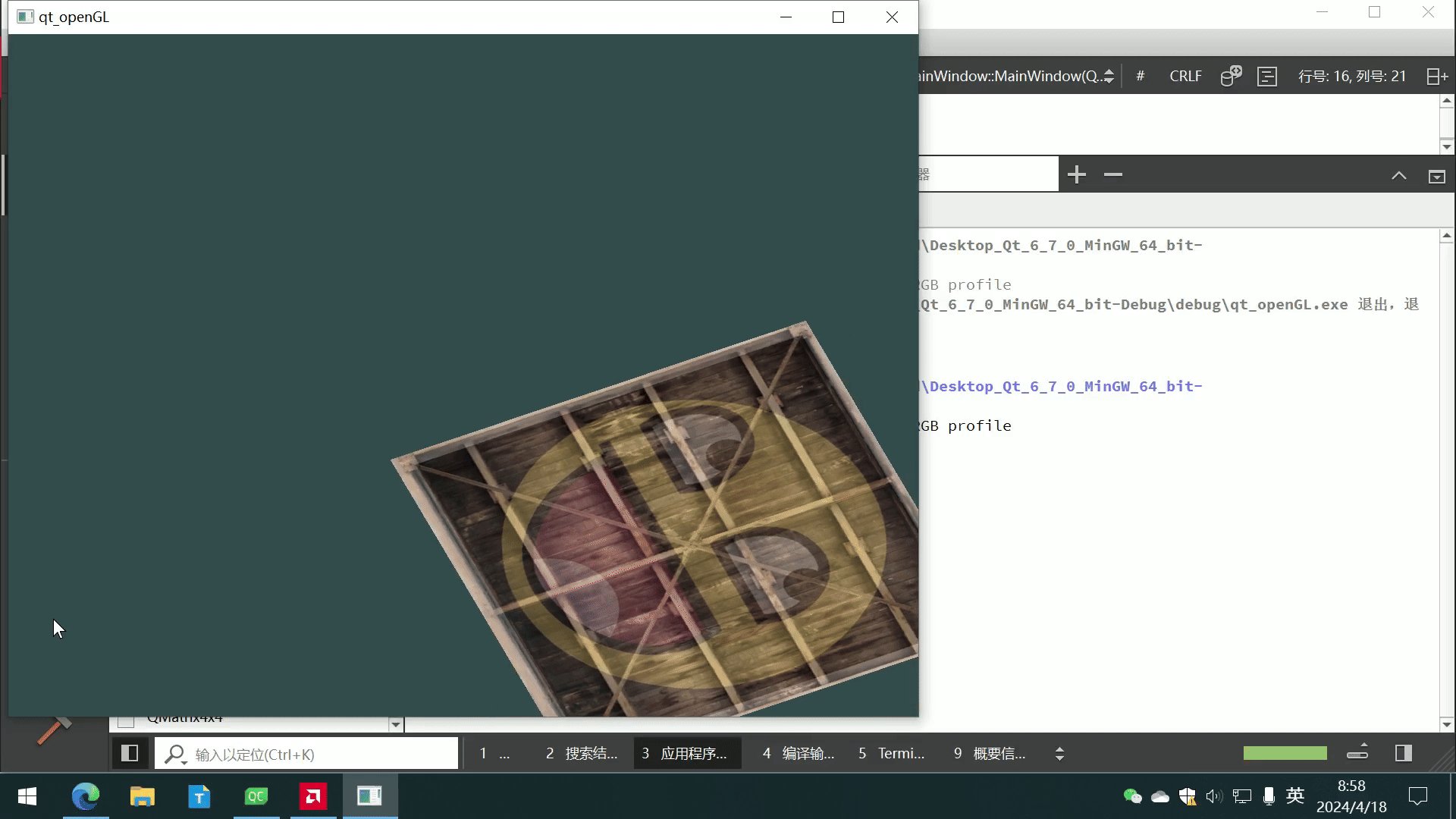
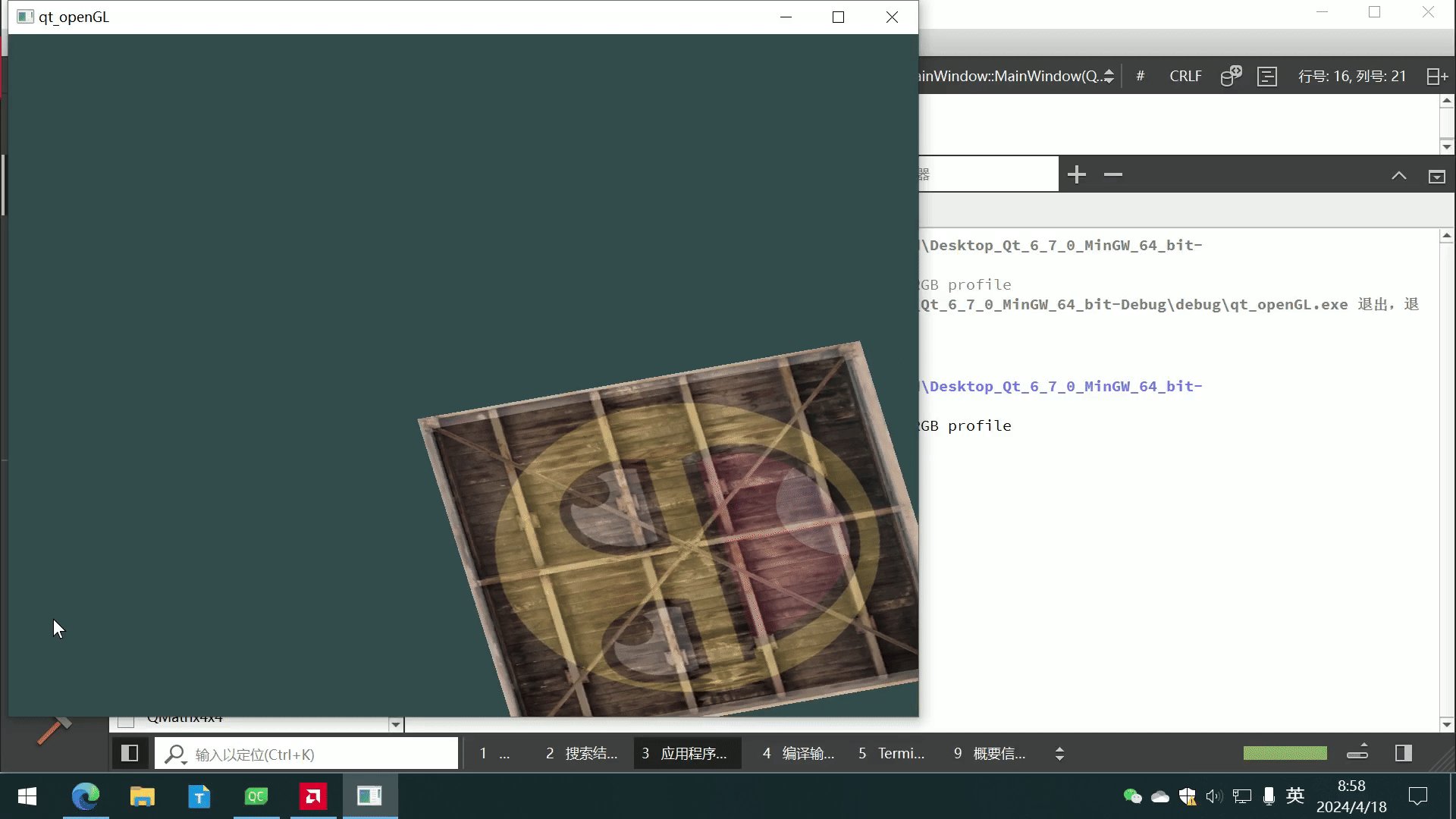
}如上图,我们创建了一个单位矩阵QMatrix4x4 transform,然后进行了平移变换,又让其随时间旋转(运用qRadiansToDegrees将角度转换成了弧度),最后点击运行,能得到以下个结果:

若是你觉得有些卡顿,可以在MainWindow中中将QTimer的计时调低,例如下面这样:
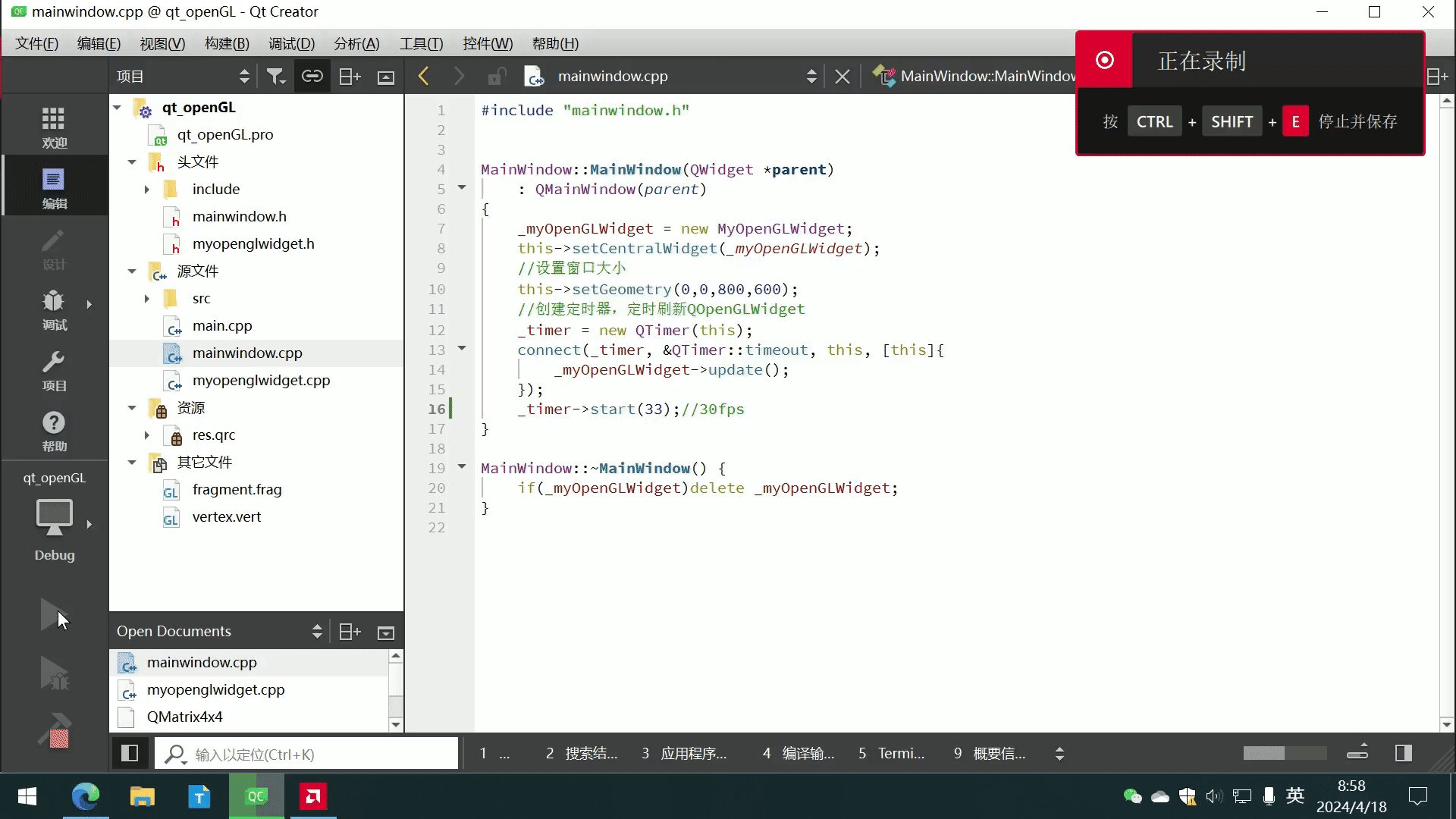
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
_myOpenGLWidget = new MyOpenGLWidget;
this->setCentralWidget(_myOpenGLWidget);
//设置窗口大小
this->setGeometry(0,0,800,600);
//创建定时器,定时刷新QOpenGLWidget
_timer = new QTimer(this);
connect(_timer, &QTimer::timeout, this, [this]{
_myOpenGLWidget->update();
});
_timer->start(16);//60fps
}
MainWindow::~MainWindow() {
if(_myOpenGLWidget)delete _myOpenGLWidget;
}
这样你就得到了一个流畅旋转(60fps)的动画了!








 本文介绍了如何在Qt环境中,基于LearnOpenGL教程,通过QMatrix4x4和QVectorND处理数学计算,实现在OpenGL中的顶点坐标变换和动态旋转效果,包括平移、定时更新和优化动画流畅度。
本文介绍了如何在Qt环境中,基于LearnOpenGL教程,通过QMatrix4x4和QVectorND处理数学计算,实现在OpenGL中的顶点坐标变换和动态旋转效果,包括平移、定时更新和优化动画流畅度。














 7170
7170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








