需求:
人脸识别功能需要启用 uniapp 相机功能获取照片,返回照片消息传给第三方接口进行人脸验证。
问题:
unapp 可以正常启用相机进行拍照,但是无法显示照片
原因:
正常流程:返回图片信息调接口给服务器,服务器返回图片在线地址,
原因:因为手机相机拍摄图片过大,导致服务器接口不能正常调用,后端接口显示没有调用,前端照片加载不出来
解决思路:
在图片调用接口之前进行压缩操作,前端将图片压缩,后端解除Tomcat中POST方式上传文件的大小限制,
前端解决方法:
ChooseImage() {
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], //使用相机
success: (res) => {
uni.showLoading({
title: "加载中",
});
// 压缩
let path = res.tempFilePaths[0]
let reader = new FileReader();
reader.readAsDataURL(res.tempFiles[0]);
let _this = this;
let content = path; //图片的src,base64格式
let img = new Image();
img.src = content;
img.onload = function() { //图片加载完毕
_this.compressEvent(img, (dataURL) => {
//将 照片 存服务器,服务器放回在线地址
_this.$http.upload('/app/sys/file/webupload/upload?uploadPath=/app/formbuilder',dataURL).then((res)=>{
_this.imgList.push(JSON.parse(res))
uni.hideLoading()
})
})
}
//此方法将图片信息转换为 base64
pathToBase64(res.tempFilePaths[0]).then(base64 => {
this.baseimg = base64
})
});
},
后端解决思路
1.解除Tomcat中POST方式上传文件的大小限制
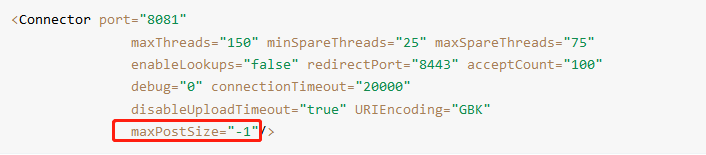
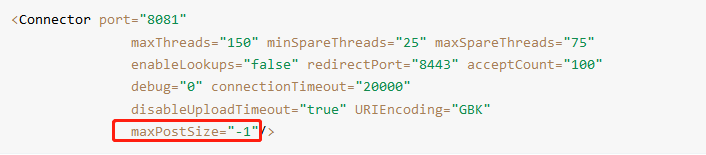
2.tomcat目录下的conf文件夹下,server.xml 文件中以下的位置中添加maxPostSize参数
注:从 apache-tomcat-7.0.63 开始,参数 maxPostSize 的含义就变了: 如果将值设置为 0,表示 POST 最大值为 0,不限制 POST 大小需要将值设置为 -1。,在此版本之前设置为 0 表示不限制 POST 大小。






















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








