目录
1:但是! 修改 margin: 0px auto; ->margin: auto ;我们本想使其在竖直方向也是居中显示
2 解析:为什么会造成 居中显示的水平方向成立 竖直方向不成立
3:解决办法 div使用绝对定位(position:absolute)
一:margin的作用
margin是指块级元素的外边距
1.1 margin作用
margin 清除周围的(外边距)元素区域,
margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性
1.2 参数设置
margin:auto;
margin: 0px auto;
margin: 10px ;
margin: 10px 20px ;
margin: 10px 20px 40px;
margin: 10px 20px 30px 40px;
margin最多有4个值,按顺序为顺时针:上,右,下,左
- 当给margin提供4个值时,分别设置上(margin-top),右(margin-right),下(margin-bottom),左(margin-left)的值;
- 当给margin提供3个值时,第1个为上,第2个为左右,第3个为下;
- 当给margin提供2个值时,第1个为上下,第2个为左右;
- 当给margin提供1个值时,此值代表上下左右四个方向。
二:特殊用法
margin 0 auto
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
因为0 auto,表示上下边界为0,左右则根据宽度自适应相同值(即居中)
实例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.div1 {
background-color: gray;
height: 500px;
width: 500px;
}
.div2 {
background-color: red;
height: 200px;
width: 200px;
margin: 0px auto;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>

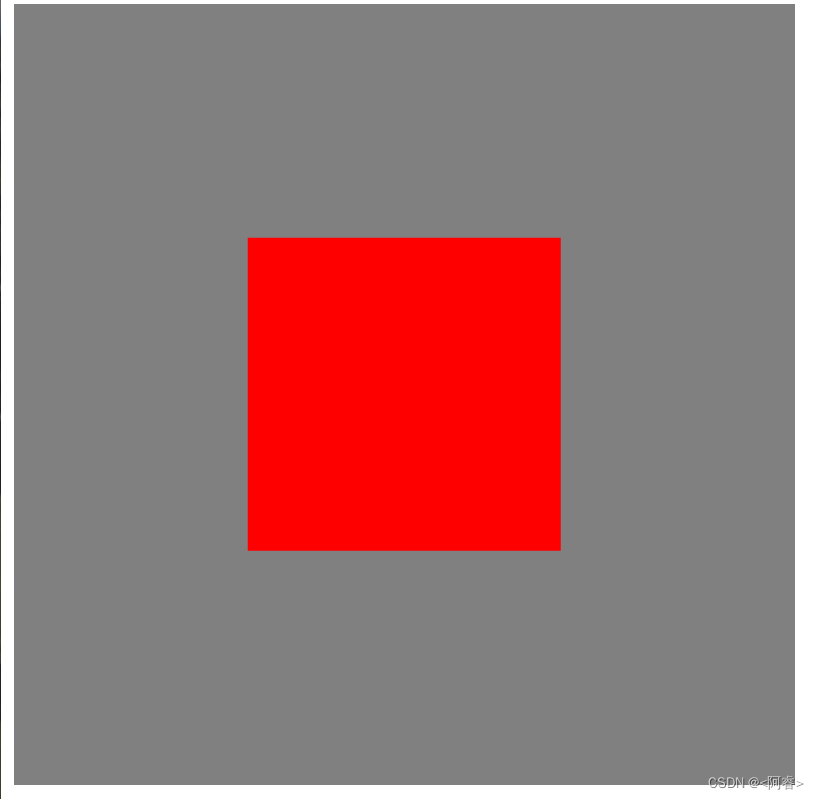
可以发现 auto使其自动对齐到中间 居中显示
三:居中显示的特别之处
1:但是! 修改 margin: 0px auto; ->margin: auto ;我们本想使其在竖直方向也是居中显示
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.div1 {
background-color: gray;
height: 500px;
width: 500px;
}
.div2 {
background-color: red;
height: 200px;
width: 200px;
margin: auto;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
结果没有发生变化。why?

分析看如下图

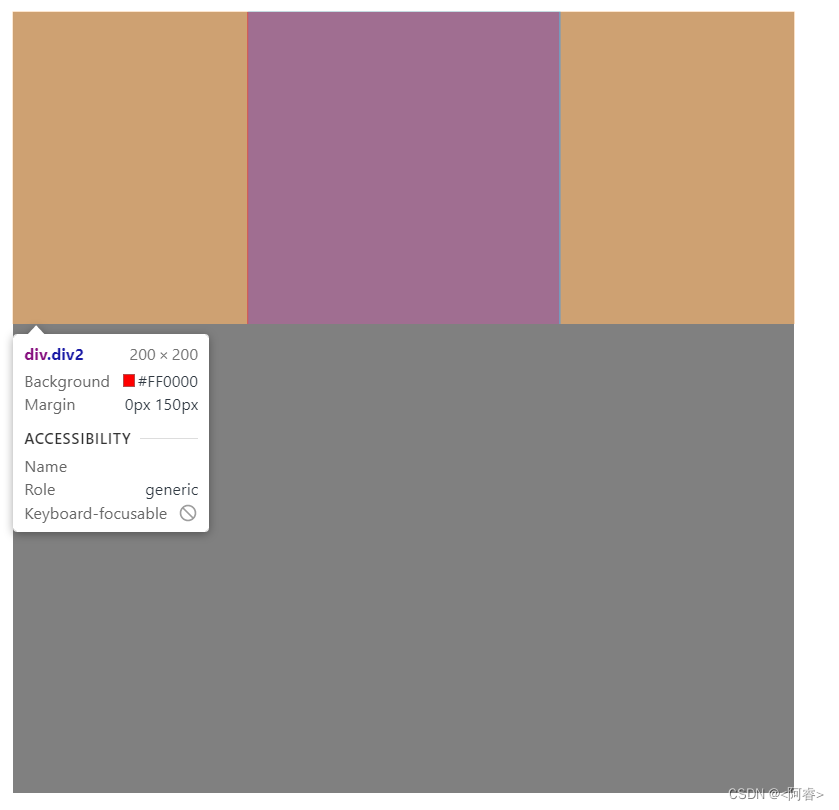
2 解析:为什么会造成 居中显示的水平方向成立 竖直方向不成立
首先理解块级元素的概念,块级元素在默认情况下会占据整行空间,即使元素宽度不是百分百占据浏览器,浏览器也会给它空出整行的空间,这也对应了外边距的设立。

div2的上下margin 0px 视为div默认占据整行空间,
div2的左右margin 150px (div内容200px * 200px 仍可以居中显示)
如果不做任何处理,下一个块级元素会另起一行。那么当写上margin:auto;时,左右尚有空缺,所以可以看到居中效果,但上下已经没有空缺了(在浏览器眼里margin-top和margin-bottom都自动设置为0.)
我们再继续观察fliter中的属性 跟我们分析的一致!
3:解决办法 div使用绝对定位(position:absolute)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.div1 {
background-color: gray; /* 父div背景色 */
height: 500px;
width: 500px;
position: relative;
}
.div2 {
background-color: red;
height: 200px;
width: 200px;
position: absolute; /* 当父div设置了相对对位后,这里再设置绝对定位,即可另子div相对于父div定位 */
top: 50%; /* top,left是与绝对定位配套的属性,以div左上角为动点,令它距离父div顶端和左端长度一半 */
left: 50%;
/**
专注于div2左上角的点,可看作以它为原点建立直角坐标系(x轴正方向向右,y轴正方向向下),
然后div2先向左移动自身宽度一半的距离(从-50%看出),再向上移动自身宽度一半的距离
*/
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>

成功!






















 4354
4354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








