React学习笔记(四)
提示:以下是本篇文章正文内容,下面案例可供参考
一、react-router
前端路由指的是一种将浏览器URL与特定页面或视图关联起来的技术。React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。
npm i react-router-dom
二、使用步骤
1.简单实现
在index.js入口文件中创建router实例并绑定(示例):
import { createBrowserRouter, RouterProvider } from "react-router-dom";
// 1、创建router实例对象并且配置路由对应关系
const router = createBrowserRouter([
{
path: "/login",
element: <div>我是登录页</div>,
},
{
path: "/article",
element: <div>我是文章页</div>,
},
]);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<RouterProvider router={router}></RouterProvider>);
2.抽象路由模块
主要操作:新建router文件夹,在其index.js文件中代码如下,然后再去入口文件绑定路由。
import { createBrowserRouter } from "react-router-dom";
import Login from "../pages/login";
import Article from "../pages/article";
const router = createBrowserRouter([
{
path: "/",
element: <Login />,
},
{
path: "/article",
element: <Article />,
},
]);
export default router;
import React from "react";
import ReactDOM from "react-dom/client";
import { RouterProvider } from "react-router-dom";
import router from "./router";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<RouterProvider router={router}></RouterProvider>);
三、导航类别
1.声明式导航
声明式导航是指通过在模板中通组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行。
import { Link } from "react-router-dom";
function Login() {
return (
<div>
这是登录页
<Link to="/article">跳转到文章页</Link>
</div>
);
}
export default Login;
2.编程式导航
声明式导航是指通过"useNavigate"钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活。
import { useNavigate } from "react-router-dom";
function Article() {
const navigate = useNavigate();
return (
<div>
这是文章页
<button onClick={() => navigate("/")}>跳转到登录页</button>
</div>
);
}
export default Article;
四、路由导航传参
1.searchParams传参
在跳转路径后通过?和&添加参数,如"/article?name=tom&id=001"
接收时导入useSearchParams钩子函数
2.params传参
在注册路由时需要声明参数,如path: “/login/:id/:name”
在跳转路径后通过/添加参数,如"/login/002/jack"
接收时导入useParams钩子函数
路由:
import { createBrowserRouter } from "react-router-dom";
import Login from "../pages/login";
import Article from "../pages/article";
const router = createBrowserRouter([
{
path: "/login/:id/:name",
element: <Login />,
},
{
path: "/article",
element: <Article />,
},
]);
export default router;
登录页:
import { Link, useParams } from "react-router-dom";
function Login() {
const params = useParams();
const id = params.id;
const name = params.name;
return (
<div>
这是登录页
<p>
params路由传参:{id}-{name}
</p>
<Link to="/article?name=tom&id=001">跳转到文章页</Link>
</div>
);
}
export default Login;
文章页:
import { useNavigate, useSearchParams } from "react-router-dom";
function Article() {
const navigate = useNavigate();
const [params] = useSearchParams();
const id = params.get("id");
const name = params.get("name");
return (
<div>
这是文章页
<p>
路由参数:{id}-{name}
</p>
<button onClick={() => navigate("/login/002/jack")}>跳转到登录页</button>
</div>
);
}
export default Article;


五、嵌套路由配置
1、使用children属性配置路由嵌套关系
2、使用组件配置二级路由渲染位置
3、默认二级路由设置
1、路由页
import { createBrowserRouter } from "react-router-dom";
import Layout from "../pages/layout";
import Board from "../pages/board";
import About from "../pages/about";
const router = createBrowserRouter([
{
path: "/",
element: <Layout />,
children: [
{
path: "/about",
// index: true, //默认二级路由设置
element: <About />,
},
{
path: "/board",
element: <Board />,
},
],
},
]);
export default router;
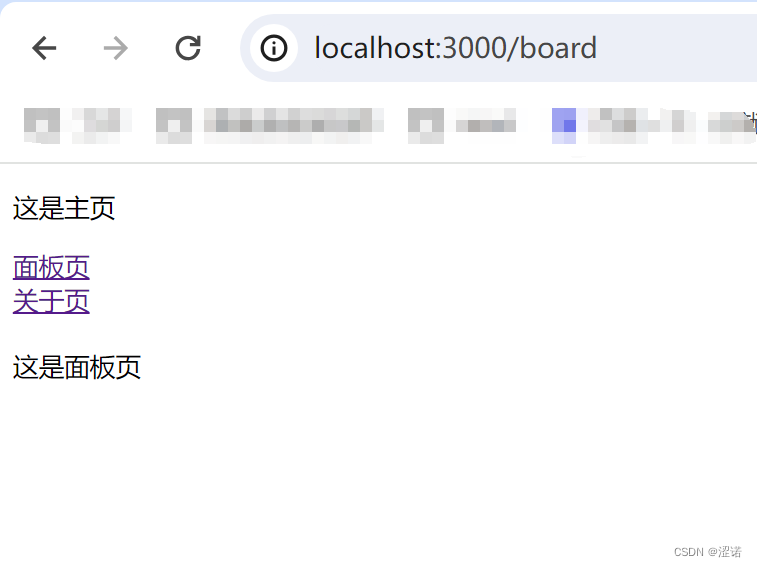
2、Layout页面
import { Link, Outlet } from "react-router-dom";
function Layout() {
return (
<div>
<p>这是主页</p>
<Link to="/board">面板页</Link>
<br />
<Link to="/about">关于页</Link>
<div style={{ marginTop: "20px" }}>
{/* 配置二级路由的出口 */}
<Outlet />
</div>
</div>
);
}
export default Layout;

六、404路由
当浏览器输入url的路径在整个路由配置中都找不到对应的path,为了用户体验,可以使用404兜底组件进行渲染。
1、准备一个NotFound组件
2、在路由表数组的末尾,以号作为路由path配置路由*

七、两种路由模式
1、无论是React还是Vue前端框架渲染时,通常有hash和history两种路由方式。hash路由模式通过监听url中hash变化渲染不同的内容,它不会向服务器发送请求。history路由模式是监听url路径变化,使用浏览器的历史记录来实现路由的导航和管理。需要客户端和服务端支持。
2、 ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建history和hash模式。





















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








