写了许久的Vue了,现在准备写个React后台项目来练练手,首先第一步创建一个React项目。第一步肯定需要安装node开发环境,这个可以看这篇文章。
- 创建
React项目,第一步需要安装node.js,因为之前我已经开发Vue,所以node环境是OK的,执行以下命令,全局安装React脚手架命令:
$ npm install -g create-react-app
在全局安装的过程中,如果出现React脚手架版本必须在1x.x.xx以上,目前版本是9.x.xx,需要升级node提示的时候。这时候千万不要盲目的升级node版本,因为升级之后会导致原有的Vue项目运行可能出现异常情况。这时候我们可以使用nvm管理模块来管理我们需要使用的node版本,教程可以看这里。
- 等我们安装好,使用
cmd管理员权限进行命令行操作,选好需要使用的node版本之后,然后进行下一步;

- 完成之后,可以进行下一步进行如下命令行指令:
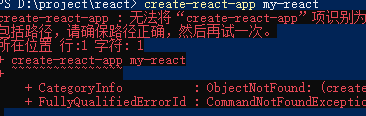
$ create-react-app my-react

- 如果发现提示错误,然后使用如下指令进行项目初始化操作,
npx不用单独安装,在npm包管理中自带npx;
npx create-react-app my-react // my-react项目名
- 项目创建成功之后,然后
cd ./my-react,然后再npm strat就可以看到在浏览器中运行的React项目了。 - 新创建的
React项目的webpack配置文件是隐藏的,如需做配置运行npm run eject生成配置文件。 - 如果
React项目使用完毕之后,需要切换回Vue项目,有可能需要把node版本切换回去低版本,使用nvm use [versions]指令,然后再启动vue项目就可以了。 - 附上项目地址。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








