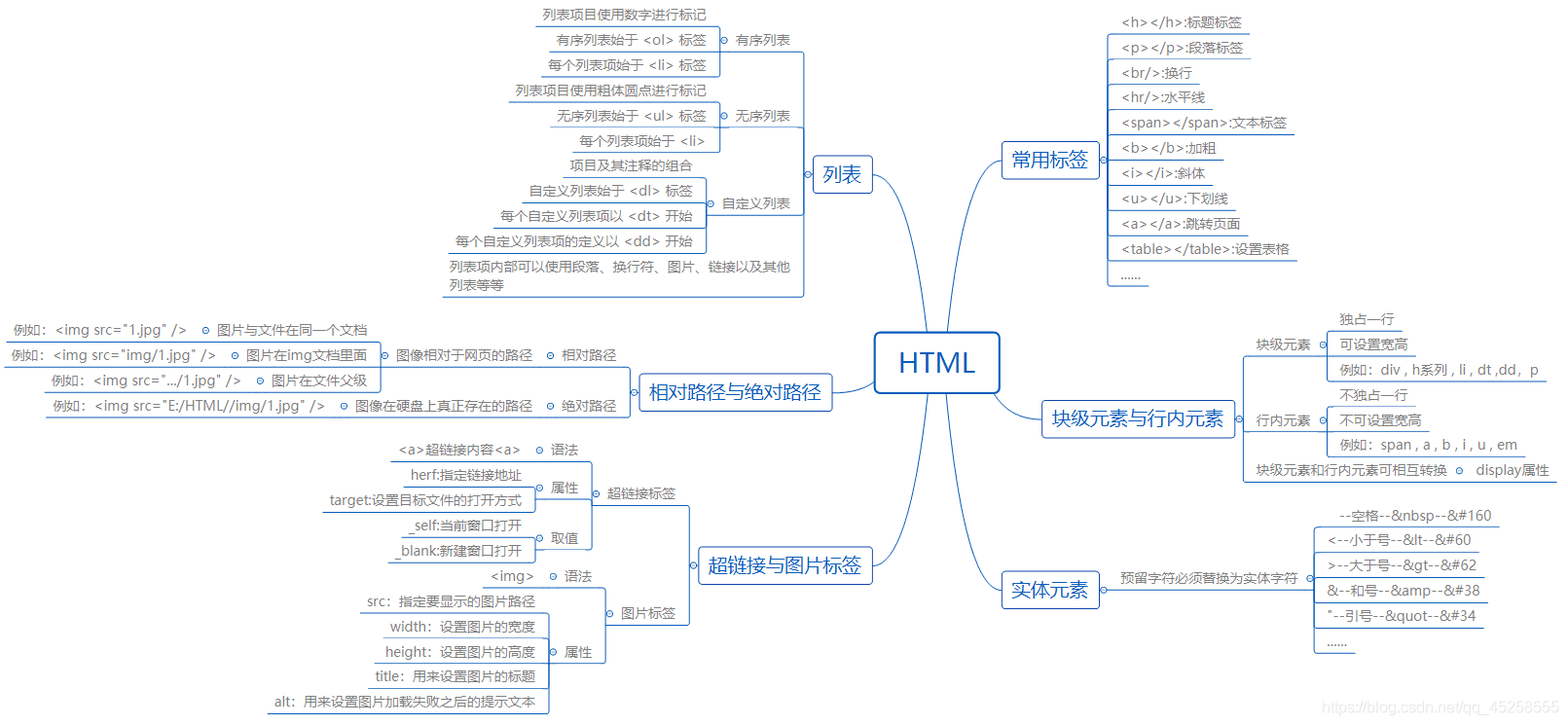
1.常用标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<a>跳转页面</a>
<h>标题</h>
2.块级元素和行内元素
行内元素:与其他行内元素并排,不能设置宽高,默认的宽度就是文字的宽度。
块级元素:霸占一行,不能与其他任何元素并列,能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
通过display属性将块级元素(比如div)和行内元素进行相互转换。
3.实体元素
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体。
4.超链接与图片标签
图片标签
语法:
属性:
(1): src:指定要显示的图片路径
(2): width:设置图片的宽度,以像素px为单位,也可以省略单位
(3): height:设置图片的高度
(4): title:用来设置图片的标题,当鼠标悬停在图片上方是出现
(5): alt:用来设置图片加载失败之后的提示文本
超链接标签
语法:<a>超链接内容</a>
属性:herf:必填属性,指定链接地址,当属性为空 “”,表示跳转至当前页,包含网络请求,相当于刷新界面。如果属性为 “#”,表示当前页,不包含网络请求,因此没有刷新。
target:设置目标文件的打开方式,指的是是否新建窗口打开,默认在当前窗口打开目标文件。
取值:_self 默认值,在当前窗口打开
_blank 新建窗口打开
5.相对路径与绝对路径
绝对路径:要从父级开始写,直到找到这个文件。
例如:在E盘时:
<img src=“E:/HTML/图像与超链接/img/html.jpg” />
相对路径:图像相对于网页的路径。
*当图片在img文档里面,文档与文件在同一级的时候可以表现为():
<img src=“img/1.jpg” alt=“图像与超链接” width=“15%” height=“15%”/>
*图片与文件在同一个文档的时候可以表现为(也就是直接写图片名字就好):
<img src=“1.jpg” alt=“图像与超链接” width=“15%” height=“15%”/>
*图片在文件父级的时候可以表现为:
<img src="…/1.jpg" alt=“图像与超链接” width=“15%” height=“15%”/>
6.列表
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记。无序列表始于 <ul> 标签。
有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 <ol> 标签。
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以<dl> 标签开始。
简单代码示例:
<body>
<h1>《糖醋排骨的制作方法》</h1>
<p><b>菜名名称:糖醋排骨</b></p>
<p><b>市场价格:</b>26</p>
<p><b>会员价格:</b>
<span style="color:red">24</span></p>
<p><b>使用配料:</b>排骨,糖,醋</p>
<p><b>菜品类型:</b>炒菜</p></body><br>
<p><b><u><i>做法:</i></u></b></p>
<ol>
<li>猪小排洗净,晾干水份备用;</li>
<li>锅内倒少量油,烧热芝后爆香萎片;</li>
<li>放入排骨,一直境炒到排骨变色君,表面金黄微焦;</li>
<li>此时就可以放入黄金比例中的调料了,顺序是"先放一汤勺料酒,接着两汤勺酱油,三汤勺米酷最后四汤勺白糖,炒匀;</li>
<li>再倒入能没过排骨的开水,调中小火购20分钟;</li>
<li>20分钟后调入盐,并大火收汗,收到汁浓色亮时,撷入芝麻点辍即可出锅,锅里剩下的姜片丢掉不用,最后大火收十时注意多翻动锅内的排骨,避免烧焦哟!</li>
</ol>
<hr/>
<p>©2015阿婆私房菜</p>
</body>
```






















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








