在上一篇博客中,我们已经初步认识了webpack,那么本文将来学习webpack5中的样式资源处理。
webpack本身是不能识别样式资源的,所以我们要借助loader来帮助webpack解析样式资源,我们找loader都应该去官方文档中找到对应的loader,然后使用,官方找不到的话,可以从社区github中搜索查询。
官方文档:https://webpack.docschina.org/loaders/
一.处理css样式
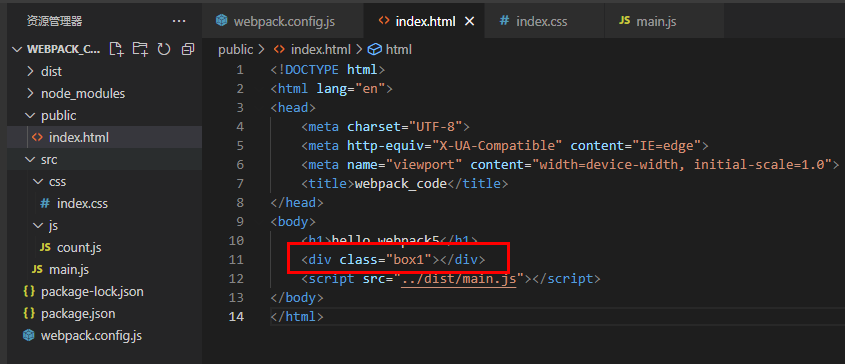
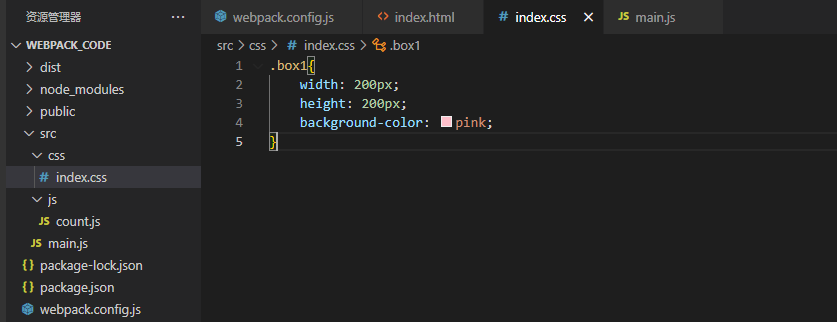
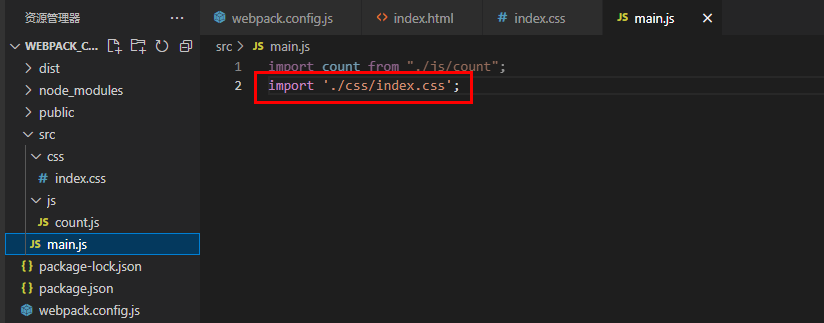
我们先来试一下不下载css-loader打包会有什么问题,准备样式并在main.js中引入,然后执行npx webpack




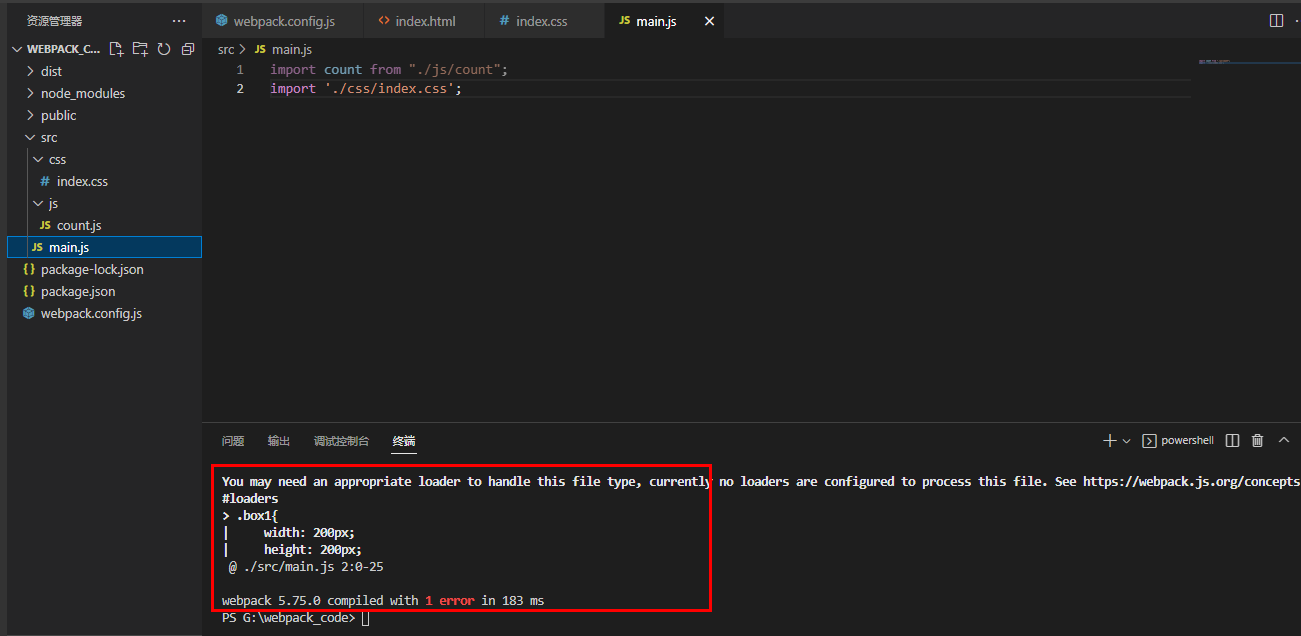
你会发现打包失败,提示告诉我们需要下载对应的loader去处理css样式文件,那接下来我们看看如何配置css-loader
1.下载包
npm i style-loader css-loader -D
注意:需要下载两个loader 官网文档只有一个 有可能被误解
2.功能介绍
css-loader:负责将css文件编译成webpack能识别的模块
style-loader:会动态创建一个style标签,里面放置webpack中的css模块
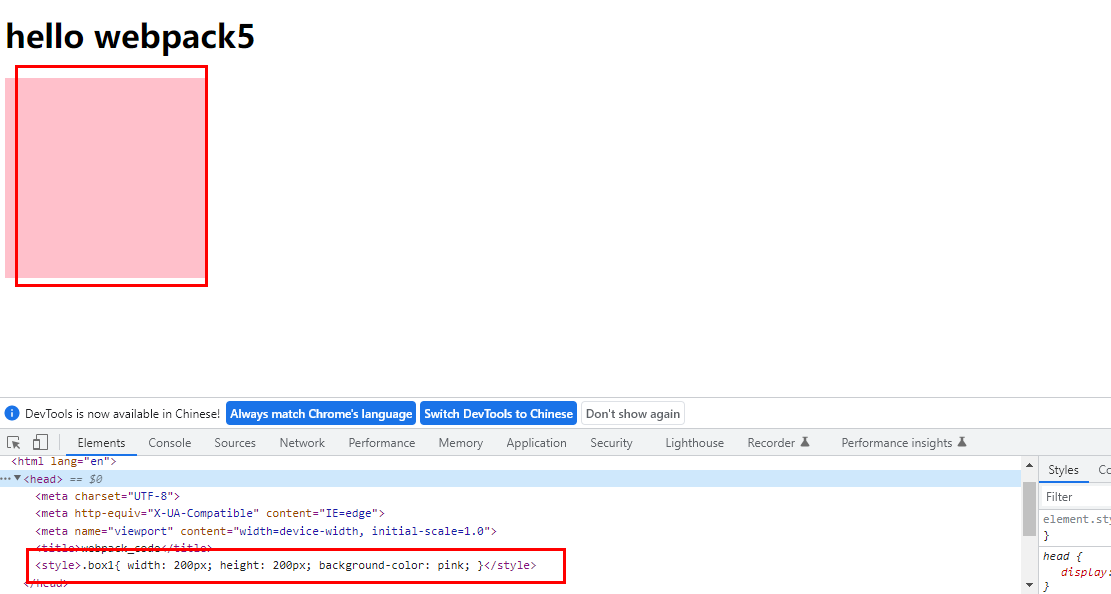
此时样式就会以style标签的形式在页面上生效
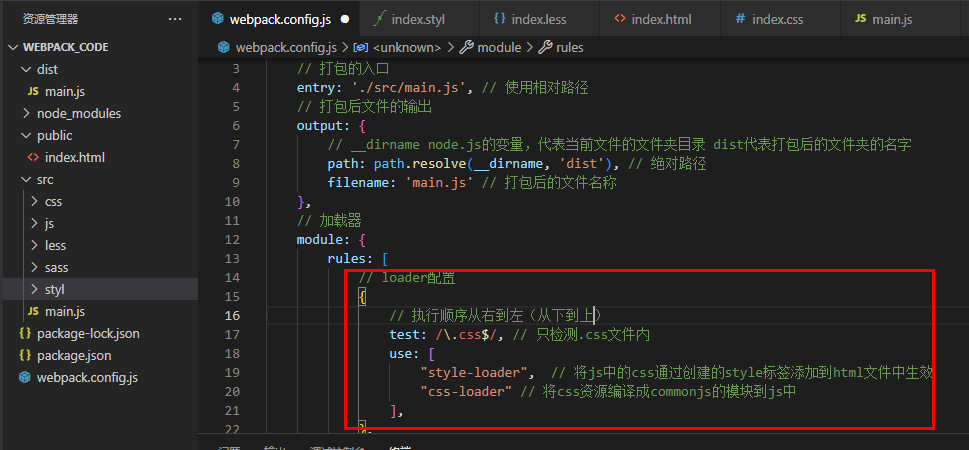
3.配置

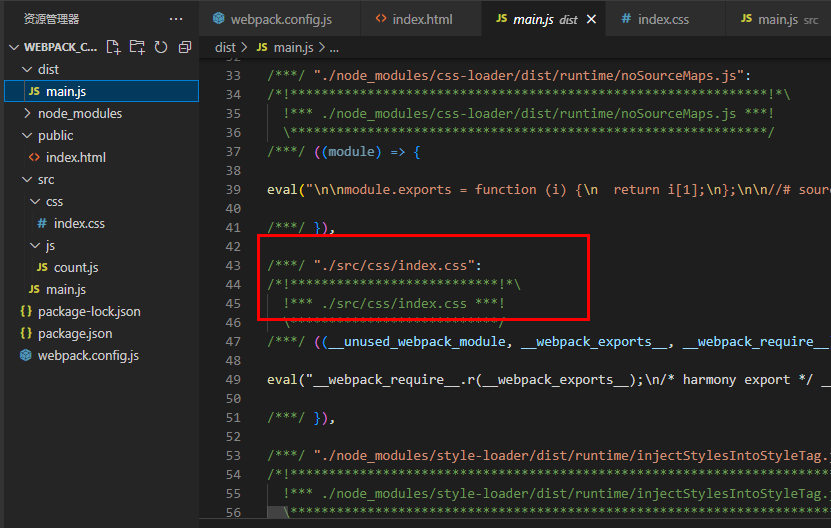
配置成功后,运行npx webpack,然后发现打包成功,样式也被打包进main.js文件,index.html中也插入了style标签,页面样式也生效了。


二.处理less样式
less的验证方式和css一样,自行准备less文件,引入main.js,然后再测试是否打包成功,这里就不一一截图列举了
1.下载包
npm install less less-loader --save-dev
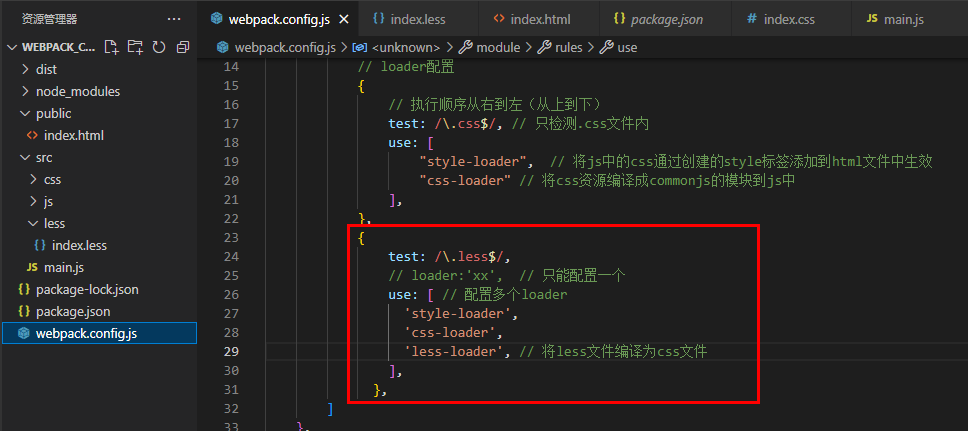
2.配置

三.处理sass和scss样式
1.下载包
npm install sass-loader sass --save-dev
2.配置

四.处理stylus样式
1.下载包
npm install stylus stylus-loader --save-dev
2.配置

总结:
以上就是目前比较常用的样式资源的打包配置,如果有其他样式资源需要打包的,可以去webpack官网或者github自行查阅,自行配置。





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








