语言:vue
一、根据计算长度控制样式变化
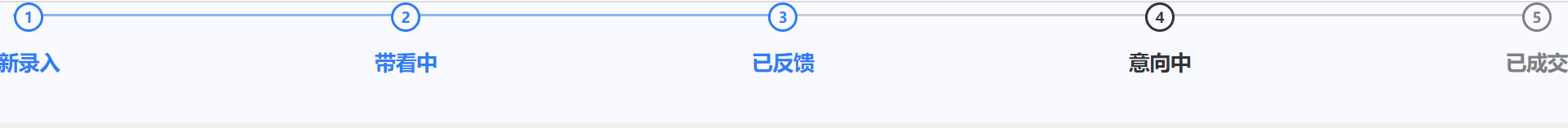
- 样式如下:

2.代码:根据长度百分比计算样式
<template>
<!-- 步骤条盒子 -->
<div class="steps-box">
<!-- 步骤条 -->
<div
class="Article-steps"
:class="data.stepList.length <= activeIndex ? 'step-over' : ''"
>
<!-- 步骤条背景进度条 -->
<div class="line">
<span
class="plan"
:style="`width:${
(activeIndex - 1) * (100 / (data.stepList.length - 1))
}%`"
></span>
</div>
<!-- 每步部分 -->
<span
class="step"
v-for="(i, index) in data.stepList"
:key="index"
:class="
activeIndex == i.stepIndex || i.stepIndex <= activeIndex
? 'step-active'
: 'step-start'
"
>
<span
class="step-num"
:class="{ active: activeIndex + 1 === i.stepIndex }"
>
<span
class="num"
:class="{ active: activeIndex + 1 === i.stepIndex }"
>{
{
i.stepIndex }}</span
>
</span>
<p class="title" :class="{ active: activeIndex + 1 === i.stepIndex }">
{
{
i.title }}
</p>
</span>
</div>
</div>
</template>
<script>
import {
reactive, ref } from "vue";
export default {
setup() {
const activeIndex = ref(3);
const data = reactive({
//步骤条步数
stepList: [








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








