在小程序中如何请求数据并渲染
01 在模块中获取使用数据
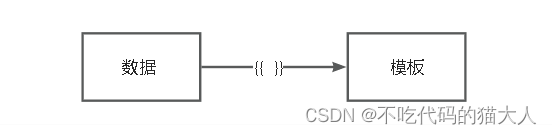
在小程序中使用{{}}实现数据与模版的绑定

1.内容绑定:{{ 属性名 }}
2.属性绑定:
注意:{{}}内写的是表达式
data: {
isOpen:true,
message:'首页'
}
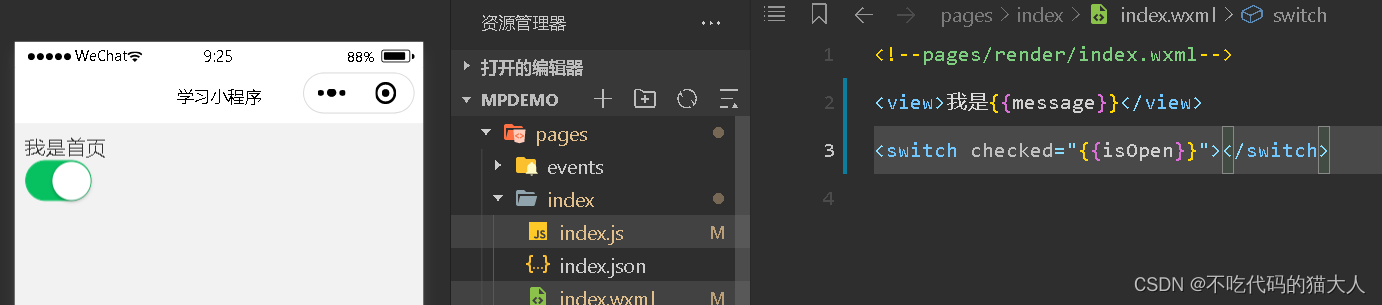
<view>我是{{message}}</view>
<switch checked="isOpen"></switch>
效果图:

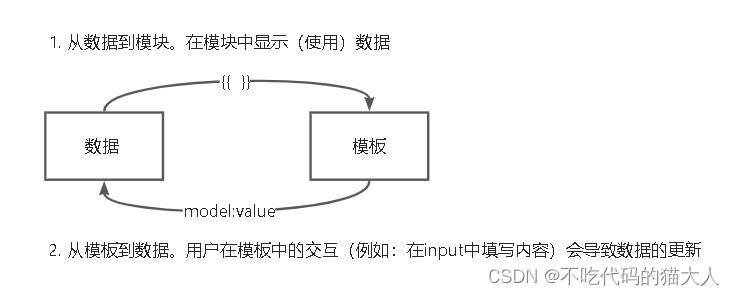
02 简易双向绑定
什么是双向绑定?

- 小程序中提供了 model:value=“{{数据名}}” 语法来实现双向的数据绑定
- 目前只能用在 input 和 textarea 组件中。
03 修改数据
目标:
使用事件,修改数据
绑定事件格式:
<元素 bind:事件名=“处理函数”>
绑定事件:
<!-- 点击按钮时,价格减半 -->
{{name}}的价格是{{info.price}}元/斤
<button bind:tap="change">打折</button>
修改数据:
change(){
console.log(this.data.info.price)
const newprice = this.data.info.price/2
this.setData({
// "属性1.属性2": 值
"info.price":newprice
// 属性名1: 新值1
})
}
图示:

04 模板语法——条件渲染
目标:
掌握小程序的条件渲染语法

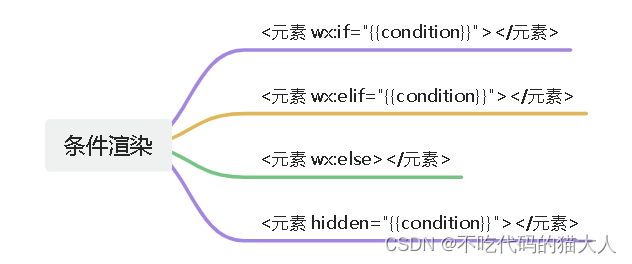
条件渲染的两种方式
1.wx:if
-
使用wx:if="{{条件}}"来判断是否需要渲染该代码块
-
可以用wx:elif 和 wx:else来添加else判断
-
相当于vue中的v-if
2.hidden
-
使用hidden="{{条件}}"也能控制元素的显示与隐藏
-
条件为true则隐藏,否则则显示
-
相当于vue中的display
06 模板语法——列表渲染-wx:for
目标:
掌握小程序列表渲染

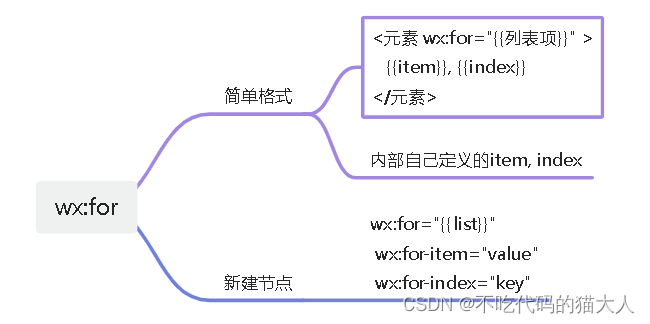
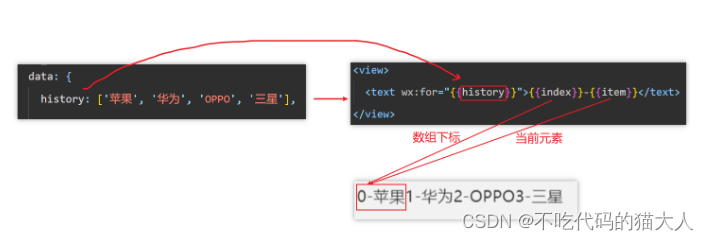
格式:
<元素 wx:for="{{列表数据}}" >
<!--
wx:for 结构内可以使用两个变量
(1)item: 循环项
(2)index: 循环索引
-->
{{item}}, {{index}}
</元素>

07 模板语法——列表渲染-wx:key
目标:
掌握小程序列表渲染key的使用
key的作用:
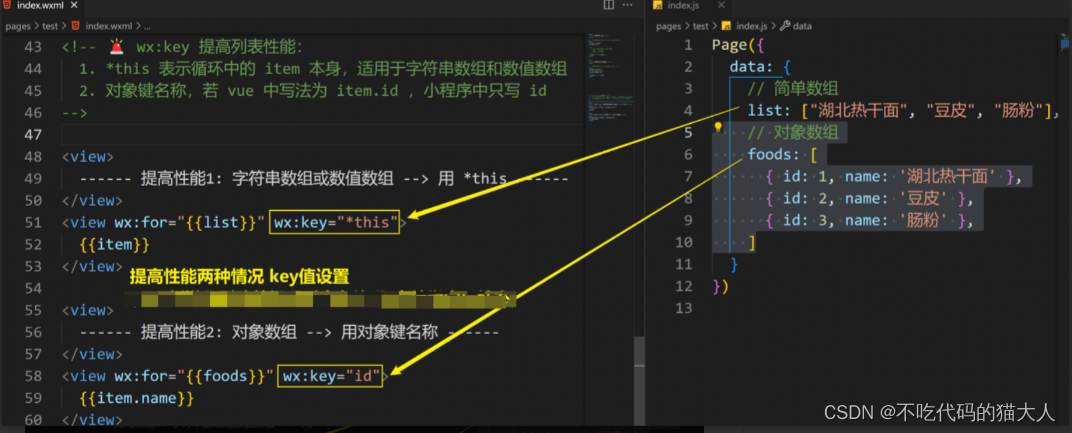
wx:key针对不同的数组类型有不同的写法
-
普通数组 wx:key=“*this”
-
数组对象 wx:key=“具有唯一性的某个属性名”

08 小程序内置API-网络请求
调用 wx.request 能够在小程序中发起网络请求与后端接口进行数据的交互,其语法格式如下:
wx.request({
url: '这里是接口的地址',
method: '这里是请求的方法',
data: '请求时提交的数据',
header: {/* 请求头信息 */},
success: () => {/* 成功的回调 */},
fail: () => {/* 失败的回调 */},
complete: () => {/* 成功或失败的回调 */}
})
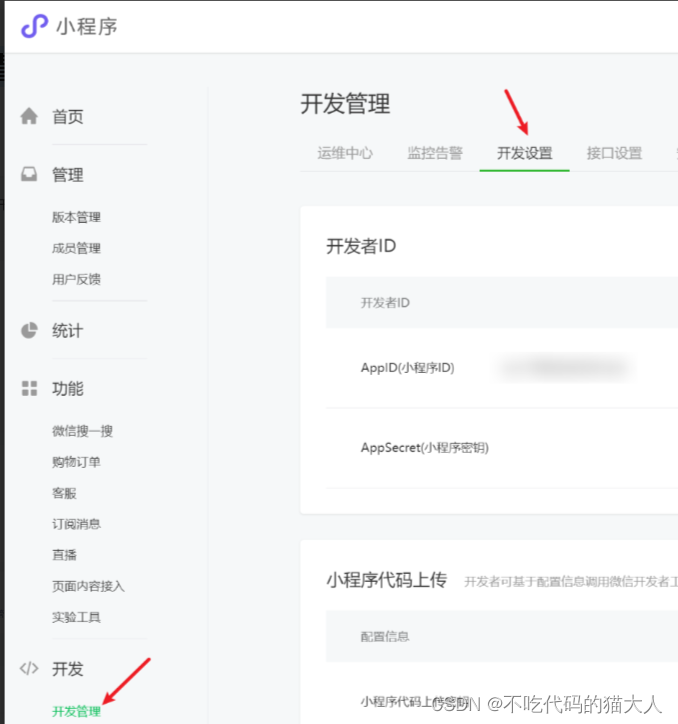
09 配置网络请求合法域名
域名必须是https


10 小程序内置api-界面交互
wx.showLoading 显示 loading 提示框
● title 文字提示内容
● mask 是否显示透明蒙层,防止触摸穿透
wx.hideLoading 隐藏 loading 提示框
示例代码:
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading()
}, 2000)
wx.showToast 消息提示框(轻提示)
● title 提示的标题
● mask 是否显示透明蒙层,防止触摸穿透
● duration 延迟时间(提示框显示多久,单位是毫秒)
● icon 指定图标,none 不使用图标
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
操作:
- 发请求之前,showLoading
- 请求结束之后(无论成败),hideLoading
- 数据渲染成功之后,showToast
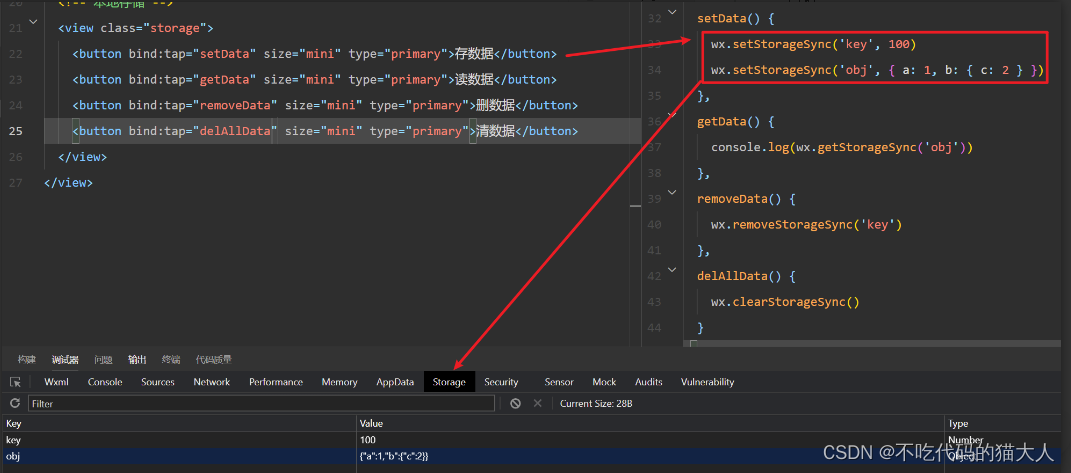
11 微信小程序本地存储
● wx.setStorageSync(key, value) 存入一个数据,复杂类型数据不需要 JSON.stringify 处理
● wx.getStorageSync(key) 读取一个数据,复杂类型数据不需要 JSON.parse 处理
● wx.removeStorageSync(key) 删除一个数据
● wx.clearStorageSync()清空全部数据
实例图:
12 微信小程序API特征
API的用法分类:
1. 异步的api
绝大部分的 API 都是异步方式,通过回调函数获取 API 执行的结果
● success API 调用成功时执行的回调
● fail API 调用失败时执行的回调
● complete API 调用结束时执行的回调(无论成功或失败)
基本格式:
wx.api名称({success(res){ console.log(成功执行api的结果) }})
例如: wx.request, wx.showLoading
2. 同步的api
部分 API 支持以同步方式获取结果,这些 API 的名称都以 Sync 结尾。例如:
● wx.getStorageSync : 获取本地存储
● wx.getSystemInfoSync: 获取系统信息
基本格式:
const result = wx.api名称()
3. 支持promise的api
部分异步的 API 也支持以 Promise 方式返回结果,此时可以配合 asyc/await 来使用。
例如:
● wx.getSystemInfoSync() : 获取系统信息
● wx.getStorage:从本地缓存中异步获取指定 key 的内容
● wx.request() :发请求
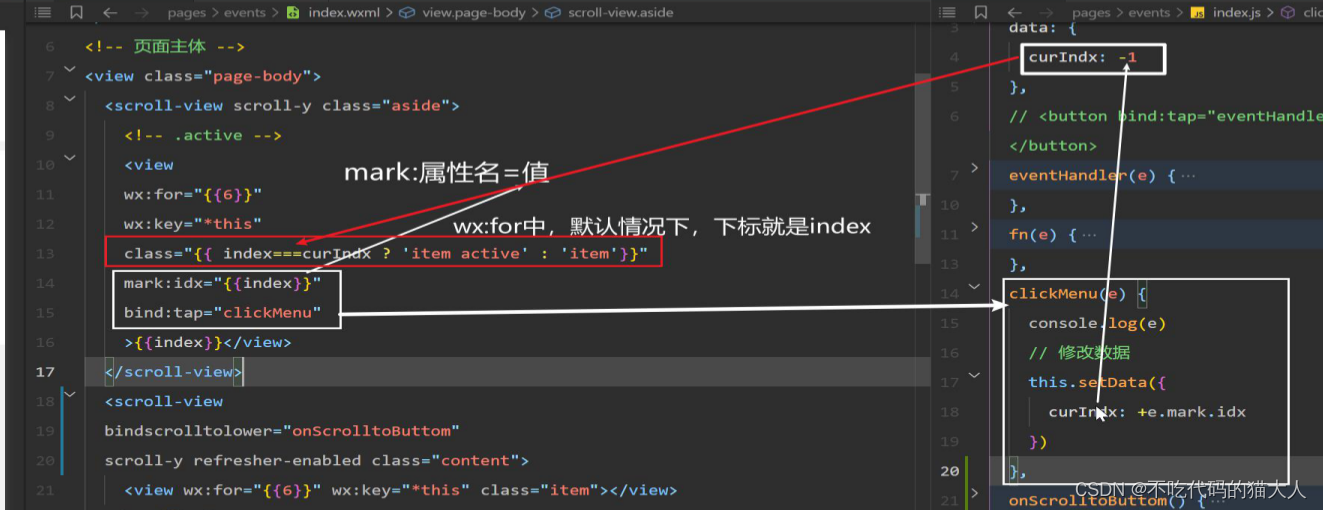
14 事件处理-事件对象&传参
事件对象:
事件监听的语法:bind:事件类型=事件回调
事件回调传参
方式1:
● 补充参数 <button bind:tap=“eventHandler” mark:属性名=“值”>点击我看看
● 获取值:eventHandler(ev){ console.log(ev.mark.属性名) }
方式2:
● 补充参数 <button bind:tap=“eventHandler” data-属性名=“值” >点击我看看
● 获取值:eventHandler(ev){ console.log(ev.target.dataset.属性名) }
15 事件处理-组件事件
组件事件
定义:事件类型只属于某个组件,我们将其称为组件事件
scroll-view 组件中的事件
- bind:scrolltolower 当滚动内容到达底部或最右侧时触发
- bind:refresherrefresh 执行下拉操作时触发
另外,还有注意一个特别的属性
refresher-triggered 用它来控制下拉刷新状态
16 事件处理-表单组件中的事件
在表单组件中输入框和文本域实现数据双向绑定用model:value
其他单选框、多选框、picker都使用bindchange实现数据双向绑定
17 生命周期-页面生命周期
定义:
○ 一个组件或者页面生老病死的过程
○ 一组会在特定时期触发的函数
分类:
○ 应用生命周期
○ 页面生命周期
○ 组件生命周期
基本使用:
● onLoad 在页面加载完成时执行,只会执行 1 次,常用于获取地址参数和网络请求
●onReady页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
● onShow 在页面处于可见状态时执行,常用于动态更新数据或状态
● onHide 在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
Page({
onLoad(){
console.log('生命周期页面, 加载完成')
},
onReady(){
console.log('生命周期页面, 第一次加载完成')
},
onShow(){
console.log('生命周期页面, 处于可见状态')
},
onHide(){
console.log('生命周期页面, 处于不可见状态')
}
})
18 生命周期-应用生命周期
在全局.js文件中
● onLaunch 小程序启动时执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)
● onShow 小程序前台运行时执行,常用于更新数据或状态
● onHide 小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。






















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








