传统elementui开发
ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>elementui入门</title>
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h1>{{ts}}</h1>
<p>传统html+vue+elementUI开发</p>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<el-button type="primary" v-on:click="doClick">主要按钮</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="18">
<div class="grid-content bg-purple" style="height: 400px;">博客信息</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-light" style="height: 400px;">分类管理</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">版权信息</div>
</el-col>
</el-row>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: function() {
return {
ts: new Date().getTime()
}
},
methods: {
doClick: function() {
console.log('doClick');
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
}
}
});
</script>
</html>
结果

nodeJS环境搭建
Node.js是什么
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
Node.js–>JavaScript运行环境,开发语言是:javascript
Node.js v10.15.3文档地址
npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
npm==maven 有点类似
Node.js环境搭建
下载
Node.js
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
网页页面

解压
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
node_global:npm全局安装位置
node_cache:npm缓存路径

配置环境变量
新增NODE_HOME,值为:D:\node-v10.15.3-win-x64
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
指令
node -v
npm -v

配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “D:\node-v10.15.3-win-x64\node_cache”
npm config set prefix “D:\node-v10.15.3-win-x64\node_global”

修改npm镜像提高下载速度
(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry

其实此步骤的内容就是将以下代码添加到C:\Users\用户名.npmrc文件中(registry=https://registry.npm.taobao.org)
cnpm
npm install -g cnpm
cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
验证安装结果
指令
node -v
npm -v

查看淘宝镜像设置情况
指令
npm get registry

查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
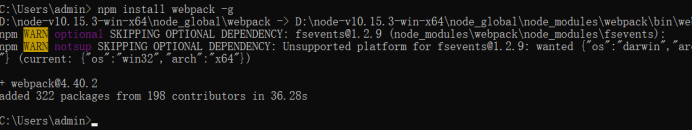
npm install webpack -g
以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载

如何运行下载的Node.js项目
1.打开命令窗口切换到d盘进入指定目录
2.进入指定目录按住shift右键
### 下面的才是关键代码 ###
## 4. 进行依赖安装
## 命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.json
指令
npm install

启动项目
指令
npm run dev






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








