overflow 属性
overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
- overflow:设置水平方向和垂直方向;
- overflow-x:设置水平方向;
- overflow-y:设置垂直方向;
三个的属性值一样。
属性值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外。
- hidden:内容会被修剪,并且其余内容(超出范围)是不可见的。
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。不管内容是否超出容器范围,都会显示滚动条。
- auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。内容超出容器范围,内容被修剪,显示滚动条,内容未超出范围,内容不被修剪,不显示滚动条。
- inherit:规定应该从父元素继承 overflow 属性的值。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
white-space属性
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。
属性值:
- normal:默认。空白会被浏览器忽略。
- pre:空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
- nowrap:文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。 - pre-wrap:保留空白符序列,但是正常地进行换行。
- pre-line:合并空白符序列,但是保留换行符。
- inherit:规定应该从父元素继承 white-space 属性的值。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
text-overflow属性
text-overflow属性指定当文本溢出包含它的元素,应该发生什么。
属性值:
- clip:修剪文本。不显示省略号(…),而是简单的裁切;
- ellipsis:显示省略符号来代表被修剪的文本。当对象内文本溢出时,显示省略标记;
- string: 使用给定的字符串来代表被修剪的文本。注意:只在 Firefox 浏览器下有效
<style>
.box1{
background: red;
width: 100px;
height: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
}
</style>
<body>
<div class="box1">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
</body>

<style>
.box1{
background: red;
width: 100px;
height: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<body>
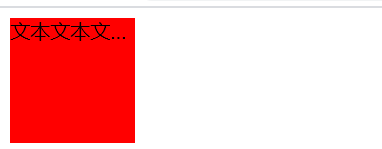
<div class="box1">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
</body>

<style>
.box1{
background: red;
width: 100px;
height: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ">>";
/*text-overflow的string属性值,只有在Firefox 浏览器下有效*/
}
</style>
<body>
<div class="box1">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</div>
</body>

文本溢出变省略号需要的条件
- 设置容器的宽度:width:value;(px、%都可以);
- 设置文本在一行显示:white-space:nowrap;
- 设置文本溢出隐藏:overflow:hidden;
- 设置文本溢出显示省略号:text-overflow:ellipsis;
扩展知识点:实现多行文本溢出时产生省略号(高度不写)
display:-webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;但文字未超出行的情况下也会出现省略号,可结合js优化该方法。






















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








